SHARE

女性向けに広告/サイトをデザインしてほしいと依頼を受け、「女性向けってなんだろう?」と思いつつも制作物を提出してみたら「もう少し女性らしくしてください」と返される。
「女性らしく作ったつもりだったのに、どこがだめだったんだ…」そんな経験をされた方も多いのではないでしょうか?
一般に女性は文字を読み理論立てて考えるよりも、全体的な印象をとらえる能力に優れていると言われます。
そのため「余白」「フォント」「色味」「画像」「装飾」などビジュアルをより意識して作成する必要があります。
この記事では「女性向けデザイン」で意識すべきポイントを説明し、後半では「男性向け女性向けデザインの違い」を実際に画像を提示して解説します。
これさえ読めばどう女性向けデザインを組み立てていけばいいのか理解した上で適切に作成することができます。
目次
女性は論理的に納得したいのではなく、自分の直感を後押ししてほしい
女性に商品/サービスの必要性を納得させるためにどんな言葉を選び、どんなデザインで構成すればいいのか、と考えてしまうと思います。
参考:谷本 理恵子『ネットで「女性」に売る 数字を上げる文章とデザインの基本原則』
反対に女性は「自分にぴったり」ということを確かめた上で行動にうつす傾向にあります。
そのため、女性向けに作成するときは論理的に購入することが正解だということを説明するのではなく、「その直感は合っているよ、だから購入していいんだよ」と後押ししてくれるような構成やデザインを施す必要があります。
女性向けデザインで意識すべき5つのポイント
「女性が惹かれるもの」を知るにはターゲット女性が慣れ親しんでいる/ギャップを感じないデザインを理解する必要があります。
そのため、ターゲットとなり得る女性の購読雑誌やサイトをあらかじめ聞くのが最も近道です。
そしてそれらデザイン例をもらったら(もしくはデザイン例が手に入れられなかったとしても)下記5つのポイントを踏まえて自分の制作物に反映させるようにしてください。
- 余白
- フォント
- 色味
- 画像
- 装飾
では詳細を説明していきます。
クリエイティブ作成ツールの活用については以下の記事で解説しています。
余白:余白が雰囲気と想像性を生む

参照:Twitter
余白を設けることで下記5つの効果が期待されます。
① 強調効果
② 印象操作
③ 見やすさの向上
④ 情報の整理
⑤ 想像力をかきたてる
余白を少なくしているデザインはどうしても勢いやチープさが勝ってしまいますが、女性はイメージや印象で商品やサービスの良し悪しを判断する傾向もあるため、余白を十分に取り入れて作成することがポイントです。
フォント:伝えたいイメージも包括して選択する
フォントはゴシックで太く作成するよりも細く繊細な方が女性の感性を刺激します。
上記参考画像にも使われている手書き風フォントもアクセントに入れると、より伝えたいイメージを想起しやすくなります。
また、コピーと本文にメリハリをつけることによって伝えたいメッセージを効果的に目につかせることができます。 伝えたいイメージと、何を最も伝えたいのか、を考えてフォント種類やサイズを選択しましょう。
フォントに関してより詳しくはこちらの記事へ
色味:色の微妙な違いをとらえよう

参照:SUNTORY ほろよい
一般的な性差と考えられるのですが、男性に比べて女性のほうが、細かい色遣いの違いに気づく傾向があります。
男性の場合はうっすらとしたグラデーションに対して、一色だと認識しがちですが、女性はその差異に気づきやすく、また、それを美しいと思う傾向にあります。
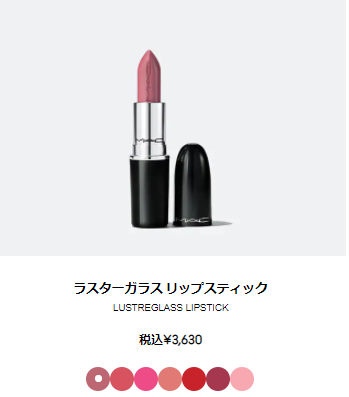
例えば「ピンク」とひとえに言えども、まずは「寒色」なのか「暖色」なのかで分かれます。 化粧品の口紅コーナーなどを思い浮かべていただくと分かりやすいかもしれません。

参照:MACコスメティックス
与えたいイメージに適切な色を選ぶためにも、カラーチャートを参考にしながら決めるようにしましょう。
画像:分かりやすさ重視
女性は文字を読んで理論で考えるよりも、全体的な印象をとらえる傾向があるとされるため、広告に使用される写真やイラストは、男性向けのものよりも重要度が増してきます。
そのため、写真やイラストを大きく使い、その商品の良さをアピールするというのが最も効果的といえるでしょう。
説明はあくまで補助的に、興味を持ったら詳しく読んでもらう、というスタンスが大切です。
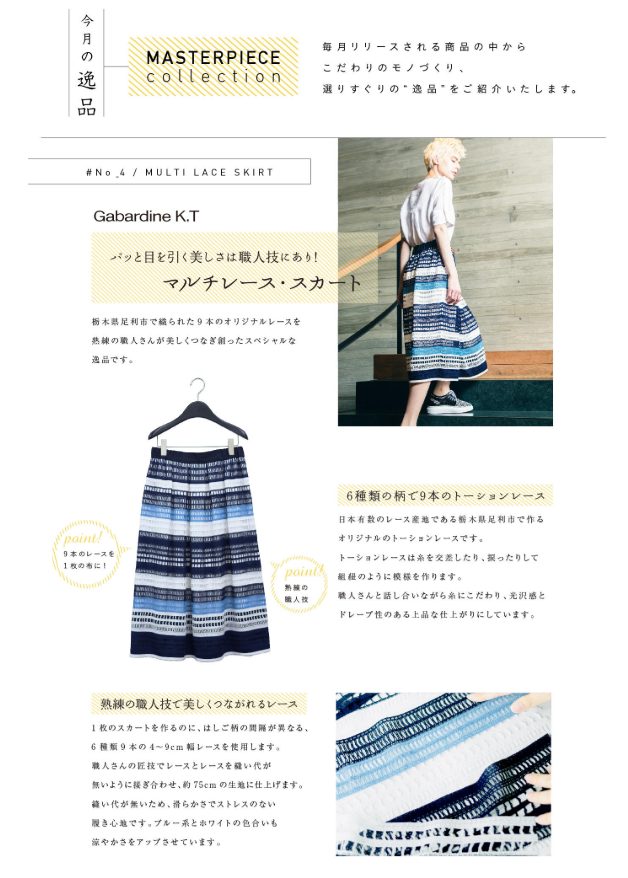
また、ただ写真を四角く切り抜いて置いていったり、背景全面に使ったりするだけでなく、切り抜いたり、重ねたりといった、スクラップブックのような使い方が好まれます。

参照:FIVE Foxes
装飾:繊細な装飾で乙女心をキャッチしよう
女性向けの商品は、うっすらとした細かなものから、フリルやレースといった大きなものまで、色々な装飾をデザインに入れているものも多く、またその種類も多種に及びます。
中でも、丸いもの、角の取れたものは女性っぽいと言われやすいデザインです。 女性は本能的に丸い輪郭のもの、かわいらしいものに対して目が行きやすい傾向があります。
また、女性向けでも、スタイリッシュ・シンプルを意識している広告はフリルなどの装飾があまり多くみられませんが、かわりに文字や色使いで、繊細な装飾を施しています。

参照:Twitter
細いフォントや、英語の筆記体、手書き文字など、ちょっとしたニュアンスをだせるものを使用して、独特な世界観を作り出すパターンが多くみられます。
参考にしてほしいサイトの紹介
5つ参考にしてほしいサイトを下記に紹介しますが、いずれも世界観が非常にうまくサイトデザインに現れています。 どのように「余白・フォント・色味・画像・装飾」が使われているのか是非参考にしてみてください。
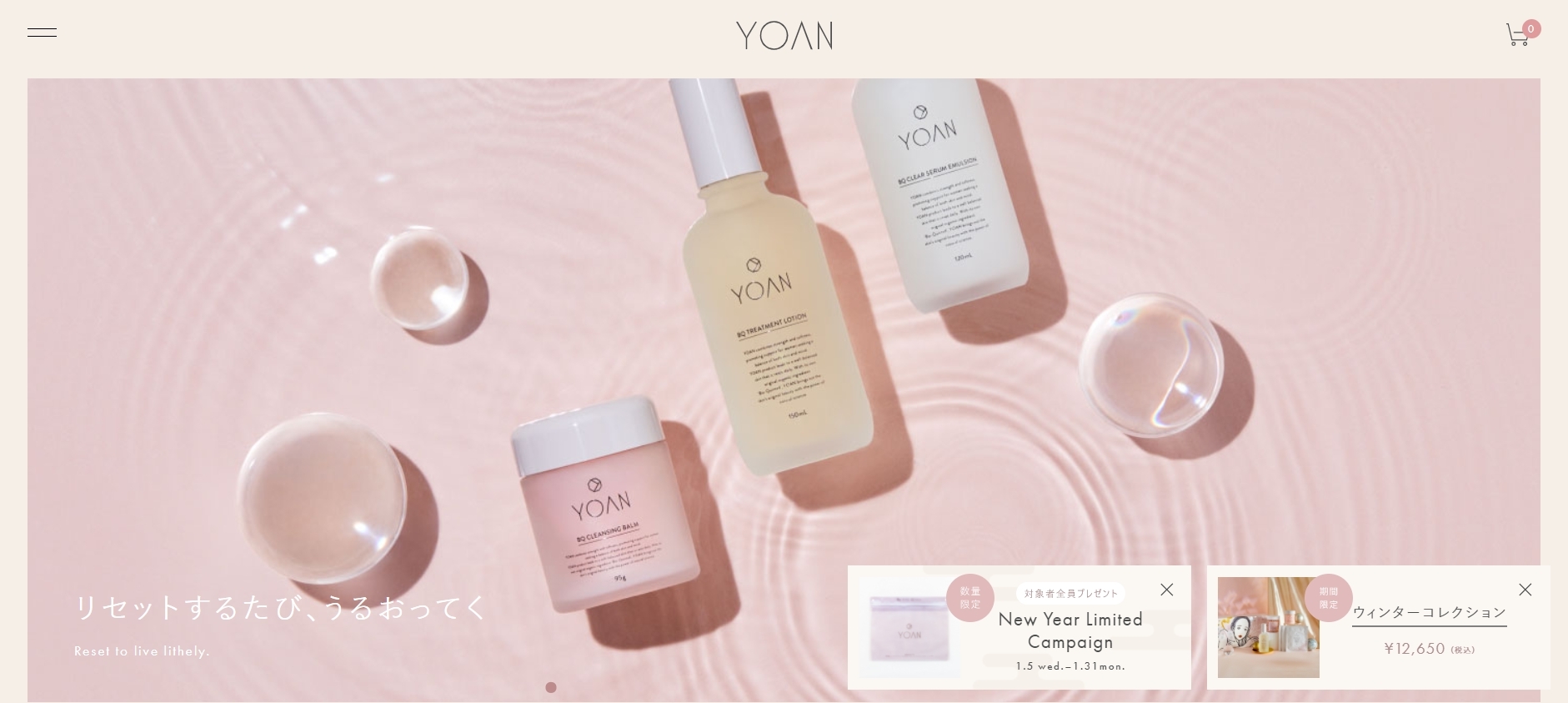
【暖色パステルデザイン】YOAN
全体的に淡いピンクやベージュを基調とした柔らかく可憐なデザインです。 要所要所に水滴など水の画像や動きが取り入れられていて、このコスメによって「潤う」ということがイメージとして伝わりますね。
また、花とともに商品画像を撮影しており、画像の中にメリハリが生まれています。
サイトとしても、1枚の広告画像に使うことを想定しても非常に参考になるデザインが散りばめられたサイトです。
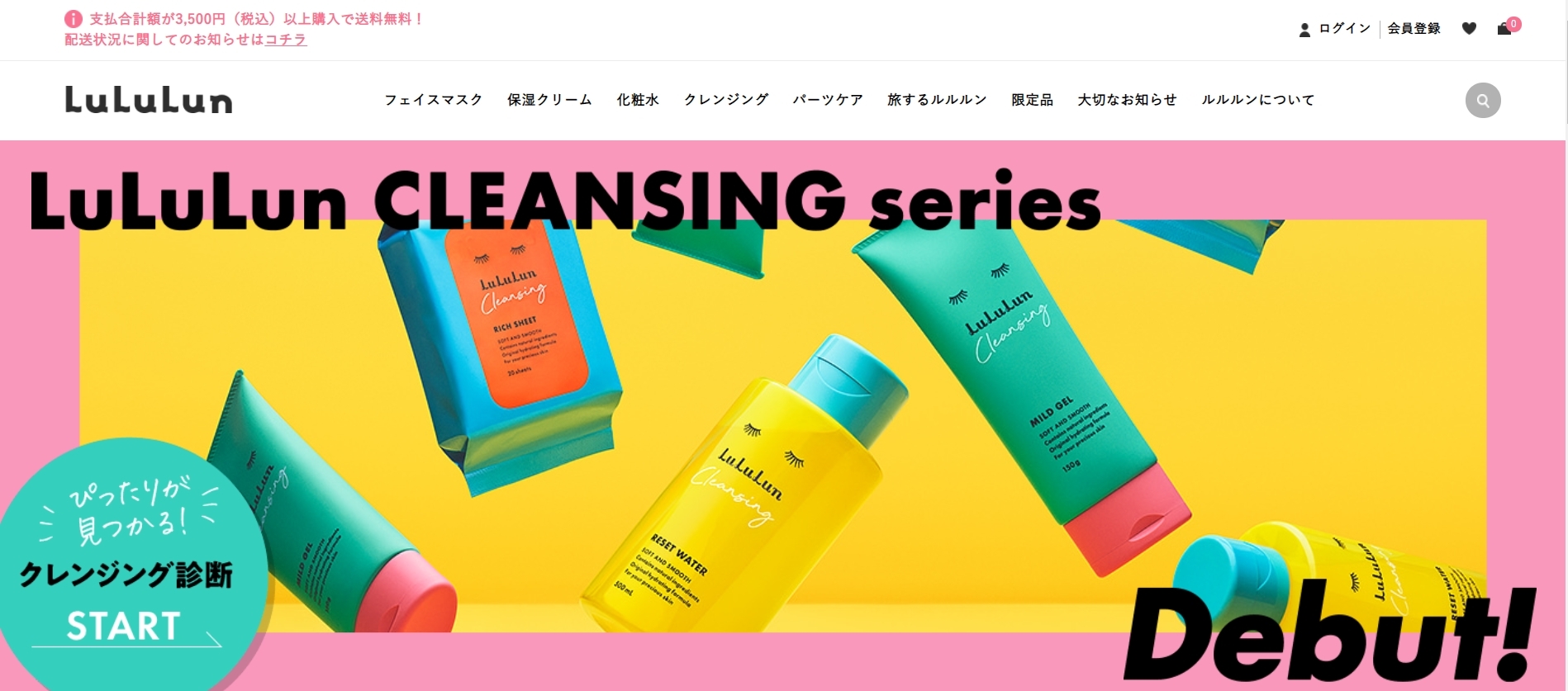
【ビビットでカラフルなデザイン】LuLuLun
フェイシャルパックで有名なLuLuLunのクレンジングシリーズのサイトです。
カラフルなパッケージと画像に黒いフォントが効いているポップなサイトになっています。
「!」が多用されていますが、大袈裟な感じではなくポップな印象として受け止められるのはこのカラフルなデザインにあると考えられます。
カラフルなデザインは色味が喧嘩してしまうこともあるのですが、白以外の色を3色でまとめるなどしてゴチャゴチャしないよう工夫がされています。

色味の組み合わせ方やデザインの施し方が参考になりますね。
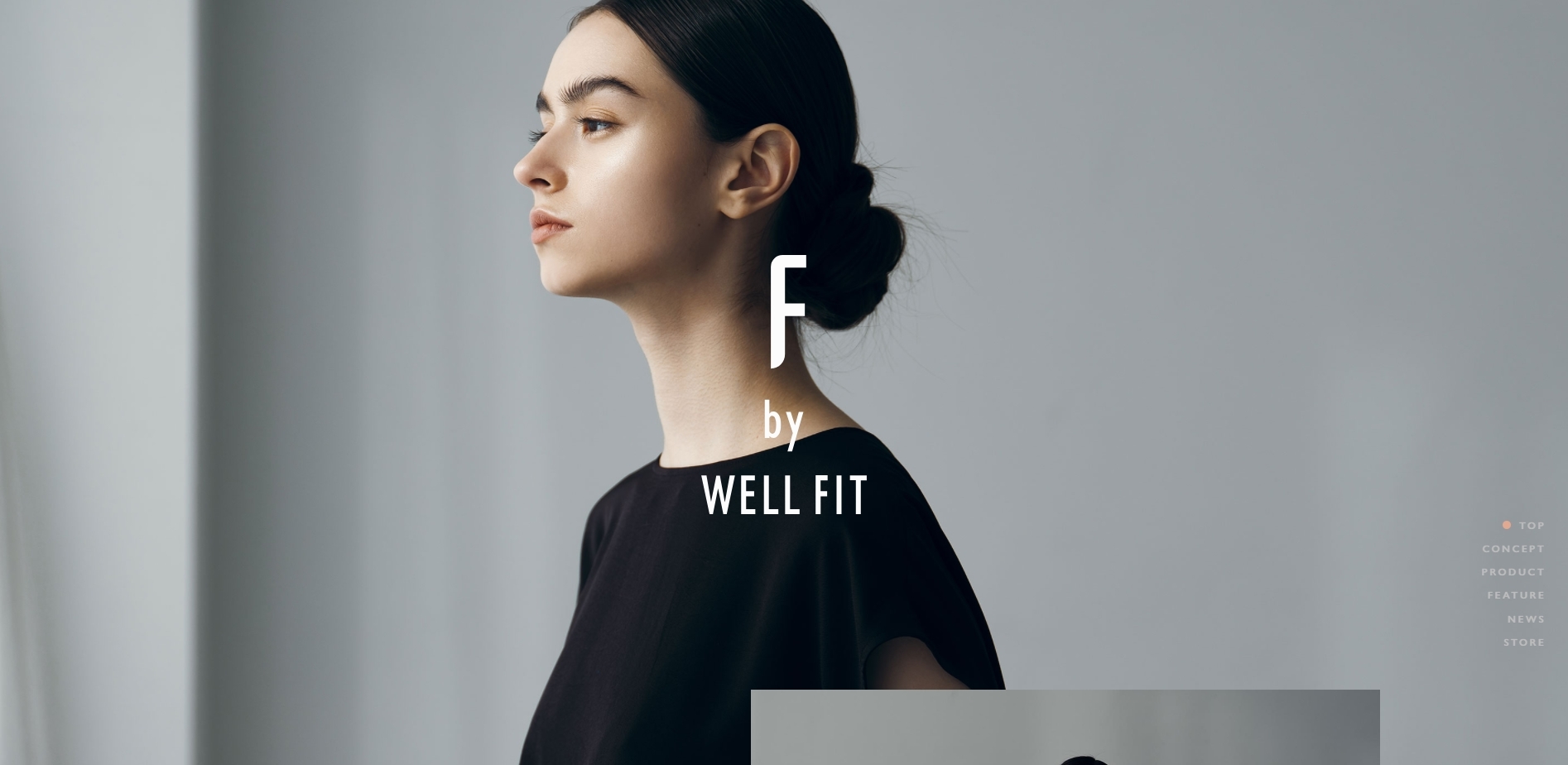
【スタイリッシュで洗練されたデザイン】F by WELL FIT
落ち着いた色調で構成されたサイトになっています。
黒が多様されるとクールで無機質な印象になってしまいますが、グレーを多様することによって柔らかい印象になっています。
また、文字間隔や行間を広くとることによってゆとりや余裕を感じさせてくれます。

画像もスクラップブックのようにあしらわれているため、スタイリッシュさを引き立てており、サイトにメリハリを与えてくれています。
【ふんわりした色彩とイラストデザイン】Loretta
ファンシーでふんわりした可愛らしいサイトです。
色味が多用されており、こういう場合は境界があいまいになりがちですが、こちらのサイトでは各画像を枠で囲うなどしているため、見やすさが損なわれることなくデザインされています。
また、Lorettaがクレヨンのようなかすれ方で、かついびつなフォントデザインになっています。
このフォントデザインは各見出しにも使用されており、サイト内の文章にメリハリが生まれています。 手書き風と通常フォントを同居させる参考にもってこいの例ですね。
【落ち着いたデザイン】deep2031
全体的に少し色彩を落としたデザインになっており、落ち着いた印象を与えるサイトデザインです。
また、余白も十分に施されているためそこからも「落ち着いている」というイメージや「大人のための商品」ということを受け取ることができます。
「過剰に与えすぎない」という点を商品特性で謳っているため、用いるモチーフも自然だったり、過剰な装飾を施さないことで商品の特性をデザインでアピールできています。
落ち着いたデザインの中にもカーソルを動かすと背景の水面に波紋ができたりとアクセントもあり飽きさせない工夫がありますね。
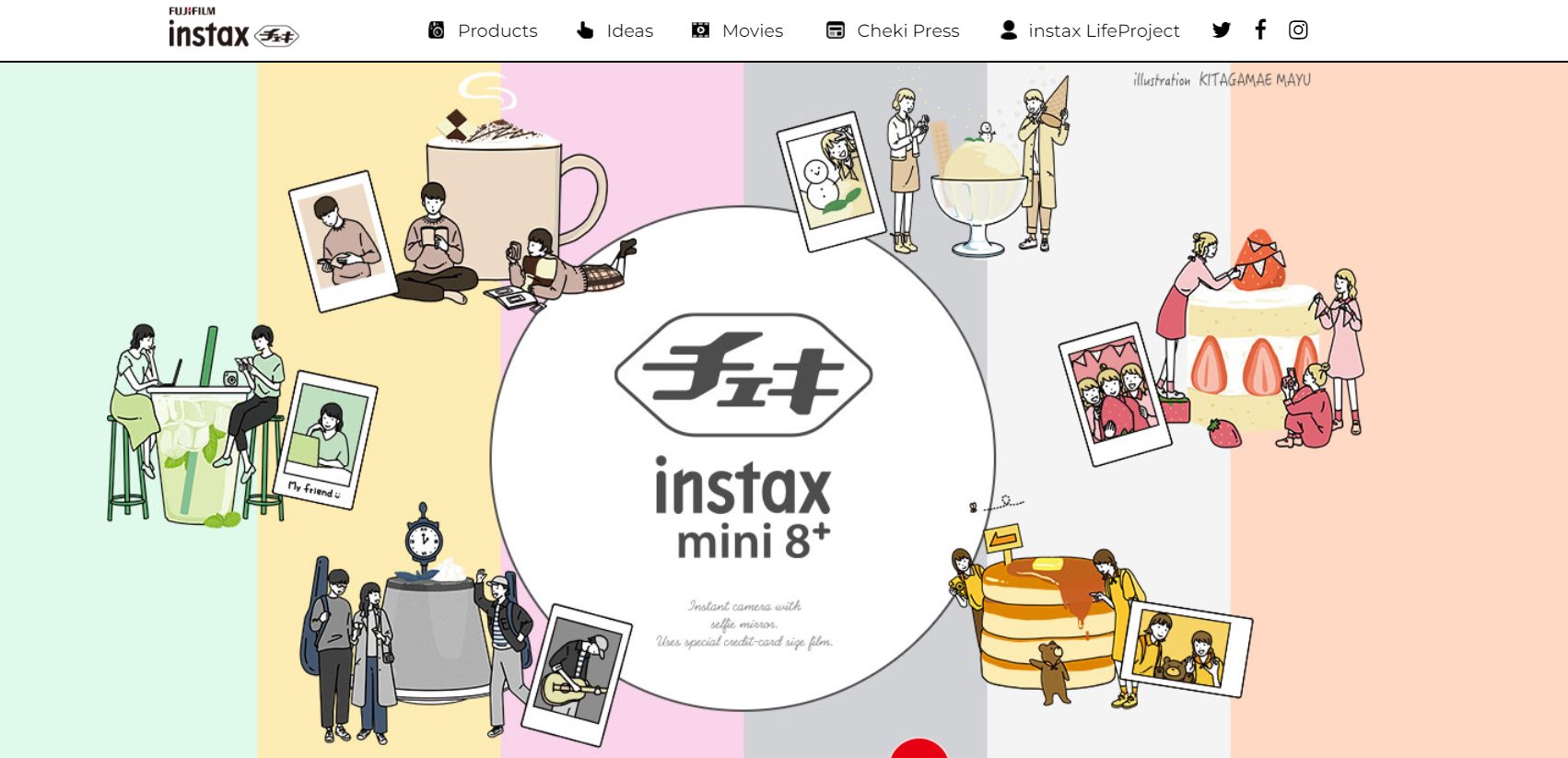
【カラフルではっきりしたイラストデザイン】チェキ
商品の色展開ごとに使用シーンをイラスト化しており、ワイワイと賑やかで楽しい印象を覚えます。
また、フォントの本文に黒が使われておらずダークグレーが使用されていることから全体の色調がきれいにまとめられています。
どのように使えば良いのか、を言葉ではなくイラストや映像で紹介しているため非常に想起しやすく、工程が分かりやすくていいですね。
今回紹介したサイト以外のデザイン参考サイトは以下の記事で紹介しています。
まとめ
女性の好みは多岐にわたるので、これをやったらOKというものが、はっきりしにくいところもあります。
しかし、女性に情報を伝える上で上でポイントとなるところはしっかりとあります。
- ターゲットとなる女性像をはっきりさせる
- その人の好みに合った雑誌やサイトを研究する
- ターゲット女性の「トレンド」を知る事
上記をリサーチし選定した上で、下記5つのポイントをデザインに反映させるようにしましょう。
- 余白
- フォント
- 色味
- 画像
- 装飾
トレンドや市場の流れもあるので、1回作って終わりではありません。
「より見やすくするには」「より女性の心を掴むためには」どうすべきか、改善も重ねながらより良いものを作成できるよう、PDCAと調査は絶えず行っていきましょう。
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。