SHARE

スマホサイトの表示を確認したいけど、自分の持っていないデバイスで確認したい、さまざまなデバイスで確認したい、このように考える方も少なくないのではないでしょうか?
そこで今回はPCからスマホサイトを簡単に確認する方法と、確認時に気をつけるべきポイントについて解説していきます。
この方法を知っておくことでさまざまな機種で簡単に確認ができるようになり確認にかかる時間も短縮できるようになるでしょう。
目次
簡易的な確認ならウィンドウサイズを小さくする
PCでアクセスした時にはPC用のWebサイトを表示、スマホでアクセスした時にはスマホ用のWebサイトが表示される「レスポンシブデザイン対応」を確認するには、ウィンドウの幅を変更することが最も早く簡単な方法です。

ただし、この方法では大まかに見えるサイズを変更しているだけです。ざっくりとどのような風に表示が変わるのかを見たい時には有効ですが、正確にスマホの画面サイズで確認をしたい場合は、以降で紹介する方法で実施するようにしましょう。
ブラウザ別に細かく指定をして確認する場合
先ほど紹介したウィンドウサイズの変更でスマホ表示ができない場合はブラウザの設定を変えて一時的にスマートフォンであると認識させることができます。
この方法を使うことで、さまざまな機種に合わせてスマホサイトの確認ができるようになります。ブラウザごとに設定が異なるのでお使いのブラウザに合わせて使用してみてください。
GoogleChromeの場合
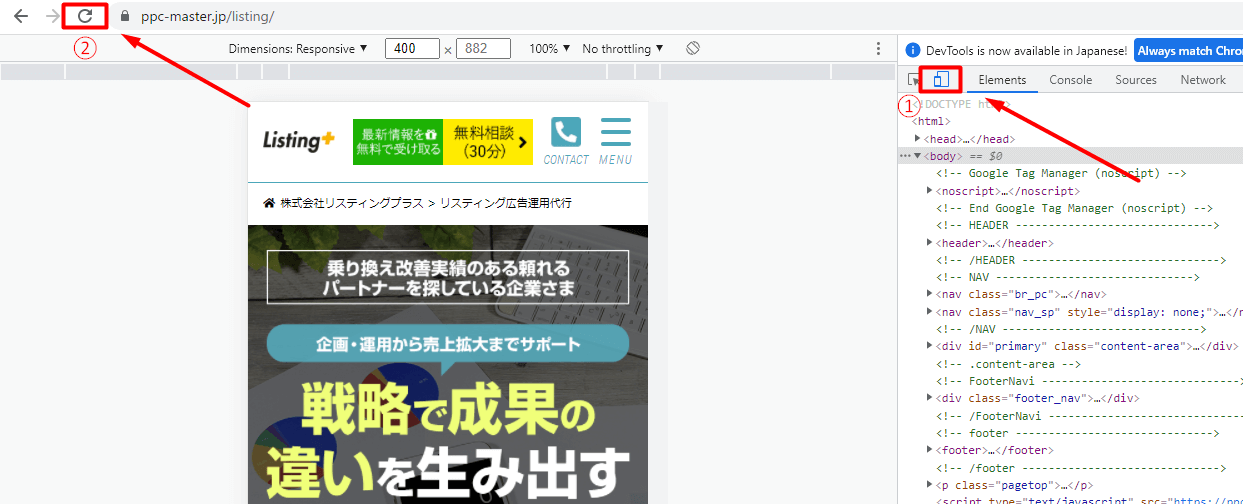
「F12」を押して「Developer Tools」を開きます。
右側のメニューから携帯のアイコンをクリックすることでスマホ画面に変更ができます。
その際、PCとスマホとでURLが異なる場合は一度更新をかける必要があるので注意が必要です。

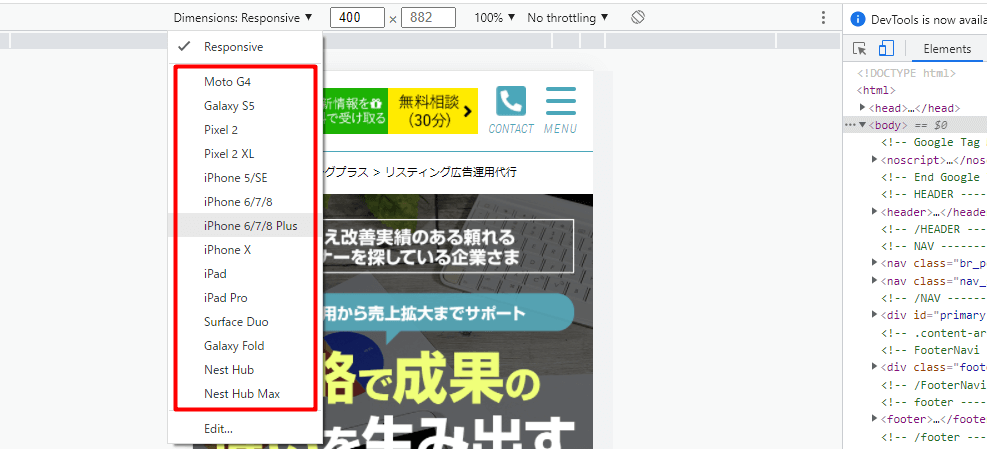
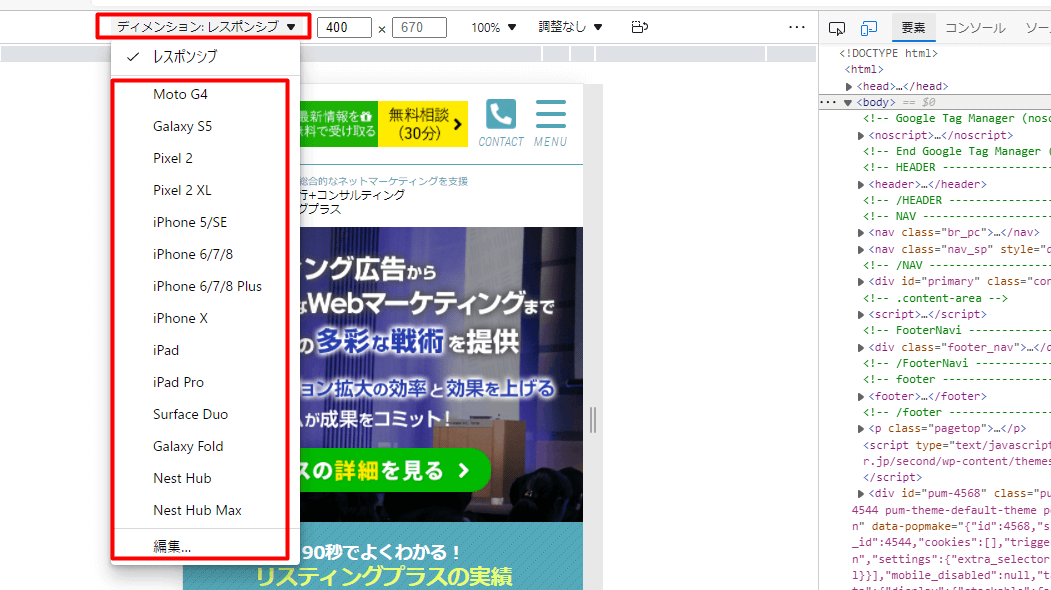
また、左側のメニューから機種を変更して表示を確認することができるので、確認したい機種に変更してチェックしてみましょう。

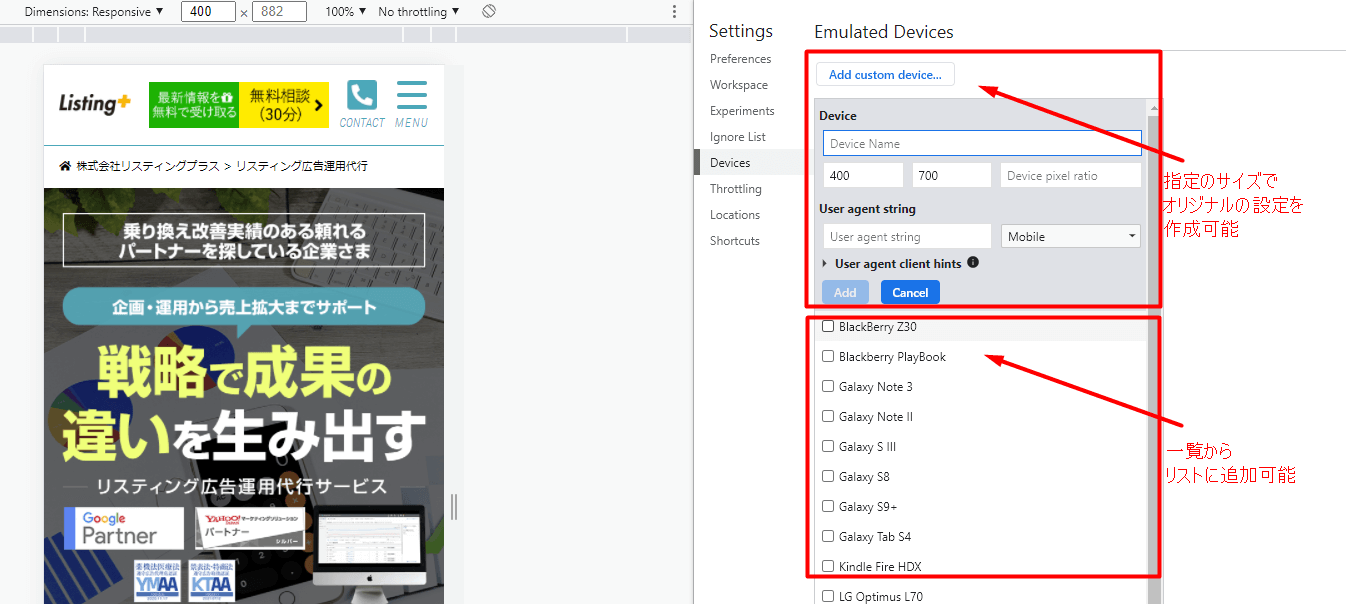
また、この一覧にない機種やサイズを任意で指定したい場合などは【Edit】からプリセットの編集や任意設定の追加などカスタマイズすることも可能です。

Firefoxの場合
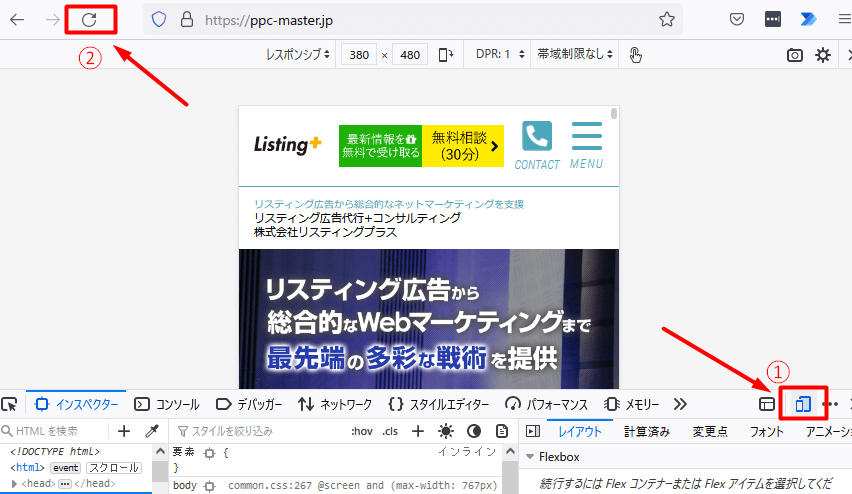
先ほどのGoogleと同様に「F12」をクリックしてデベロッパーツールを表示します。
表示切り替えのアイコンをクリックするとスマホ表示に切り替えることができます。
表示を切り替えたら必ず更新をするのを忘れないようにしてくださいね。

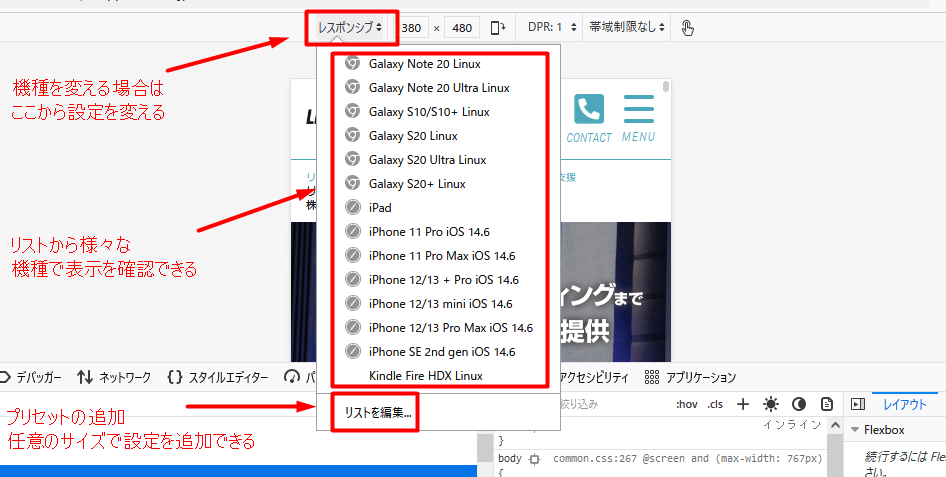
先ほどのGoogleChromeと同様に画面上部にあるメニューからリストから機種を変更したり、カスタム設定も追加することが可能です。

Edgeの場合
新しいMicrosoft Edge画面上で、開発者ツールを表示するショートカットキーの「F12」キー、または(キーボードで「Ctrl」+「Shift」+「i」キー)
マウスで開発者ツールを表示する場合は画面上で右クリックして、表示したメニューの「開発者ツールで調査する」をクリックします。
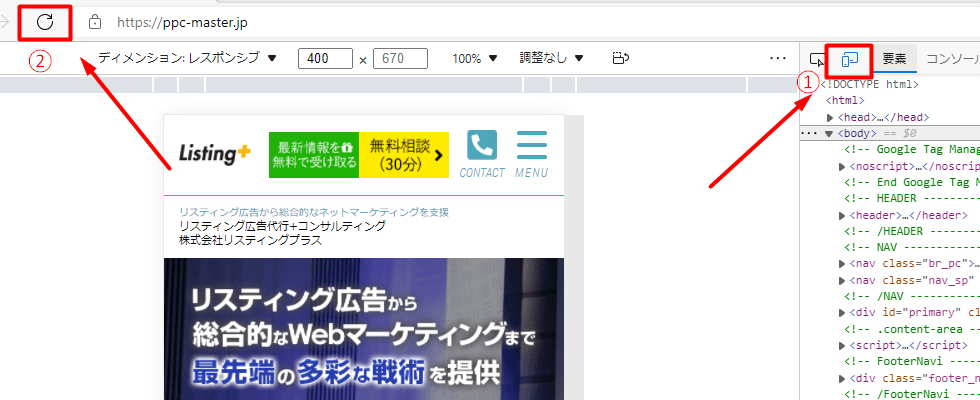
するとGoogleChromeのDeveloperToolsと同じような画面に切り替わるので切り替えアイコンをクリックして表示を変更します。専用のURLがある場合はページの更新を忘れずに行いましょう。

Edgeでもレスポンシブボタンをクリックして、機種、プリセット、任意設定の追加ができます。

Safariの場合
まずSafariのメニューに「開発」という項目を表示させる必要があるので、その手順から紹介します。すでに表示させているという方は読み飛ばしてください。
- Safariを開いたら上部にあるメニューから「Safari>環境設定」をクリックします。
- 開いた画面の上にあるメニューの中から「詳細」を選び、その一番下にある「メニューバーに”開発”メニューを表示」のチェックボックスをオンにします。
開発メニューが表示されたらスマホでどのような見え方になるのかを、Macの画面上で簡単に確認することができるようになります。
「開発」のメニューを開いたら、上の方にある「レスポンシブ・デザイン・モードにする」をクリックします。
これでスマホやタブレットでの見え方を確認できるようになりました。上部の機種をクリックするだけで簡単に切り替えができます。
1つ注意が必要なのは、レスポンシブ・デザイン・モードに切り替えた瞬間はまだユーザーエージェントの切り替えができておらず「画面の幅がスマホの幅になっただけ」ということもあります。
そのような時は「command+R」で画面をリロードしてみてください。
また、レスポンシブ・デザイン・モードを終了させた後にiOSのユーザーエージェントのままであることもあるので、その際は「開発」の「ユーザエージェント」の項目を確認してみてください。「デフォルト」を選択することで元に戻ります。
【注意】スマホサイトが100%忠実に表示されるわけではない
紹介したチェック方法を使ってスマホサイトを確認する場合には1つ注意すべきところがあります。
それは、実機とまったく同じように表示がされていない場合もあるということです。
たとえば、文字がぼやけて表示されてしまうことがあったり、どちらかで表示が崩れてしまったりするケースが挙げられます。
そのため、確認を行う際には可能な限り実機で行い、PCから確認する場合にはそのようなリスクが少なからずある、ということを前提に使用するようにしましょう。
まとめ
各ブラウザに機能を使うことで簡単にPCからスマホサイトを確認することができるようになるのでチェック作業の短縮につながるでしょう。
またさまざまな機種のサイズや任意の設定に合わせて表示を変えられるので、実機テストが物理的に難しい場合などに活躍すること間違いありません。
実機とまったく同じように表示されないケースもあるので、実機での確認が一番安心できますが、リスクになる部分をしっかりと理解した上で活用していってくださいね。
デジタルアスリート株式会社
D2C戦略部 課長
音楽関係の集客支援にて独立後、知人だった長橋を通してリスティング広告を知り魅力に取りつかれる。
自身にはWeb集客の力が足りないと実感し、創業期のデジタルアスリート株式会社(旧:株式会社リスティングプラス)へ入社。
作るもの、発信する情報が利用する側の立場から見て有益なものであるかどうか、といった視点で常に物事を考えるということを大事にしています。
また、自分に関わってくれる人への恩返しを信念に仕事をしています。
機械やプラモデルなど組み立てたり細かい作業が好き
将来の夢は暖かい海の見える場所でカフェをやること
好きな食べ物はラーメンとオムライス
Writer
青塚亮太 記事一覧
デジタルアスリート株式会社
D2C戦略部 課長
音楽関係の集客支援にて独立後、知人だった長橋を通してリスティング広告を知り魅力に取りつかれる。
自身にはWeb集客の力が足りないと実感し、創業期のデジタルアスリート株式会社(旧:株式会社リスティングプラス)へ入社。
作るもの、発信する情報が利用する側の立場から見て有益なものであるかどうか、といった視点で常に物事を考えるということを大事にしています。
また、自分に関わってくれる人への恩返しを信念に仕事をしています。
機械やプラモデルなど組み立てたり細かい作業が好き
将来の夢は暖かい海の見える場所でカフェをやること
好きな食べ物はラーメンとオムライス