SHARE

目次
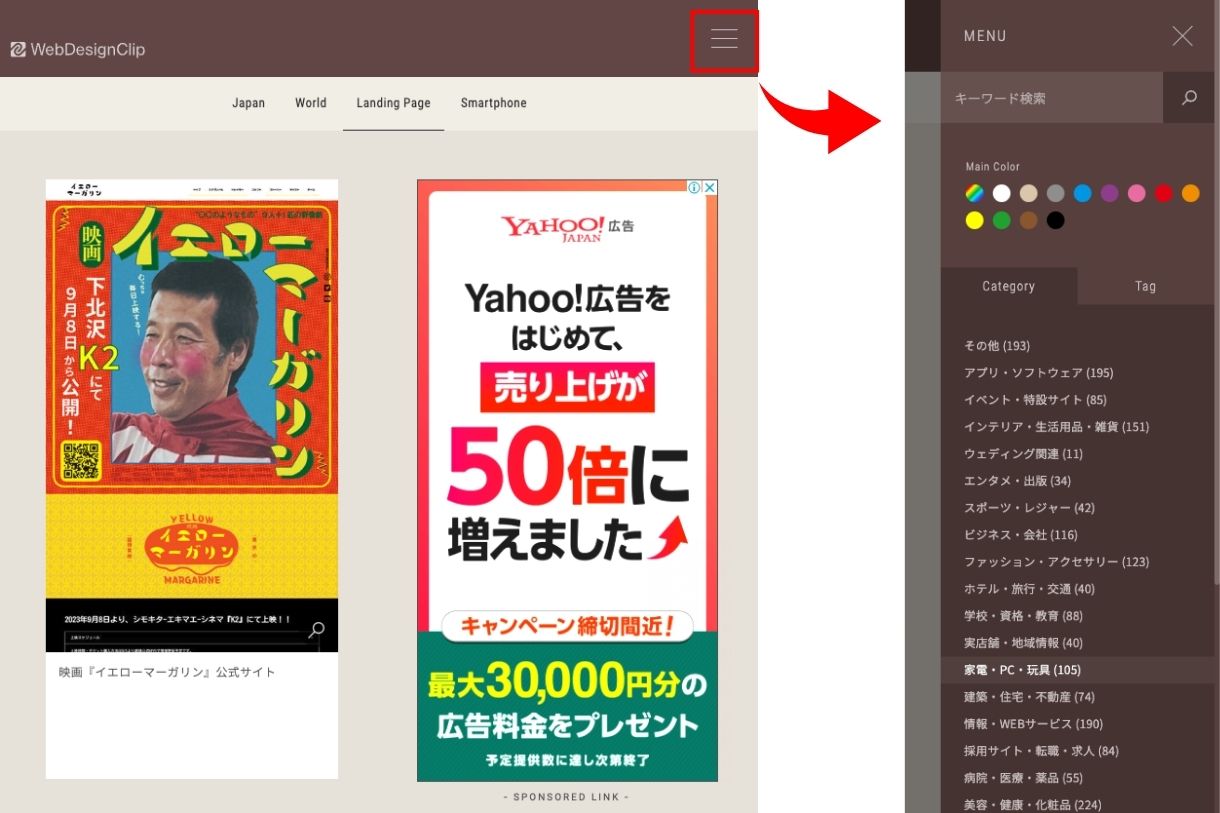
Web Design Clip ★★★★★

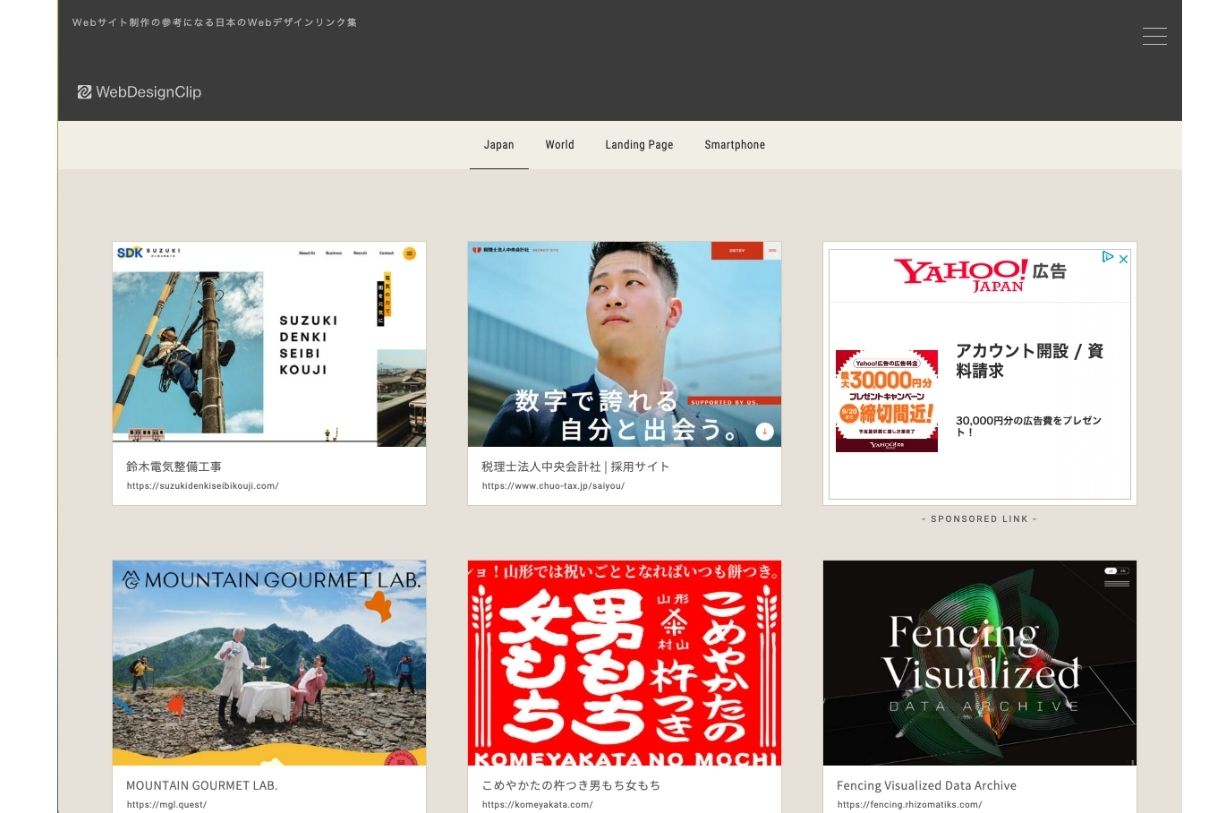
Web Design Clip(http://webdesignclip.com/)
【Design Clipの利点】
Webデザイン制作の上で参考になるクリエイティブの高いWebデザインのリンク集です。
更新頻度も高く、最新2023年のデザインもあり、その数は4,800件を超えています。
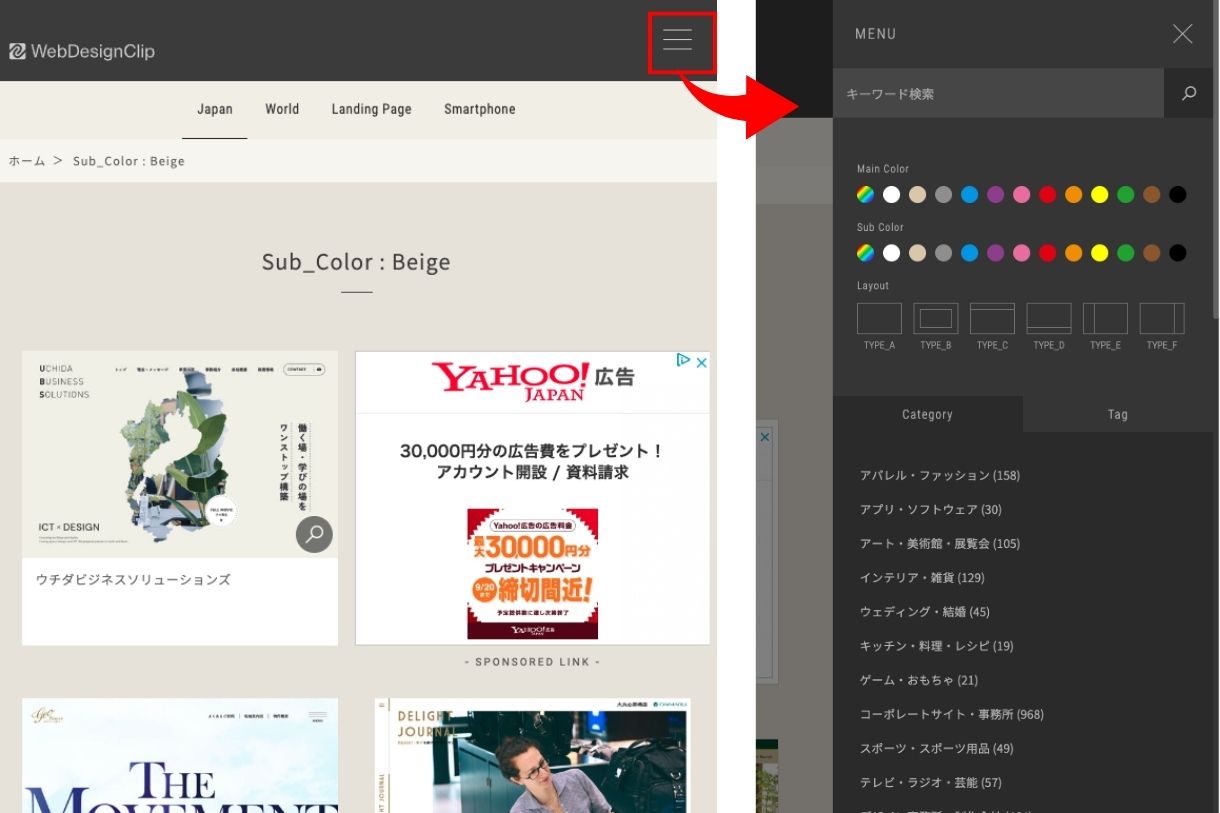
「色から探す」「職種・ジャンルから探す」その他、検索ワードを記入して探すことも可能です。

詳細ページには、アイキャッチ部分のデザインがあり、詳細情報やタグ情報を確認できます。
直リンクが張られているので、対象サイトに遷移し、ソースコードも見ることができます。
【Design Clipの欠点】
直リンクは、元サイトの変更に耐えられません。見たかったデザインから、すでに変更されてしまっていたり、リンク切れをしていることもあります。
ただし、アイキャッチ部のデザインだけを見るのであれば、詳細ページでなんとなく確認できます。
Web広告に関するお悩みは、
デジタルアスリートにぜひご相談ください。
これまで1800社を超える企業様をご支援の中で得られた知見を基に、経験豊富なコンサルタントが貴社の戦略設計からWeb広告の最適解をご提案いたします。
Web Design Clip [L] ★★★★☆

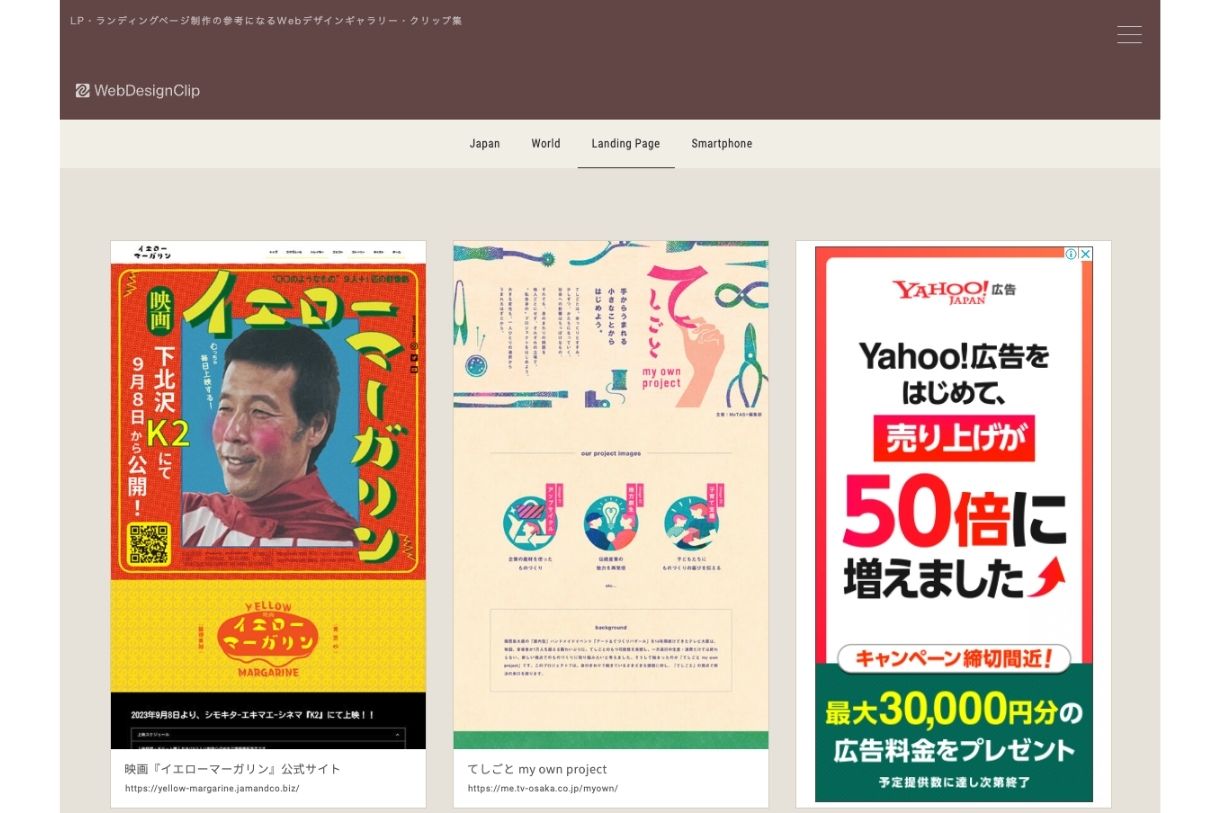
Web Design Clip [L](http://lp.webdesignclip.com/)
【Web Design Clip [L]の利点】
Web Design Clipのランディングページ特化版です。
Webデザイン制作の上で参考になるランディングページWebデザインのリンク集です。更新頻度も高く、最新2023年のデザインもあり、その数は2,400件を超えています。
「色から探す」「職種・ジャンルから探す」その他、検索ワードを記入して探すことも可能です。

詳細ページには、アイキャッチ部分のデザインがあり、詳細情報やタグ情報を確認できます。
直リンクが張られているので、対象サイトに遷移し、ソースコードも見ることができます。
【Web Design Clip [L]の欠点】
直リンクは、元サイトの変更に耐えられません。見たかったデザインから、すでに変更されてしまっていたり、リンク切れをしていることもあります。
詳細ページの画像はキャプチャ画像なので、変わることはありませんが、画面全体をキャプチャできているわけではないので、全体をみたい場合は適していません。
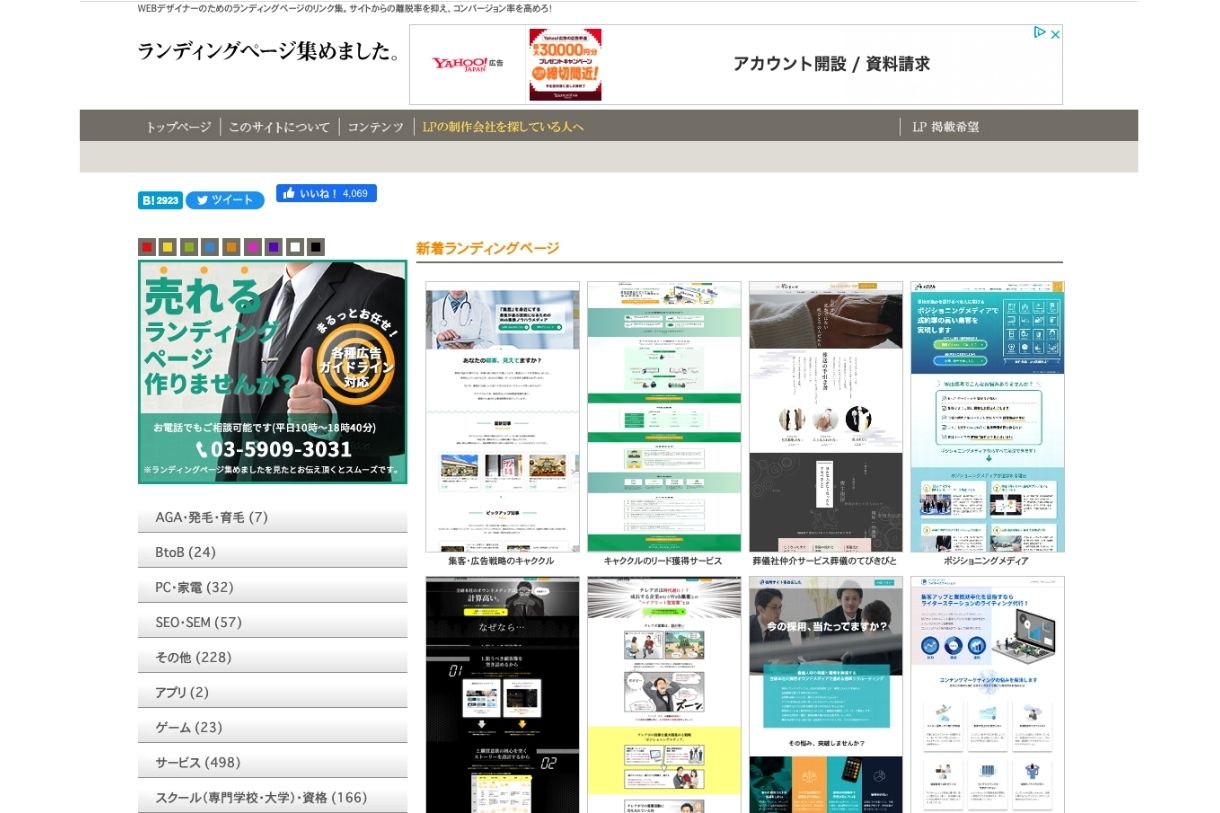
ランディングページ集めました
★★★★☆

ランディングページ集めました(http://lp-web.com/)
【ランディングページ集めましたの利点】
ランディングページまとめサイトの一つです。
「色から探す」「職種・ジャンルから探す」が可能です。
直リンクが張られているので、対象サイトに遷移し、ソースコードも見ることができます。
ランディングページに特化し、参考サイトを探しやすく、みつけやすいので、使い勝手が良いです。
【ランディングページ集めましたの欠点】
直リンクの為、元サイトの変更に耐えられません。
見たかったデザインから、すでに変更されてしまっていたり、リンク切れをしていて、見たいサイトにたどりつけないこともしばしば。 特に、掲載年が古いページは見られない事が多いです。
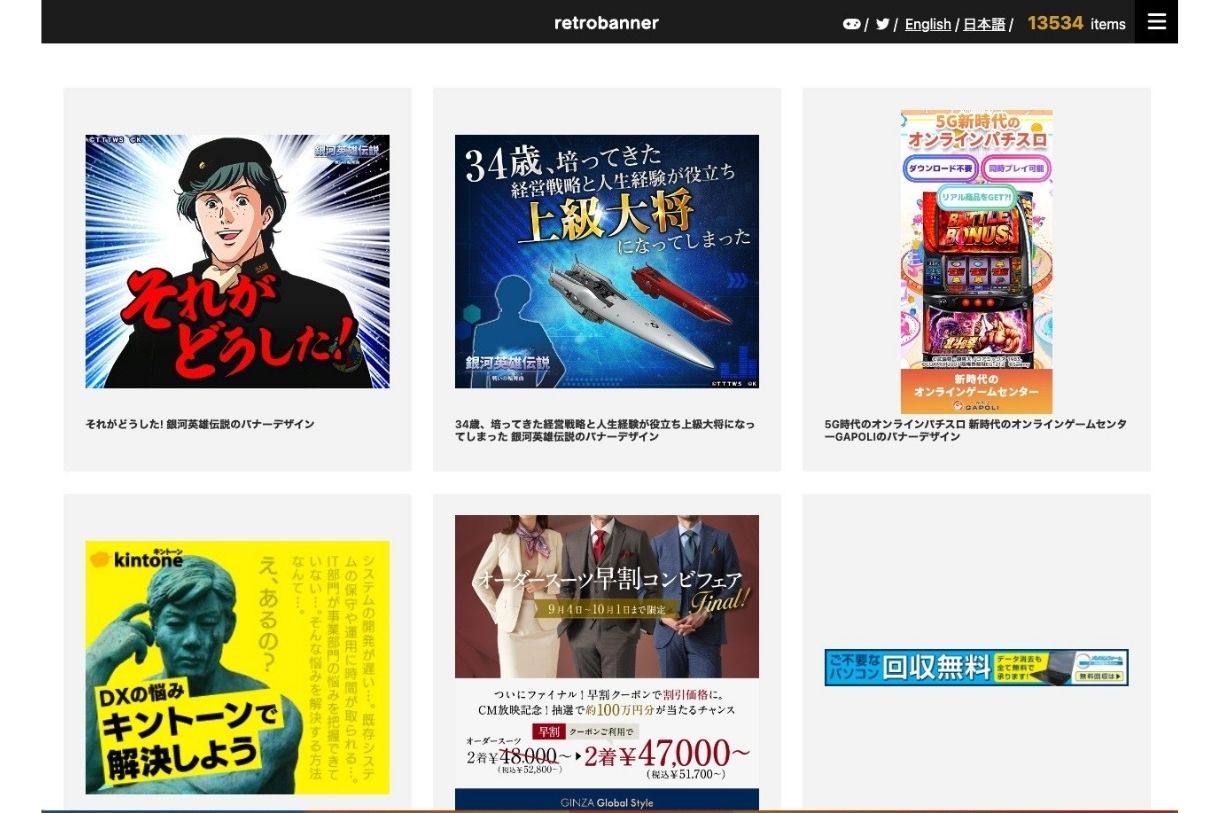
Retro banner ★★★★★

Retro banner(https://retrobanner.net/)
【Retro bannerの利点】
バナーデザイン専門のギャラリーサイトです。
2023年の時点で13,000以上のデザインがあります。

画面の下の方(ページ番号の下)に検索欄があり、 「サイズから探す」「色から探す」「業種から探す」「テイストから探す」などバナーを絞り込む事ができて、一覧でチェックできます。

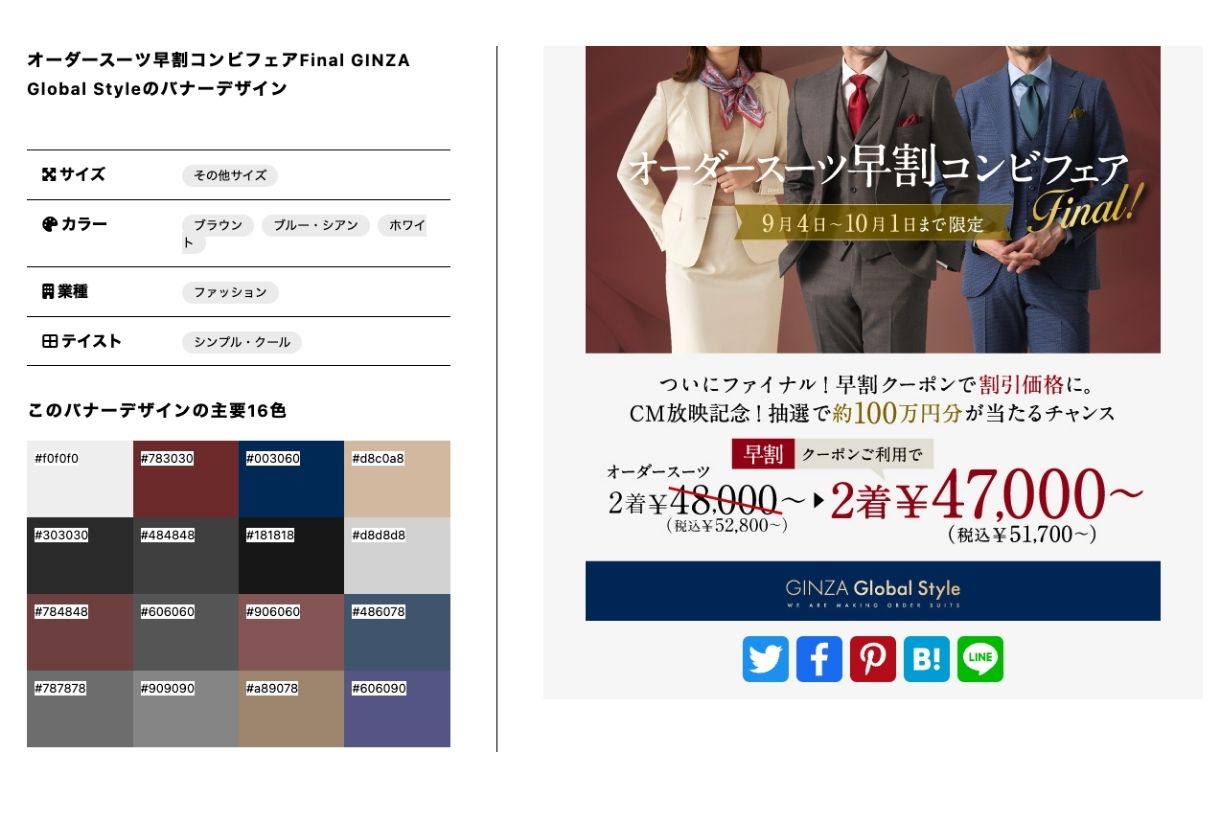
バナーをクリックして詳細画面に行くと、選択したバナーで使われている主となる色をカラーコード付きで表示してくれたり、同業種の他のバナーデザインを表示してくれます。
優れたスマートフォンサイトデザイン集
-iPhoneデザインボックス ★★★★★

優れたスマートフォンサイトデザイン集 – iPhoneデザインボックス(http://design.web-hon.com/)
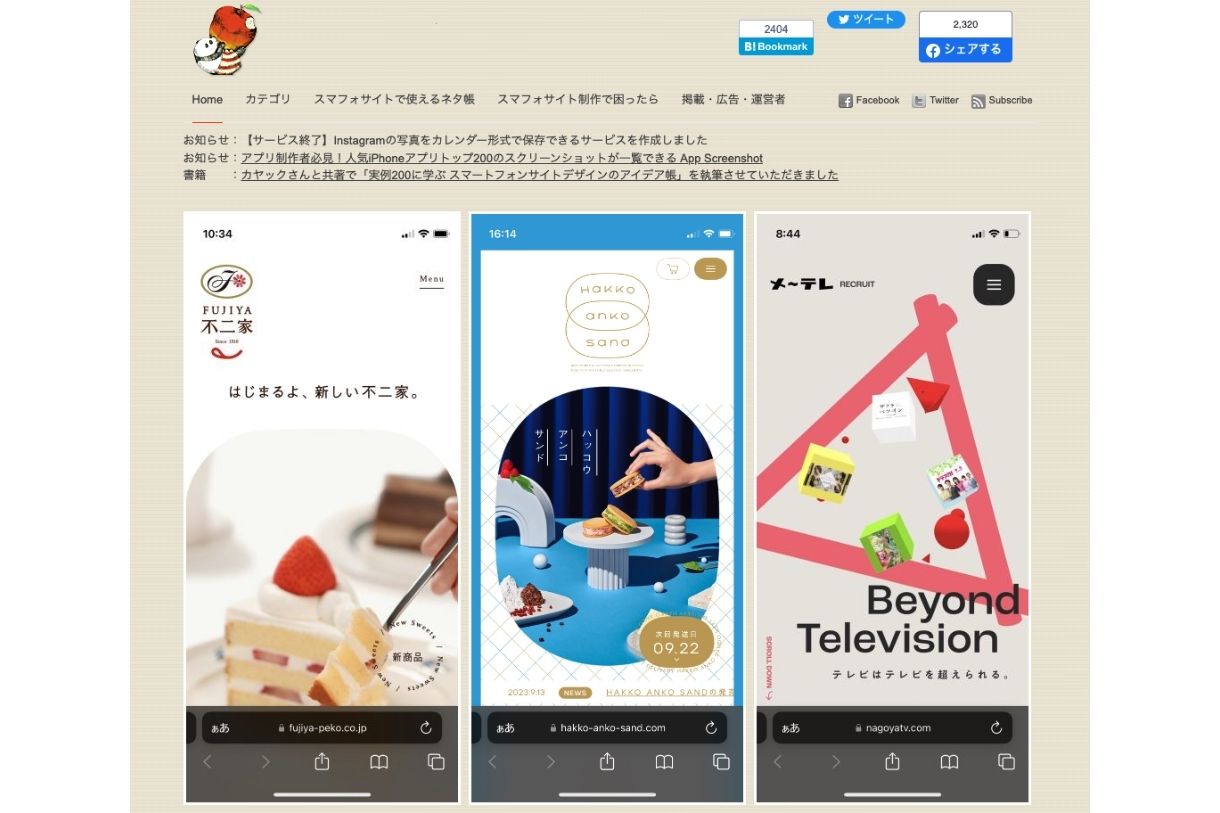
【優れたスマートフォンサイトデザイン集 – iPhoneデザインボックスの利点】
「優れたスマートフォンサイトデザイン集」というものの、PC版も一緒に並べてくれているので、PC・スマホのどちらの参考サイトとしても使えます。
更新もされており、最新2023年のデザインもあります。
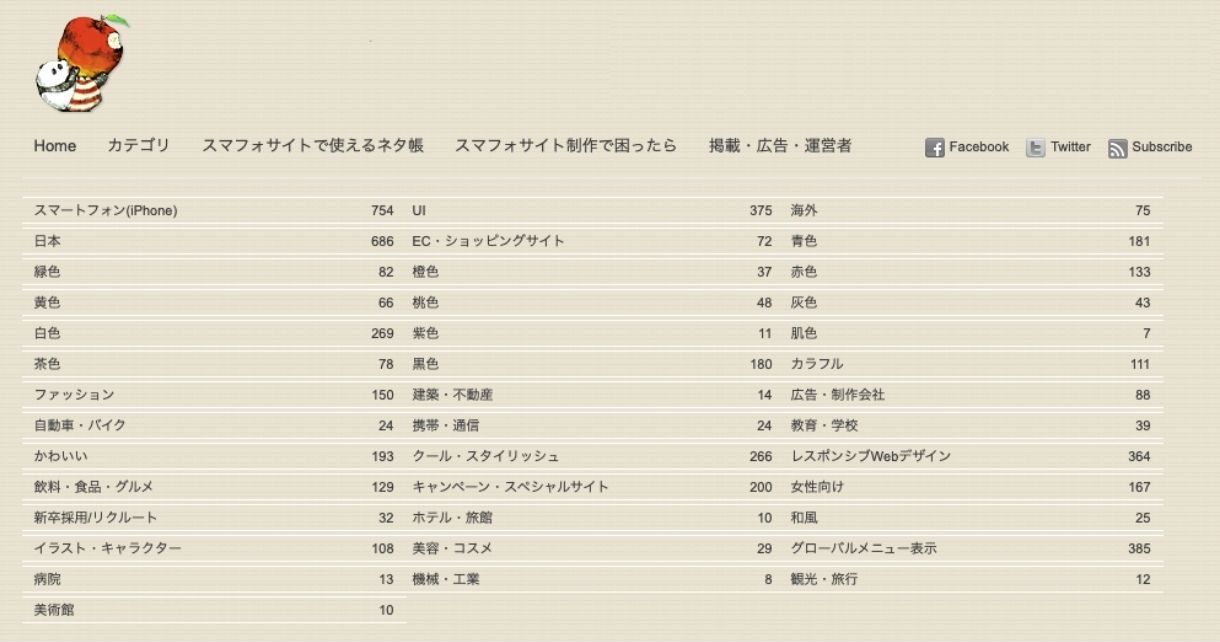
カテゴリというリンクをクリックすると、詳細があるので「色から探す」または「職種・ジャンルから探す」といったことが可能です。

【優れたスマートフォンサイトデザイン集 – iPhoneデザインボックスの欠点】
数が全体的に少ないので、「比較したい」、「複数の参考サイトを混ぜてオリジナルを作成したい」といった時には、物足りなく感じるかもしれません。
また直リンクの為、元サイトの変更に耐えられません。見たかったデザインから、すでに変更されてしまっていたり、リンク切れをしていて、見たいサイトにたどりつけないこともあります。それでも、割とちゃんとリンクされている方だと思います。
Pinterest ★★★★☆

Pinterest(https://www.pinterest.jp)
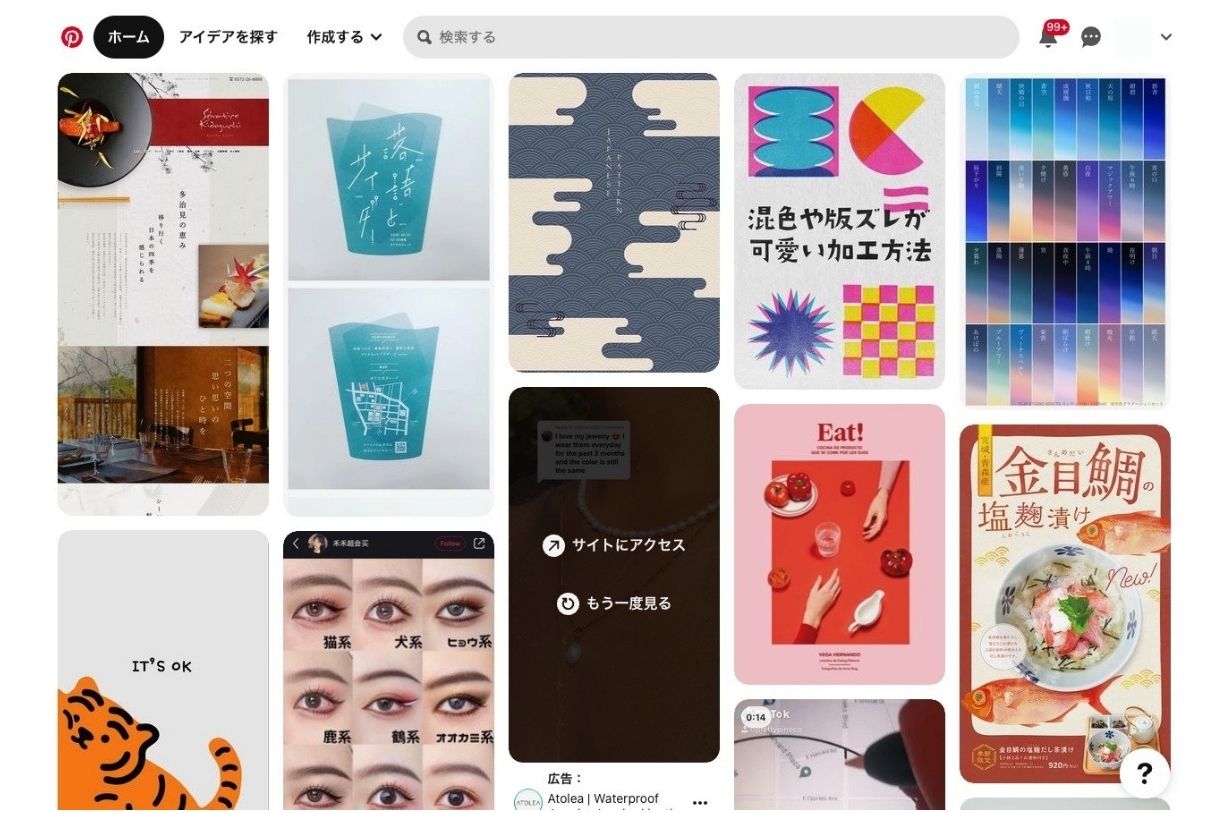
【Pinterestの利点】
ネット上のWebサイトやPinterest上にある画像を分類して、自分のボードにためることができます。
1つのデザインをクリックすると、類似性のあるデザインがその下に表示され、その人のクリックする画像の傾向を分析して、より好みであろうデザインをカスタマイズして表示してくれるようになります。
最新のデザインなどを検索するのに適しています。
キャプチャ画像なので、無くなってしまったり変化してしまうことがありません。
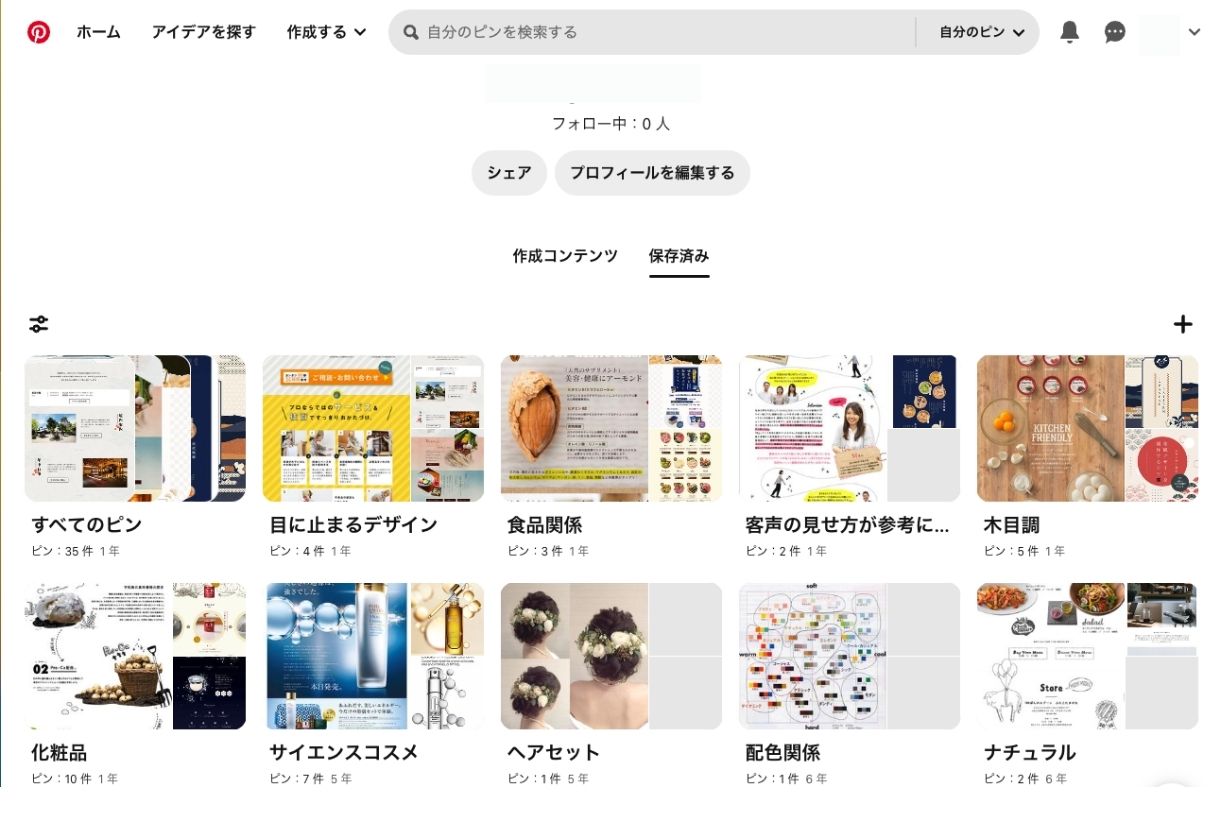
保存したものは、下記のように表示されます。

【Pinterestの欠点】
画像収集サービスなので、Webサイトへの直リンクがあるのは一部のみです。
W-FINDER ★★★☆☆

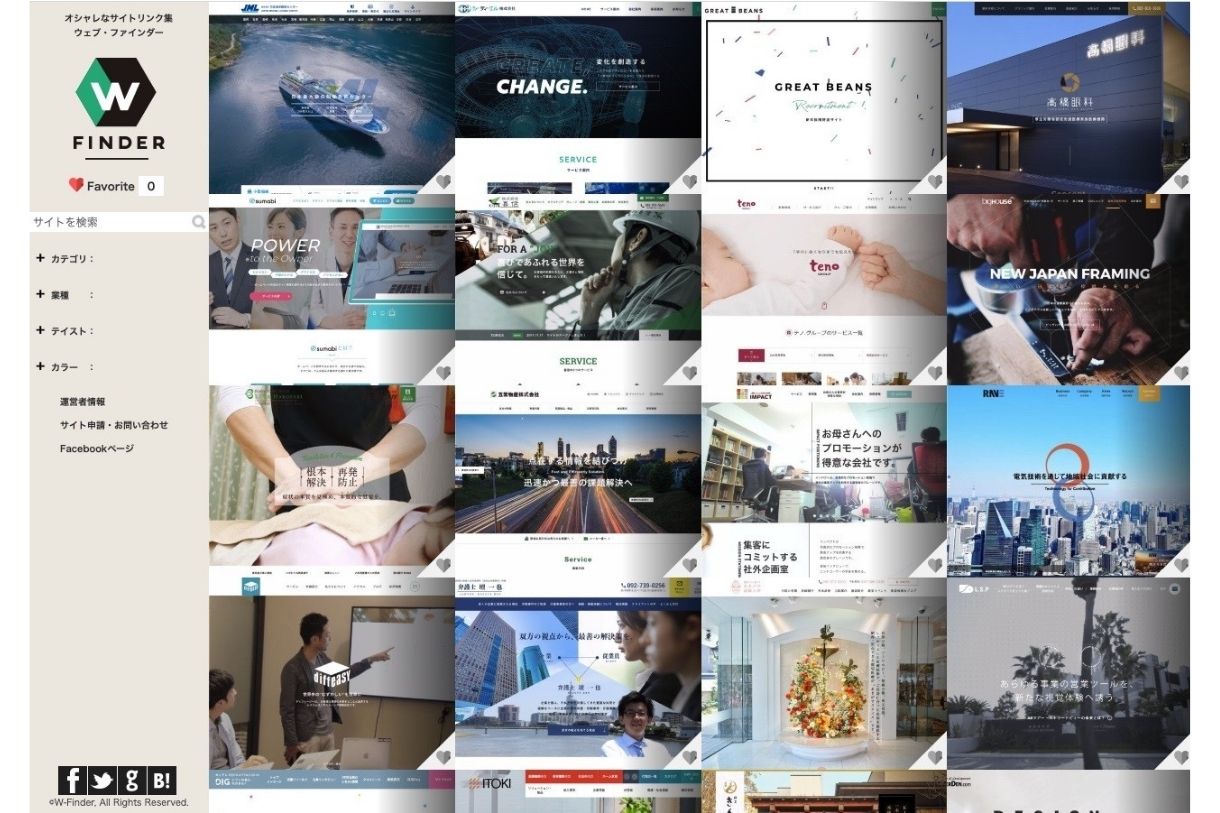
W-FINDER(http://w-finder.com/)
【W-FINDERの利点】
「色から探す」「業種から探す」「テイストから探す」「カテゴリから探す」などが可能です。
オシャレなWebサイトの参考デザインリンク集と銘打っているように、オシャレなサイトが集められています。
【W-FINDERの欠点】
直リンクになっているのですが、オシャレさを追い求めた結果か、アイキャッチ部などが動的になっているサイトが多いので、見たいと思った画像がなかなか表示されなかったり、思っていたサイトと違うんじゃないかと不安になったりすることが多い印象です。
また、直リンクの為、元サイトの変更に耐えられません。見たかったデザインから、すでに変更されてしまっていたり、リンク切れをしていて、見たいサイトにたどりつけないこともあります。
WebデザイナーのためのWeb Design Gallery
★★☆☆☆

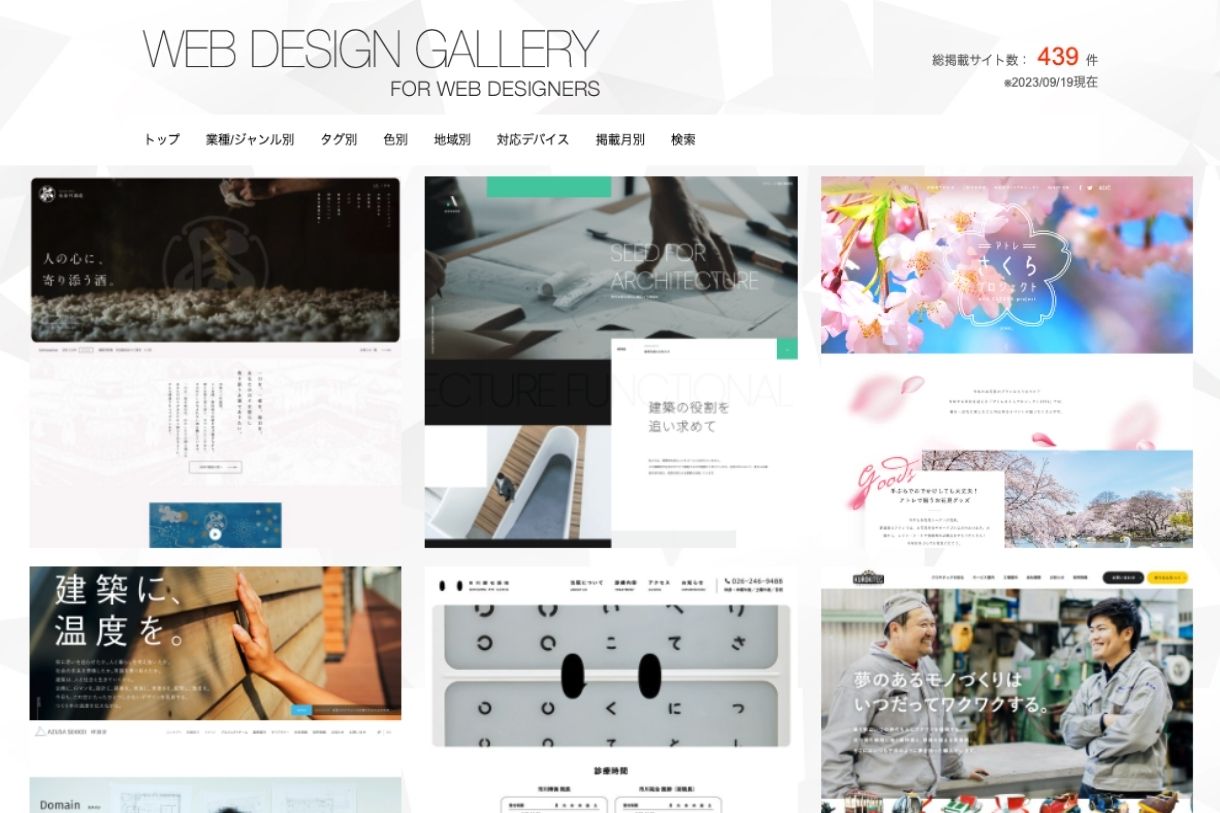
WebデザイナーのためのWeb Design Gallery(http://design-gallery.biz/)
【WebデザイナーのためのWeb Design Galleryの利点】
「色から探す」「職種・ジャンルから探す」「テイストから探す」その他、地域別やタグ別、対応デバイス別といった、細かい検索が可能です。
また、クリックしたサイトと似ているオススメWebデザインが、画面下に表示されるので、参考サイトを見つけやすくなっています。
直リンクに行く前に、キャプチャ画面にとびますので、直リンク先が変更になっていたり、なくなってしまっていても、どんなデザインだったのか、ざっくりと確認することは可能です。
タグ別で「1カラム」を選ぶと、ランディングページっぽいものが多くヒットします。
【WebデザイナーのためのWeb Design Galleryの欠点】
2017年度以降の更新が少ないです。
デザイン参考サイト総括
いかがでしたでしょうか。少しでも参考になりそうなサイトはみつかりましたか?
基本的に、まとめサイトは直リンクが設定されていることが多く、その場合、リンク切れなどはどうしても起きてしまうので、そこは基本どのサイトにも共通のマイナス点になっています。
また、今回使い勝手などを考慮して★を付けさせてもらいましたが、用途によって、必要なサイト、その使いやすさなどは違ってきますので、ご自身でも色々試してみてください。
世の中には本当にたくさんの素敵なページがあります。
それらを参考にすることで、あなたもより一層素敵なWebサイトを制作してくださいね。 新米デザイナー必見!Web広告デザインのポイントと参考サイトの比較
Webマーケティングの成功確率を高めるには…
1800社を超える企業様のご支援の中で得られた知見を基に、
経験豊富なコンサルタントが貴社の戦略設計からWeb広告の改善案をご提案いたします。
- 2024年の最新情報、類似業種で獲得好調な媒体とは?
- 既存の広告を分析すると、伸びしろはどれぐらい?
- LPやCRM部分まで総合的に分析、売上UPをするには?
- よりコストを削減するインハウス体制に移行するためには?
無料相談では上記のポイントをお伝えします。
Webマーケティングの成功確率を高めたい方は、デジタルアスリートにご相談ください
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。