SHARE

興味のあるサイトを見つけて開こうとしたのに、表示スピードが遅くて閉じてしまった経験はありませんか。
現在は特にスマートフォンでWebページを閲覧するケースが増えており、Googleも検索順位の決定において表示スピードの速さを重要視しています。
ページの表示速度を計測できる『Google PageSpeed Insights』でも画像の改善を求められることが多いでしょう。
そんな時は、画像サイズの軽量化がページスピードを改善する有力な方法となります。
画像を軽量化することによってWebサイトの読み込み速度が速くなり、閲覧数の増加やページ経由のコンバージョン数の増加が期待できます。
一方、画像の軽量化について間違えたツールや方法を選択してしまうと、画質が粗くなり、視認性が損なわれる可能性もあります。
一般に多くの軽量化ツールが利用されているため、どのツールを選択すればいいのか・どれでもいいのか分からず困っている方は多いのではないでしょうか?
今回は、よく利用される5つの画像軽量化ツールで比較検証を行いました。
その結果、「画像軽量化」に特化し、その上で手軽さ・使いやすさ・圧縮率を考慮すると弊社では『Optimizilla 』が最も良いと結論付けました。
この記事では「なぜ画像軽量化が必要なのか」という基本的なところから、「各画像軽量化ツールの特性」「目的に応じた画像軽量化ツールの選定」まで紹介していきます。
これさえ読めば目的に応じて最適な画像軽量化ツールを選ぶことができますよ。
目次
高画質低圧縮したいなら『Optimizilla』が最もオススメ
画像軽量化とひとえに言っても数多く存在するツールの中から適当にツールを選び、それによって画質が落ちてしまってはユーザーの視認性も落ちてデザイン性も芳しくなくなってしまいます。
今回は、主にネット上でやるものの中で下記2点の視点をメインに各サイトの特徴と出来上がりを比較検証しました。
②一番高画質低圧縮を実現できているのか
比較検討するための元画像はコチラです。

この画像はPhotoshopで作成、最高画質のJPG圧縮率(12)で書き出したものです。
これを、それぞれの圧縮ソフトにかけた際、何パーセント圧縮でき、画質はどうなのかを検証しました。
その結果、最も手軽に画像を低圧縮できたものが『Optimizilla』でした。
その他にも項目別に検証結果をまとめましたので各ツールの結果をまずは紹介します。
ツールごとの変換対応データと結果概要
変換可能種類
Photoshop ……JPEG、PNG、GIF、SVG対応
I♡IMG ……JPEG、PNG、GIF
Optimizilla ……JPEG、PNG
TinyPNG ……JPEG、PNG
Compressjpeg ……JPEG
画質
I♡IMGが、圧縮率のわりに少し画像が荒れ気味ですが、第1段階の画像軽量化作業後の画像比較ではどれもさほど変わらないように画像軽量化することができました。
手軽さ
ネット上のものは大体ドラッグアンドドロップで可能なのでお手軽です。
しかし、Photoshopだけは多少手順が必要なので手軽さには欠ける印象です。
同時変換可能数
大体ネット上の変換は同時20ファイル可能です。
有料になるとそれ以上のファイルを同時に変換することも可能になるようです。
Photoshopは画像編集用のソフトであるため、1回につき1ファイルのみの変換となります。
ツールごとの検証結果詳細報告
各ツールの検証結果を「画質」「圧縮度合い」「利便性」で比較して「★☆☆☆☆」~「★★★★★」の5段階表示で紹介します。
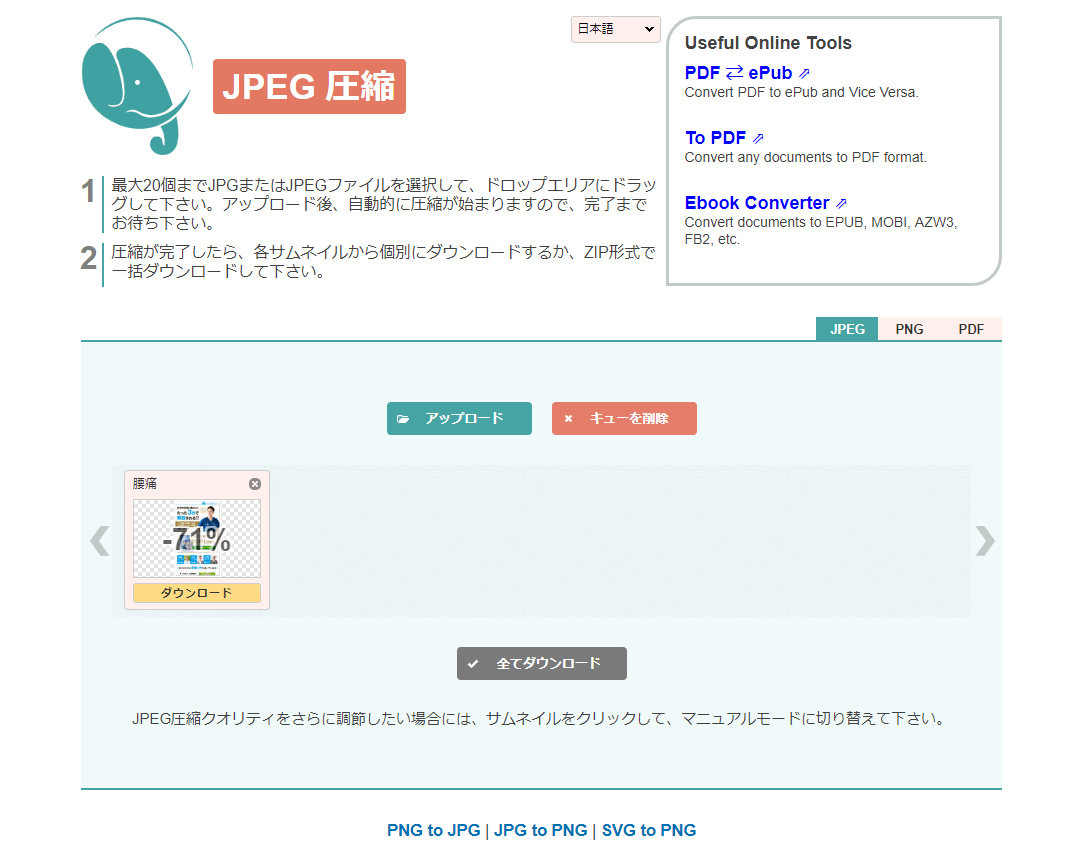
Optimizilla ★★★★★
ゴジラ?ワニ?が目印のこのサイトは、JPEG、PNGのみが対応可能です。
画像最適化とファイル圧縮アルゴリズムを組み合わせて、画質を保ったままに、イメージを最小サイズに圧縮する賢いツールです。
Optimizillaは、可能な限りの画像圧縮率と画質維持を実現します。
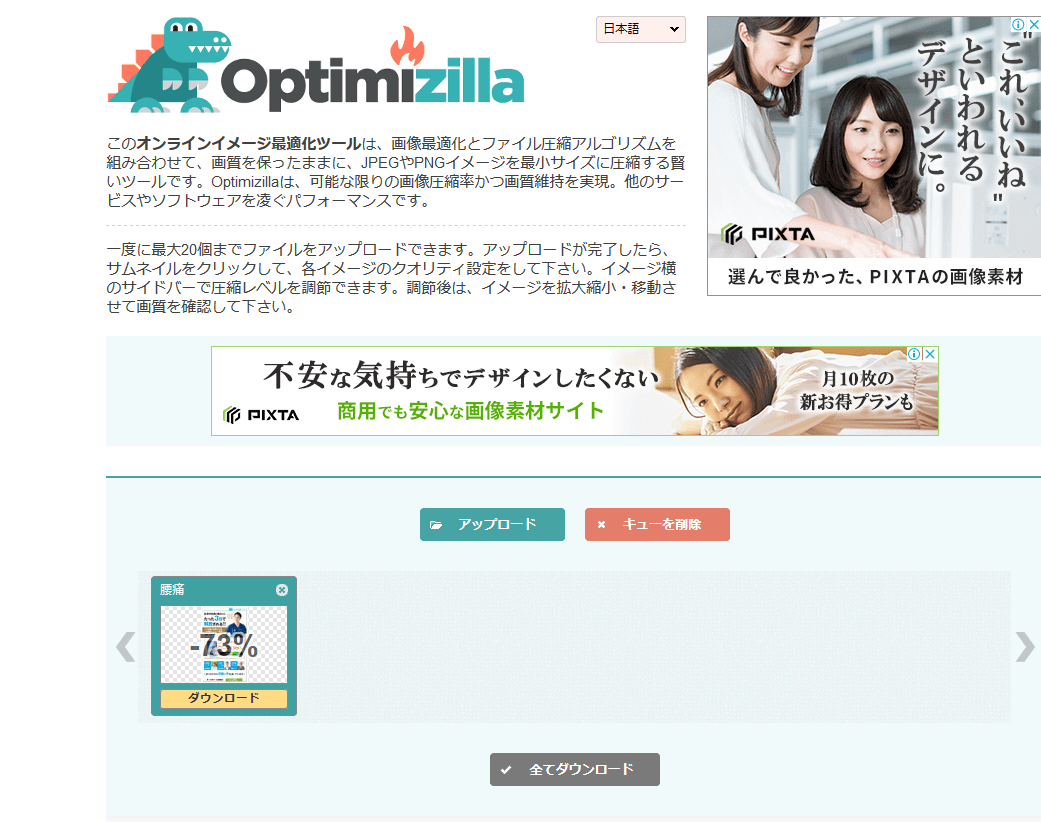
仕組みはゾウさんのサイト(compressjpeg)と似ていますが、ダウンロード前に画質調整が出来るため便利です。
また、一度にアップできるのは20ファイルまでです。



1段階目は73%の圧縮に成功しました。
2段階圧縮も試してみましたが、0%の圧縮でした。

I♡IMG ★★★★☆
画像の圧縮だけではなく、画像のリサイズ、切り抜き、回転、加工など、一括で色々な画像の操作がオンラインでできるサイトです。
JPEG、PNG、GIF対応で、画像圧縮だけではなく、オールマイティにこなせるのが、このサイトの強みと言えます。



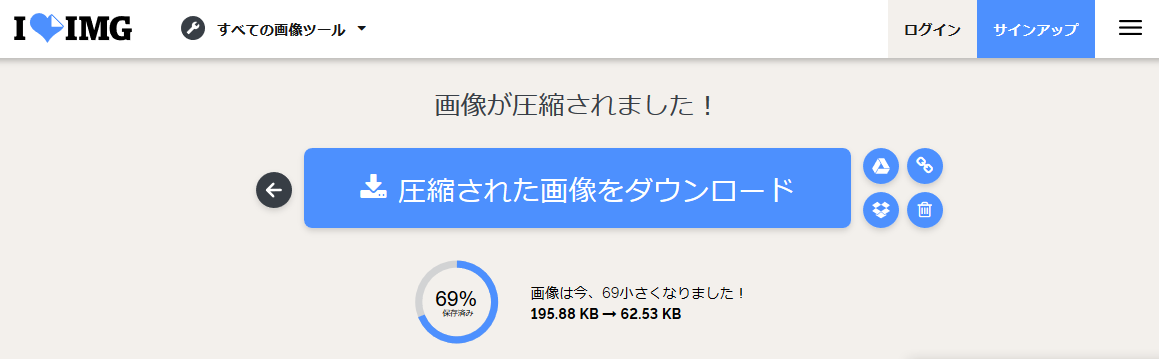
1段階目で69%の圧縮ができ、2段階目もこちらは40%さらに圧縮ができました!
 ちなみに、画質はこのような感じです↓
ちなみに、画質はこのような感じです↓ 
文字や、イラスト周り、ちょっと荒れてますね。
3段階目だとさらに圧縮率は低く3%。


さきほどのから、さらに圧縮をかけたので、文字もぼやけています。
しかし、細かいところは初めから結構潰れ気味だったため、あまり参考にならないかもしれません。
3名の名前が書いてあるブルーの帯部分の画質が荒れているのが気になります。
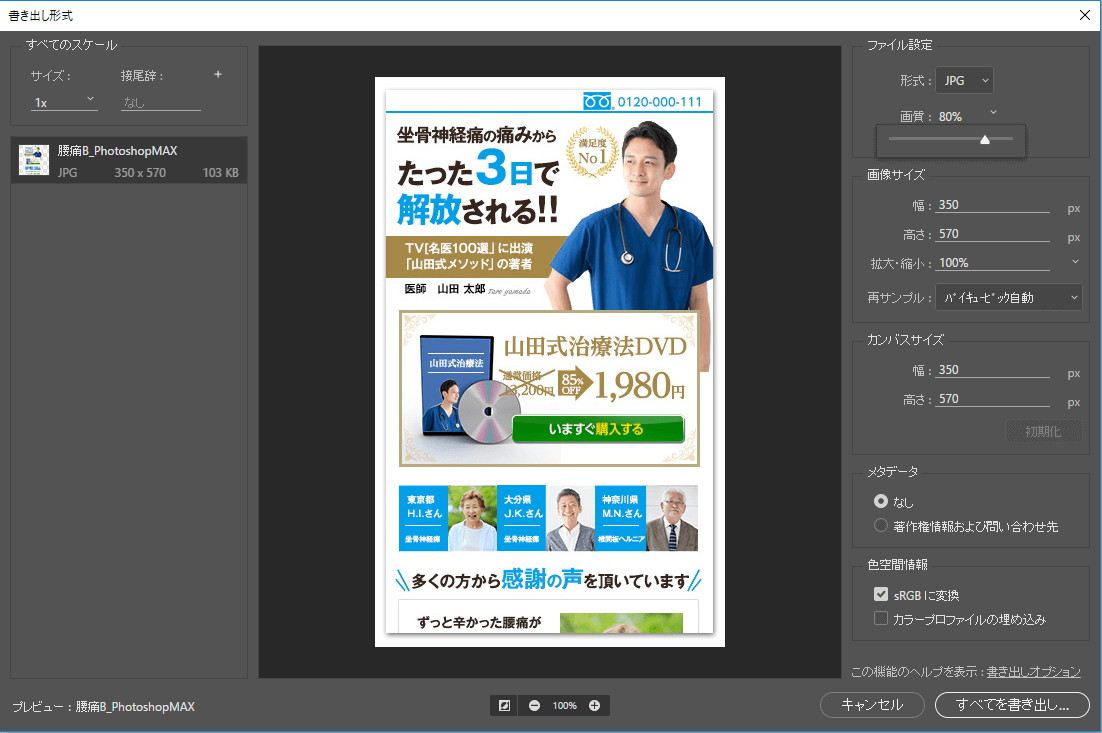
Photoshop ★★★★☆
最後に、ソフトを持っていないとできない加工ではありますが、Photoshopでの画像の圧縮制御についても説明しておきます。
こちらは有料ですがJPEG、PNG、GIF、SVGに対応可能です。
Photoshopは細かく設定できる上に、見ながら粗さを調整できるので、画質をなるべく落とさずに画像軽量化できる点が評価できます。
操作も簡単で、真ん中のモニターで荒れ具合を見ながら右上のバーで画質の調整をし、左の画面で、画像の重さをモニタリングできます。

元画像が196KBなのに対し、
画質60%だと約70KB(約65%圧縮)
画質40%だと約45KB(約77%圧縮)
画質20%だと約35KB(約82%圧縮)
となります。
60%ぐらいが画質が落ちなくていいですが、最悪40~50にしても、大丈夫なものもあります。
20%とかだと、さすがにジャギー(階段状のギザギザのこと)がひどいので、この画像だと画質50%(約50KB)ぐらいまでが限界かと感じました。
ちなみに↓は画質20%約35KB(約82%圧縮)のものです。

Photoshopは、さすがに有料なだけあって、違う形式へのコンバートも可能です。
有料なので、みんなが使えるわけではないというところと、同時に何ファイルも画像軽量化をできるわけではないというところがネックなので★4つです。
一つひとつを細かく設定して軽量化するのであればオススメです。
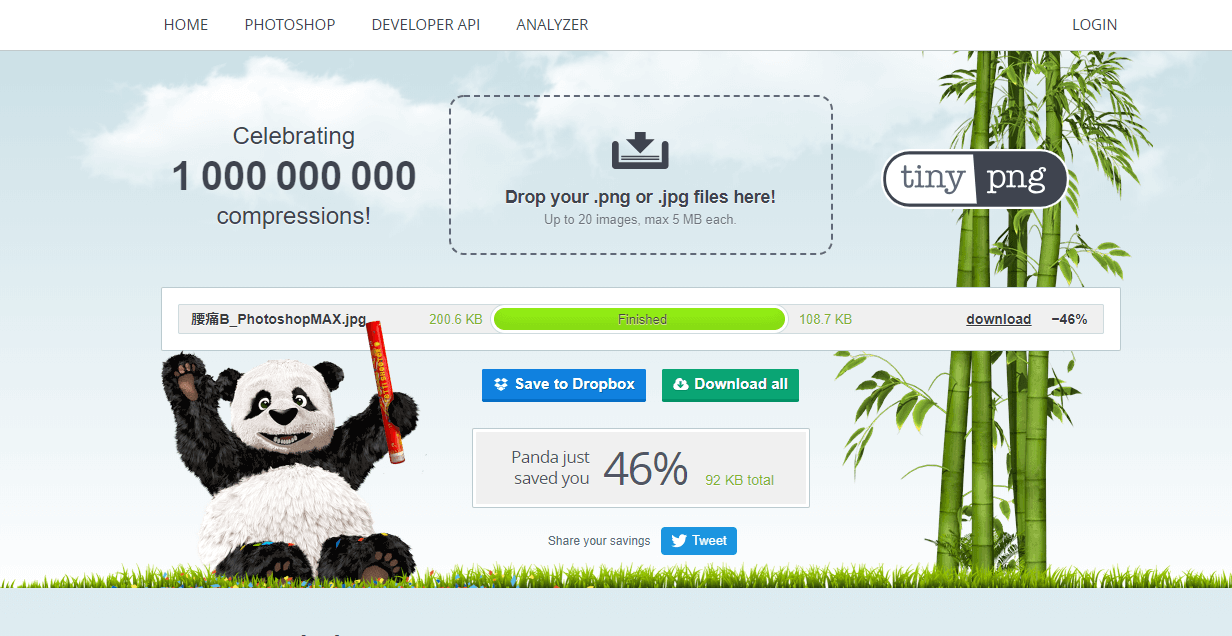
TinyPNG(TinyJPG) ★★★☆☆
お手軽で有名な圧縮サイトの1つです。
かわいらしいパンダが目印のサイト。
ドラッグ&ドロップひとつで画像の軽量化が完了できます。
無料版は最大20枚まで同時変換可能で、一括ダウンロードもでき、PNGだけではなく、JPEGも同時に画像軽量化が可能です。



1回目の画像軽量化では46%の圧縮に成功し、196KBから107KBまでサイズを落とすことができました。
圧縮した分少し粗くなりますが、許容範囲と言えるでしょう。
圧縮したものをさらに圧縮することもできますが、あまり大きく違いが出ないうえに、画像が荒れたりするので、お薦めはしません。
※ちなみに、2段階目の圧縮率は1%でした。
使い勝手はいいので、私も好んで使っていますが、圧縮率がいまいち高くないのに、画像が荒れてしまうことがあるので、★3つです。
compressjpeg ★★☆☆☆
ゾウのロゴが目印なcompressjpegも特に何も考えずにアプリに放り込むだけで、処理してくれて、結果もなかなかです。
最大20枚まで同時変換可能ですが、JPGまたはJPEGファイルのみ対応のです。
汎用性がなく、JPGにしか対応していないところが使い勝手が悪いので、★2つです。



画像71%の圧縮で2段階圧縮も試してみましたが、0%の圧縮でした。
ローディング時間を短くするには画像軽量化が欠かせない
Webサイトのローディング時間(読み込み時間)が長くなると、離脱率が上がると言われています。
ローディング時間を短くするための方法の1つが「画像を軽量化すること」です。
画像を軽量化せずに重い状態でページに組み込んでしまうと、なかなか読み込まれずユーザーはしびれを切らして離脱してしまいます。
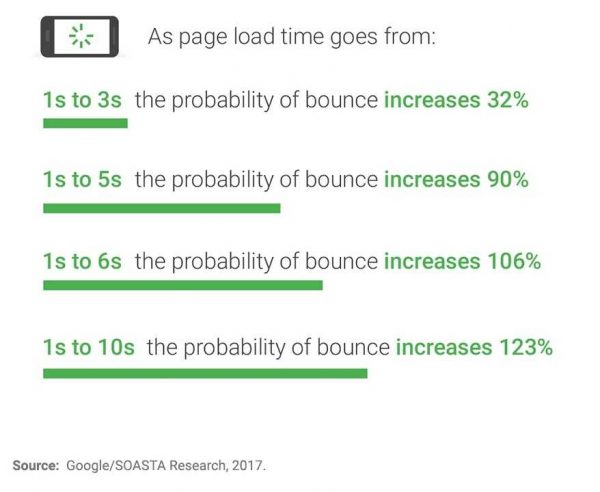
Webサイト表示に3秒以上かかる場合の離脱率は53%
2017年のGoogleの調査でページ速度が1秒から3秒になると離脱率が32%増加、5秒になると90%増加、6秒になると106%増加、10秒になってしまうと123%増加すると報告がされてういます。
また、表示に3秒以上かかる時点で53%のユーザーが離脱しているとも言われています。

引用:Google『Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed』
上記からも分かるように、ローディング時間が長いことは死活問題です。
ローディング時間を短くするためにも「画像軽量化」は必須事項と捉えておきましょう。
まとめ
画像を軽量化することによってWebサイト読み込み速度が速くなり、ユーザーが見やすい/操作しやすいものを作ることができます。
比較検証の結果、『Optimizilla 』が手軽さ・使いやすさ・圧縮率を考慮すると最も良いと弊社では結論付けました。
また、今回はダウンロードして圧縮するものは省き、ネット上で手軽にできるものを中心に比較検討したに留まります。
他にもより高画質で圧縮できるソフトや、自分にとってはより扱いやすいソフトもあるかと思いますので、是非色々試してみてください。
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。



