SHARE

「トンマナ」とはデザインやスタイルに一貫性を持たせるルールのことです。
トンマナを合わせることは様々なことに対してメリットがありますが、実はトンマナを合わせることで、ブランディングが強化されることをご存知でしょうか?
ブランディングはマーケティングにおいて差別化や信頼といった点で、とても重要な要素です。
本記事では、トンマナの詳しい意味とその決め方やポイントを事例も含めて解説していきます。
Web広告に関するお悩みは、
デジタルアスリートにぜひご相談ください。
これまで1800社を超える企業様をご支援の中で得られた知見を基に、経験豊富なコンサルタントが貴社の戦略設計からWeb広告の最適解をご提案いたします。
目次
トンマナとは?
「トンマナ」とは、「トーン&マナー(tone&manner)」の略語で、デザインやスタイルに一貫性を持たせるルールのことです。
執筆ガイドラインと言い換えられる場合もあるトンマナは、デザインやライティングだけではなく、ビジネスシーンなど様々な場面で使われている言葉です。
トーン(tone)は、サイトのデザインや文章などから感じられる印象や世界観のことを指し、マナー(manner)は、ホームページ上での振る舞いやデザイン上での約束のことをいいます。
つまり配色やフォント、言葉遣いなどをルールとして定め、守ることがトンマナを合わせるということです。
トンマナの重要性
なぜトンマナが重要なのでしょうか。
ここではトンマナを設定すると、どのようなメリットがあるのかを説明します。
読み手(ユーザー)に情報が伝わりやすくなる
トンマナを合わせると統一感が生まれ、読み手(ユーザー)に情報が伝わりやすくなります。
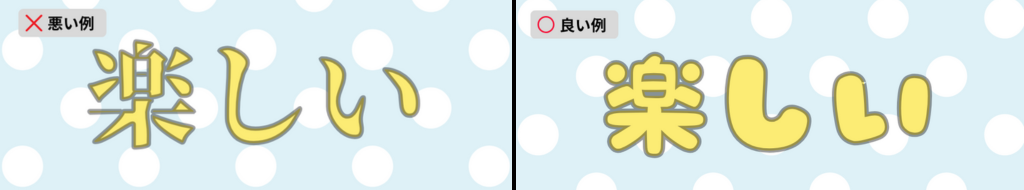
例えば、明るく楽しそうな印象を与えたい場合、明るい色(白、水色、黄色など)とその印象に合ったフォントや素材を使います。
その際に暗い色(黒・紫・濃い赤など)や間違った雰囲気のフォントを使ってしまうと、統一感のない制作物になってしまいます。

上記画像のように配色が良くてもフォントがおかしい、またはフォントが良くても配色がおかしいと、適切に伝わりませんよね。
トンマナが整っていない統一感のないものは見栄えも悪く、伝えたいことも正確に伝わりづらくなってしまいます。
読み手に正確な情報を伝えるためには、トンマナを合わせることはとても重要なのです。
統一感が出てブランディングに繋がる
トンマナを合わせると独自の世界観を創り出すことができるため、それが企業や商品のイメージに直結し、ブランディングに繋がります。
先ほど「統一感が出る」ということをお伝えしましたが、それはブランディングにとっても重要な要素です。
例えば、サイトの中で配色、商品ごとのパッケージ、ロゴやフォントが統一されていたとします。
そうすると、ユーザーは統一されたサイトや商品に「○○といえばこの色」「○○といえばこのデザイン」のような記憶に残る印象を受けやすくなります。
世界観がぶれて統一感が無くなってしまえば、ユーザーに印象付けることができないだけでなく、違和感を与えてしまい離れていってしまう可能性もあります。
トンマナを合わせることにより、ユーザーの記憶に印象を残すことができて、ブランディングが強化されているといえます。
そして、独自の世界観が出てブランディングがあって、競合と被らない「差別化」を図ることで独自の価値提供が出来るため、その市場で優位に立つことができます。
連携がとりやすくなり、作業効率が上がる
トンマナを整えるとミスを起こすことが少なくなり、作業時間の短縮に繋がります。
例えば、急にデザイン制作者が変わってしまったとします。
その際に、トンマナが整っていればそれがルールとして機能し、制作者間でデザインについての認識の食い違いが少なくなります。
結果として、デザイン確認者の工数を減らすことにも繋がります。
また、配色やフォントなどを始めから決める必要がなくなり、制作の進み具合が改善されます。
つまりトンマナを整えることで、チームや企業内だけではなく、お客様との連携も強化されてスムーズに作業を進めることができます。
効果的にトンマナが使われている事例3選
ここでは、冒頭でお話したトンマナを活用してブランディングを成功させた事例を3つご紹介します。
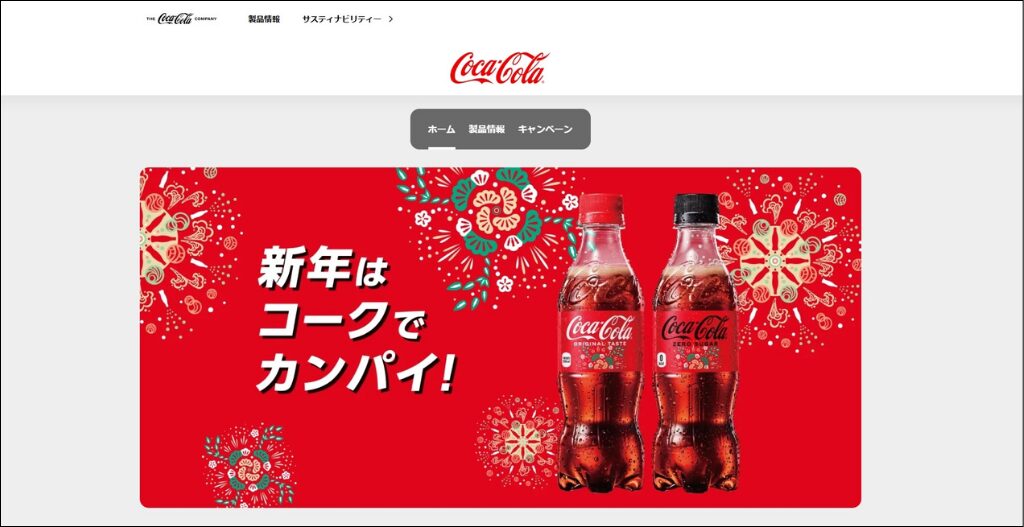
コカ・コーラのWebサイト

コカ・コーラのWebサイトは、トンマナを合わせてうまく世界観が作られている一例です。
このサイトは、商品のイメージカラーである「赤・黒・白」を基調として構成されています。
特に「赤色=コークレッド」は、発売当時に運搬していた樽の色が赤色だったことに由来しており、100年以上使用されています。
商品だけでなく、Webサイトや広告にも赤色を使うことによって「コーラといえば赤」「赤といえばコーラ」という印象を与えることに繋がっています。
このように代表的なイメージカラーを使うことにより、コーラの世界観に引き込んでいるのです。
参考:日本コカ・コーラ株式会社
スターバックスのロゴ

スターバックスと聞いて、「人魚が書かれた緑色のロゴ」を想像する方は多いのではないでしょうか。
スターバックスは、コンセプトを「第3の場所(サードプレイス):自宅や職場以外でリラックスする空間を提供する」としています。
そのことから、色彩心理学や目の特性からもリラックスの効果があるとされている緑色を長い間使用してきました。
それに加え、柄に使われているギリシャ神話に登場するセイレーンをモチーフにした人魚も、形こそ変わっていますが販売当初から使用され続けているものです。
人魚と緑色をセットで使い続け、トンマナを合わせることでユーザーに「スタバといえばこのロゴ」と記憶に定着させることができています。
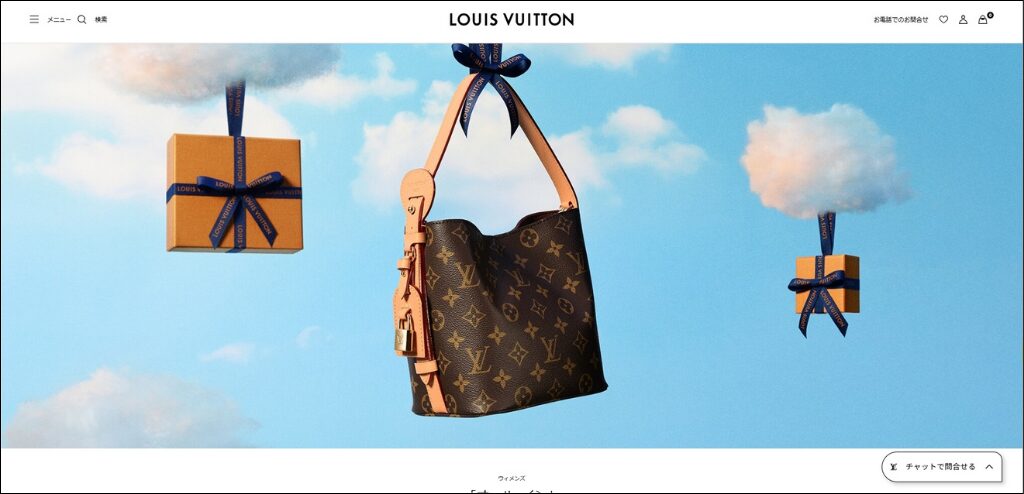
ルイ・ヴィトンのWebサイト

ルイ・ヴィトンはダークブラウンの生地にイニシャルであるLとV、それに加えて星と花のマークがちりばめられた「モノグラム」というデザインを長い間使い続けています。
コーディネーションに馴染みやすいデザインとして大人気のルイ・ヴィトンは、いまでは多くの著名人が着用する有名ブランドです。
モノグラムを使い続けることで、「ルイ・ヴィトンといえばこのデザイン」ということがユーザーの記憶に定着しています。
また、ルイ・ヴィトンのWebサイトは商品以外の文字やデザインが基本的に白と黒で構成されており、より商品が目立つようになっています。
商品はロゴや色味といった要素を守った商品を多く出し、Webサイト内でも商品イメージを崩さないようにトンマナを合わせていることで、ブランディングを強化しているといえます。
トンマナの具体的な設定方法
ここでは、トンマナの具体的な設定方法を説明していきます。
ペルソナを決める
ペルソナとは、自社のサービスや商品を求めている層を、年齢・性別・職業・悩み等まで細かく洗い出した具体的なターゲット像のことを指します。
トンマナを決めるには、ペルソナは絶対に欠かせません。
例えば、ダイエット器具を商品として扱っているならばペルソナは「23歳・女性・OL・就職してから太ってきたので痩せる方法を探している」といったようなペルソナを設定できます。
ペルソナを決めることによって、自社の商品やサービスがどこの層にニーズがあるのかを明確化できます。
ペルソナに刺さるようにトンマナを決める
ペルソナが決まったら、それに沿ったユーザーに適切に伝わるようトンマナの設定を行います。
想定したペルソナに対して、どんなデザインや文章ならより刺さるかということを考えながら細かい部分を決めましょう。
先ほど挙げたペルソナを例にすると、「若い女性」がターゲットになるので、その層に刺さりやすいピンク・白・水色などをメインに使うことが推奨されます。
他にも、キレイ・美しいといった印象を与えることのできる「明朝体」や「ゴシック体」などをメインに使うことで、統一感のある制作物になります。
複雑に多数の色やフォントを使うよりも、ペルソナに合ったものを厳選して使用するのがポイントです。
このような要素をこだわって設定することで質の高いコンテンツを作成することに繋がります。
ここまで聞くと、トンマナを合わせるにあたって配色やフォントに気を取られがちですが、他にも余白や語尾など重要な要素はたくさんあるので次の章で詳しく解説します。
トンマナを合わせるうえでのポイント

「トンマナを具体的に設定する方法」で様々な要素についてお伝えしました。
ここではその要素をどのように決めていけばいいのかを分かりやすくお伝えします。
配色(色使い)は基本的に3色
配色はメインカラー・ベースカラー・アクセントカラーの3色で構成しましょう。
前の章でも説明しましたが、色が多すぎるとデザインが複雑になって見にくくなってしまい、伝えたいことを伝えられなくなってしまいます。
どんな配色を使っていくのかを参考に決めていきましょう。
例えば、新卒の社会人や大学入学前の高校生をペルソナにしているのであれば、桜のイメージを持たせるピンクや緑色、アクセントに赤色などを使用するのが適しているでしょう。
配色はとても重要な要素になるので、ペルソナに合った色をこだわって使用していくことを心掛けましょう!
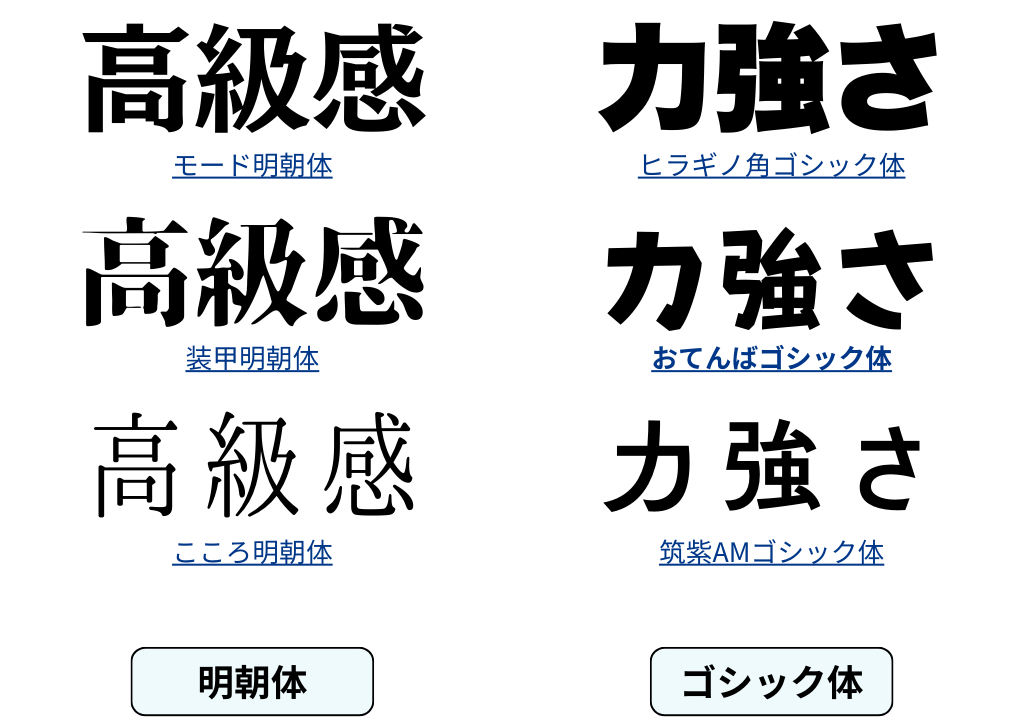
イメージに合ったフォント

フォントは、ユーザーに対して与えたいイメージによって決めていきましょう。
例えば高級感をイメージするのであれば、「明朝体」「筆記体」を、力強さならば「ゴシック体」「筆書き書体」を使用するのが伝わりやすいでしょう。
もしこのフォントの使い方が逆になってしまえば、商品やサイトとのイメージがずれてしまい、ユーザーに適切に伝えることはできません。
上記画像のように、同じフォントでも書体が変われば与える印象も変化するのでそこには注意が必要です。
イメージに合った写真やイラスト
写真やイラストを使う際は、統一感のあるブランドイメージに合ったものを選びましょう。
極端にはなりますが、高級感を出したいデザインでポップすぎるイラストを使用してしまうとチープな印象になってしまうため、適切なイメージは伝わりません。
高級感を出したいのであれば、解像度の高い写真やフォーマルなイラストを使いましょう。
写真やイラストがイメージに合っていないだけで統一感が無くなってしまい、読み手のストレスになる可能性もあります。
また写真やイラストを使う際には、できるだけ高画質なものを選び、ストレスになる要素は極力省いていきましょう!
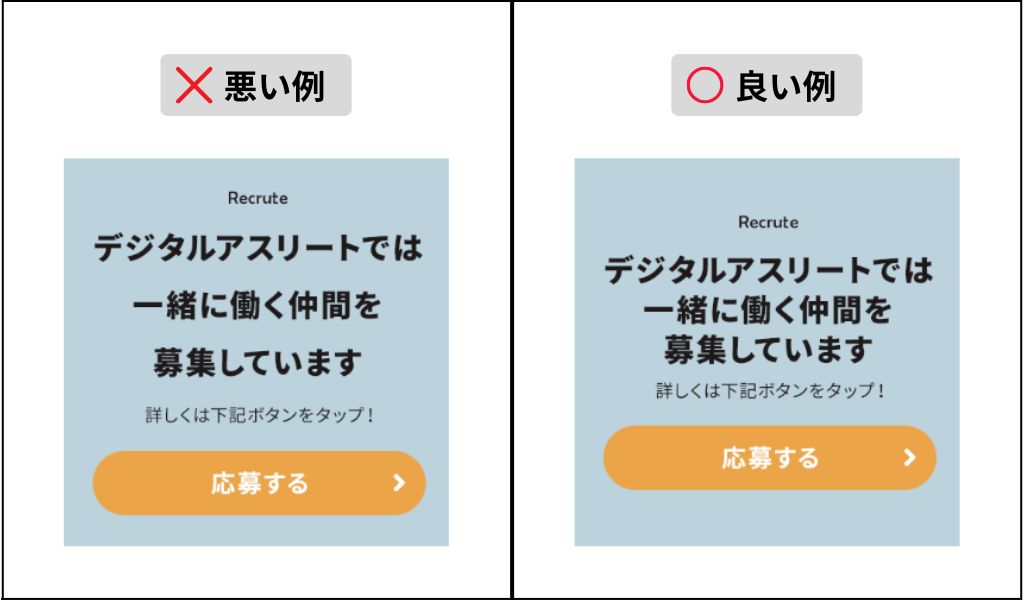
余白(ホワイトスペース)の有効活用

余白はデザインや記事上に何も置いていないスペースのことで、適切に余白を使えると、デザインや文章が見やすくなります。
余白をあまり重要に思っていない方は多いのではないでしょうか?
余白が少なすぎると窮屈な印象を与えてしまいますし、逆に広すぎるとデザイン自体が見にくくなってストレスを与えてしまい、離脱に繋がる可能性もあります。
上記画像を例にすると、悪い例の余白はそれぞれの余白がすべて均等になってしまっているため、メッセージが伝わりづらくなっています。
良い例は塊ごとに余白の広さが分けられています。
中心の太字の部分が余白を狭くしているため、1つの文章だということがわかりやすくなっており、デザインのどこを見たら良いのかはっきり分かります。
上から下、左から右といったユーザーの視点の動きを理解して適切に余白を使うことで、ユーザーにストレスを与えることなく情報が伝わりやすくなります。
語尾・表記の統一
| です・ます調 | だ・である調 | |
| 与える印象 | 丁寧・柔らかい・親しみやすい | 堅い・冷たい |
| メリット | 読み手に同意を求められる | 説得力のある文章 |
| デメリット | 訴求が弱くなる傾向 | 威圧感が出る |
| 媒体例 | 教科書・解説書・Webサイト | 論文・ニュース記事 |
です・ます調、だ・である調など、語尾はどれか一つに固定しましょう。
話者が数人いる場合は、効果的ですが一人の場合は語尾を固定していないとだれが話しているのか、何人登場しているのかユーザーの混乱に繋がります。
「!?・!?」「一人・1人・ひとり」とったような表記も統一していくことで、ユーザーのストレスを減らすことができます。
少しでもユーザーに対して情報が伝わりやすくなるように、語尾・表記を統一することを心がけましょう。
NGワードの設定
NGワードは、スパムや炎上防止のために欠かせない要素です。
「誇張的な表現・差別的な発言・競合を下げるような言い回し」
上記のようなNGを設定することは、リスクヘッジとしてとても有効な手段です。
これらはデザインやライティングにおいても、最低限のマナーになってくるので、こだわって決めましょう。
各シーンにおいてのトンマナ
トンマナは様々なシーンで活用できます。
ここでは各シーンのトンマナの活用方法をお伝えします。
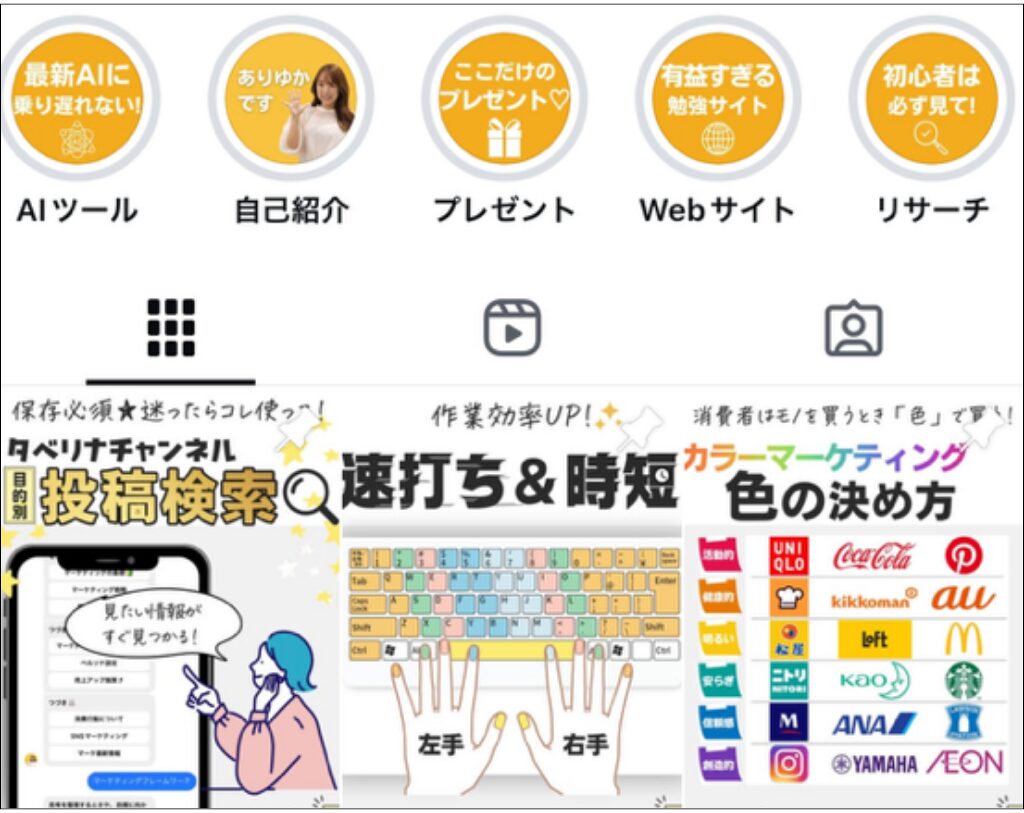
インスタグラムでの活用方法

インスタグラム運用でもトンマナを活用することが効果的です。
例えば、上の写真は自社で運営しているアカウントですが、各投稿の配色を合わせることによってプロフィールの統一感が上がっています。
アカウントのコンセプトは「マーケティングを初心者にも優しく教える」ですので、マーケティングという難しい内容でも親しみやすいアカウントにするために明るめのカラーや暖色を使用しています。
馴染みやすい工夫をすることで勉強アカウントではありますが、マーケティングを身近に感じてほしいというメッセージも込められています。
そして、手書き風フォントを使うことで投稿者が直接話しかけているような柔らかさを出して、話しかけやすい(コメントやDMしやすい)というような印象を与えています。
ストーリーズハイライトのサムネイルも明るめのカラーを使ってトンマナを合わせることによって、統一感により磨きがかかっています。
このようにトンマナを活用することで、アカウント全体に統一感が生まれてイメージを印象付けることができます。
そうするとユーザーが投稿を見たときに「あの人の投稿だ!」と気づいてもらえるようになり、ユーザーが継続的に投稿を見てくれるようになります。
動画編集での活用方法
動画編集においてもトンマナを活用することが効果的です。例として以下の3点があげられます。
テロップの色を話者ごとに変える
だれが話しているか明確になって、ユーザーが視聴しやすくなります。
ツッコミや強調部分のトンマナも合わせるとより効果的です。
サムネイルの統一
フォントや使用する色などを統一することで、チャンネルの世界観が創られます。
人物の配置を右か左かで統一させるだけでも、程度の統一感が生まれます。
BGM
明るい動画にはポップなBGMを使用し、暗い動画にはトーンを落としたBGM、もしくはBGMをつけないというような策も取ることができます。
トンマナは動画やチャンネルの雰囲気によって変わってくるので、その都度設定するのがおすすめです。
まとめ
本記事では、トンマナの意味やその設定方法とポイントについてお伝えしてきましたが、いかがでしたでしょうか?
トンマナは簡単に定められるものではありませんが、デザインやライティングなど、様々なシーンで活躍します。
トンマナを理解し制作業務に活かしていきましょう。
Webマーケティングの成功確率を高めるには…
1800社を超える企業様のご支援の中で得られた知見を基に、
経験豊富なコンサルタントが貴社の戦略設計からWeb広告の改善案をご提案いたします。
- 2024年の最新情報、類似業種で獲得好調な媒体とは?
- 既存の広告を分析すると、伸びしろはどれぐらい?
- LPやCRM部分まで総合的に分析、売上UPをするには?
- よりコストを削減するインハウス体制に移行するためには?
無料相談では上記のポイントをお伝えします。
Webマーケティングの成功確率を高めたい方は、デジタルアスリートにご相談ください
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。


