SHARE

Web上で画像を使用する場合に重要になってくるのが画像形式です。
形式によって得意な用途があり、適切な形式を選ばないと画質が悪くなったり、容量が重く使いづらくなったりすることがあります。
画質が良く、容量の軽い画像を使用することで、ユーザーのコンテンツへの理解度や満足度が高まり、最終的に商品の購入やブランド認知にもつながります。
本記事では、Web上で使える画像形式を中心に、主な画像形式10種類の特徴とその用途について解説しています。
Web広告に関するお悩みは、
デジタルアスリートにぜひご相談ください。
これまで1800社を超える企業様をご支援の中で得られた知見を基に、経験豊富なコンサルタントが貴社の戦略設計からWeb広告の最適解をご提案いたします。
目次
画像形式の種類
画像形式は主に2つに分けられています。
ラスター画像(ビットマップ画像)とベクター画像です。
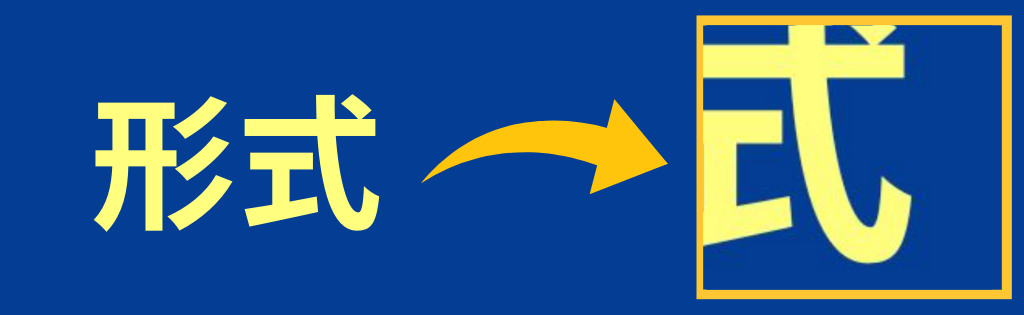
ラスター画像はベクター画像に比べて拡大すると画質が荒くなります。
ラスター画像を拡大した場合

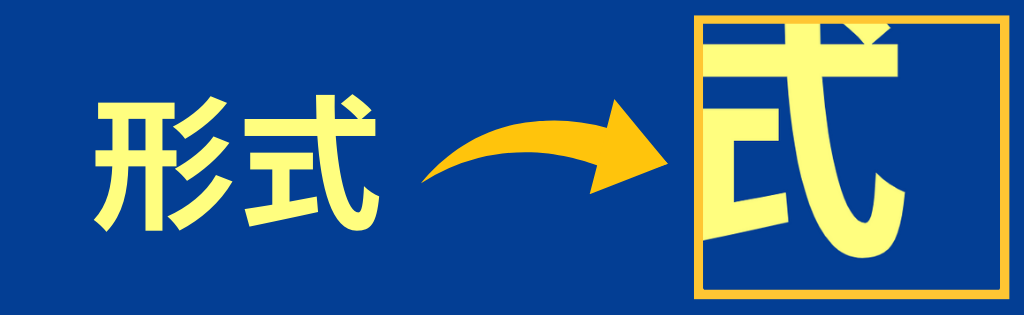
ベクター画像を拡大した場合

見比べてみてもベクター画像のほうが、拡大した際に線がはっきりしているのがわかります。
以下、なぜなのかを詳しく説明していきます。
ラスター画像(ビットマップ画像)
ラスター画像(ビットマップ画像)は、ピクセルと呼ばれる小さな点の集合体で表される画像です。
※ピクセル:デジタル画像を構成している色情報の最小単位
ラスター画像は、多くの点が集まって色を表現するため、色数の多い写真やグラデーションを美しく表現するのが得意です。
しかし、色数の少ない画像を高い倍率で拡大すると、一つ一つの点として見えてしまい画質が荒くなります。
ベクター画像
ベクター画像は点や線を数式で管理している画像です。拡大や縮小したとしても、数式で線や形が維持されるため綺麗に表示できます。
そのため、数式で形を表現しやすい色数の少ないロゴやイラストが得意です。
逆に、写真には向きません。これは自然物を形として線や点で表現するのが難しいからです。
画像の圧縮形式
画像形式の圧縮形式は主に3つに分けることができます。画像形式それぞれの説明をする前に、圧縮形式についてご紹介します。
可逆圧縮
可逆圧縮とは、データを保持したまま圧縮する形式のことです。
データの削除を行わないため元のデータを復元でき、保存を繰り返しても画質が綺麗なままです。
しかし、データが保持される分、容量が重いため送信に時間がかかり、保存する際にも容量を多く使います。
不可逆圧縮
不可逆圧縮とは、画像データ上の不要なデータを削除し、軽量化させる圧縮形式のことです。非可逆圧縮とも呼ばれます。
不要なデータを削除し圧縮するため容量が軽いです。
しかし、何度も保存するとデータの削除も繰り返され、画質が悪くなります。削除したデータは元には戻せません。
非圧縮
画像データを全く圧縮せず、そのままの高画質な状態で保存する形式です。
圧縮形式の中で最も綺麗に保存できますが、圧縮を行わないため容量が重いです。
画像形式10選
本記事では、10種類の画像形式についてご紹介します。画像形式の種類と圧縮方法をまとめた表がこちらです。
| 形式名称 | 画像形式の種類 | 圧縮方法 |
| JPEG | ラスター | 不可逆圧縮 |
| PNG | ラスター | 可逆圧縮 |
| GIF | ラスター | 可逆圧縮 |
| WebP | ラスター | 可逆圧縮・不可逆圧縮 |
| TIFF | ラスター | 非圧縮・可逆圧縮 |
| BMP | ラスター | 非圧縮 |
| HEIF | ラスター | 可逆圧縮 |
| SVG | ベクター | 可逆圧縮 |
| EPS | ベクター | 可逆圧縮・不可逆圧縮 |
| RAW | どちらでもない | 非圧縮 |
この画像形式の中でWebで主に使用されるのは、JPEG、PNG、GIF、WebP、SVGです。
まず、それぞれの画像形式について詳しく紹介していきます。
JPEG
 JPEG(ジェイペグ)はラスター画像で、不可逆圧縮を採用している画像形式です。
JPEG(ジェイペグ)はラスター画像で、不可逆圧縮を採用している画像形式です。
JPEGはフルカラー(約1,677万色)で上記の画像のような自然物の写真など色数の多い複雑なものの表現が得意です。
そのため、商品画像などをWeb上に載せる際に綺麗に表現できますし、容量が軽いためページの読み込み速度向上にもつながります。
ほとんどのブラウザやソフト、アプリに対応しているので最も多く使用されている画像形式になります。
そのため、SNSに載せたり、ホームページの画像を載せる際にも不便なく、JPEG形式で統一して活用することができます。
しかし、Web上に載せる画像でも編集を行う場合は、保存するたびに画質が悪くなってしまうので注意しましょう。
PNG

PNG(ピング)はラスター画像で、可逆圧縮です。
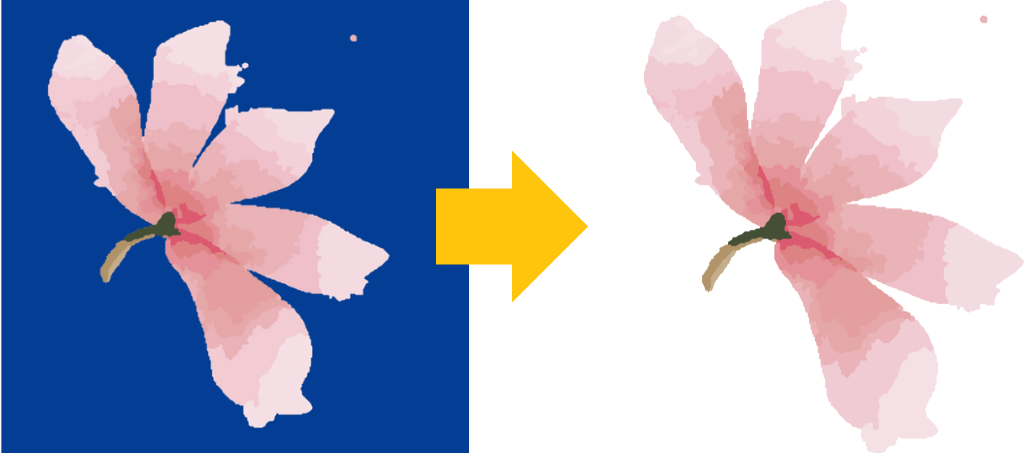
特徴として256色 〜 約1,677万色(フルカラー)まで対応しており、画像の透過が可能です。
画像のように背景を透明にしたり、スタンプのように使用できます。そのため、さまざまな場面で使い回すロゴやイラストによく使われます。
また、ロゴやイラストは色と色の境界がはっきりしているので、PNGで保存すると画質も綺麗に表現できます。
PNGは、PNG-8、PNG‐24、PNG‐32といった表現できる色数の違う3種類に分けられ、用途によって使い分けることが可能です。
例えば、容量が軽いPNG-8はWebにも使えますが、容量が重いPNG‐32は、ページの読み込み速度を意識するとWeb向きではありません。
JPEGとPNGの違いや特徴、使い分けを詳しく知りたい方は、下記サイトで詳しく説明していますのでご覧ください。
GIF
GIF(ジフ)はラスター画像で、可逆圧縮を採用しています。
色数が256色と少ないですが、PNGと同じく透過処理が可能です。色数が限られているため、グラデーションなどは綺麗に表現できません。
GIFも色数が少なく、ベタ塗りの多いロゴやイラストによく使われます。
また、再生ボタンなしに再生・ループされる簡単な無音アニメーションを作ることができます。
ブランディングとしてオリジナリティのあるアニメーションを作成すると、とても効果的です。
短いアニメーションは企業や商品のストーリーを伝えやすく、短い時間でピンポイントな訴求が可能です。
また、静止画像よりも情報を多く盛り込むことができます。
身近なSNSで使用される場面としては、InstagramやX(Twitter)で、GIF画像をよく使ったり見かけたりすると思います。

こういった再生ボタンなしに動く、簡単な無音のアニメーションがGIF画像です。
WebP
WebPは(ウェッピー)はラスター画像で、可逆圧縮、不可逆圧縮ともに対応しており、JPEGやPNGよりも画質を保ちながら軽く圧縮できます。
スマホのカメラが高画質化し、Web上で画像を表示する際にも軽い容量で高画質な画像形式が求められるようになり誕生しました。
画像だけではなく、アニメーションにも使用でき、GIFよりも高画質で表示できます。
画像もアニメーションも、JPEGやPNG、GIFよりも軽い容量での保存が可能になっています。
そのため、Web上で使用するとページの読み込み速度向上に役立ちます。
これにより、ページの読み込みが遅いことによるユーザーへのストレスを減らし、ページ滞在時間の増加につながります。
ただし、古いバージョンのブラウザやツールには未対応のものもあるので、使用する際は対応しているかどうか確認する必要があります。
TIFF
TIFF(ティフ)はラスター画像で非圧縮の画像形式です。Webには対応しておらず、保存のための形式として使われます。
数多くのデータを保持するため、容量が重く、Web上にアップロードするのに時間がかかるため、Web向きではありません。
高画質で印刷したときや、複数のファイルをひとまとめに保存したときに役立つ形式です。
可逆圧縮での保存も可能で、圧縮方法としてG4圧縮、ZIP圧縮、LZW圧縮があります。
G4圧縮とLZW圧縮はTIFFなど非圧縮の画像形式を圧縮する形式で、ZIP圧縮は、複数のファイルを一つにまとめて圧縮する方法です。
BMP
BMP(ビーエムピー)はラスター画像で、非圧縮の画像形式です。
Windows上で高画質な画像を表示したり、保存したりするために誕生した画像形式です。
TIFFと同じく、データ容量が大きくなるため、Web上でのアップロードには不向きです。
高画質な画像を繰り返し編集したい場合によく使われます。
また、高画質での印刷でも使われますが、BMPが使用している原色と印刷時に使われる原色が異なり、思い通りに発色しない可能性があります。
HEIF
HEIF(ヒーフ)はラスター画像で、可逆圧縮の画像形式です。
主に一眼などのカメラ・iPhone7以降の端末で使われる画像形式で、Androidも、Android10以降であればHEIFでの撮影と保存に対応しています。
静止画だけでなくGIFで保存されるようなアニメーションも保存可能です。
また、10bit(10億色)以上の色情報を保存でき、JPEGよりも容量が軽く高画質です。
しかし、10bit対応のディスプレイでなければ10億色は表示できないほか、ChromeなどのブラウザはHEIFの表示に未対応なためWeb上での使用は不向きです。
SVG
SVG(エスブイジー)はベクター画像で、可逆圧縮を採用しています。
テキストデータのため、文字を書き換えるだけで画像の編集ができ、画像の透過も可能です。

画像のようなロゴやイラスト、アイコンなど、線や図形でできているものによく使われます。
どれだけ拡大しても画質が綺麗ですし、色や形を保存した後でも数値情報を変えることで簡単に変更ができます。
SVGは柔軟性が高く、どのブラウザやユーザー環境でも綺麗に表示されます。
そのため、画質を損なわずどこでも表示できるという観点から、ユーザーの満足度も高くなります。
GIFやPNGもロゴやイラストに使用されますが、ベクター画像であるSVGのほうが拡大しても綺麗に画質を保ちます。
ただし、形や色が複雑になると数値情報が増えて容量が重くなり、綺麗に表現できません。
EPS
EPS(イーピーエス)はベクター画像で可逆圧縮の画像形式です。
Adobe PostScriptを応用して開発された画像フォーマットで、主に印刷目的で開発されました。
保持されるデータ量が多いため、拡大や縮小をしても高画質が維持されます。
画像の表示と編集にはAdode PhotoshopやAdobe Illustratorなどのアプリが必要です。
高画質な印刷が得意で、どんなサイズでも高画質を維持し印刷できます。
そのため、Web上での使用よりも街頭広告や、イベント宣伝のチラシ、衣服への印刷などに最適な画像形式です。
RAW
RAW(ロウ)はラスター画像やベクター画像に振り分けられる前の状態の画像形式で、非圧縮です。
RAW画像は、画像として編集される前のものであるため、現像が必要です。そのため、圧縮形式も非圧縮です。
さらに詳しく説明すると、RAWはカメラが捉えた光の情報だけを記録したものです。人の目では認識できない多くの色を保存しています。
そのため、細かい色や光彩などの編集が可能です。
RAWはカメラで使われる画像形式です。RAW画像を編集したあとはカメラによって保存形式が変わります。
例えば、Canonだと「.CR2」「.CR3」「.CRW」「.TIF」。
Nikonだと「.NEF」「.NRW」、SONYは「.ARW」「.SR2」などで保存されます。
Web上での使い分け
ご紹介した10個の画像形式がWeb上で使えるかどうか表にまとめてご紹介します。
| 形式名称 | Web上での使用 |
| JPEG | ◯ |
| PNG | ◯ |
| GIF | ◯ |
| WebP | ◯ |
| TIFF | △ |
| BMP | △ |
| HEIF | △ |
| SVG | ◯ |
| EPS | △ |
| RAW | ✕ |
※WebPは◯ですが、この形式に対応していないツールやブラウザがあるので、他の画像形式に比べて使い勝手が悪いです。
以下、それぞれについてまとめていきます。
Web上での使用に向いている画像形式
ご紹介した画像形式10種類の中でWeb上の使用に向いているのは、JPEG、PNG、GIF、WebP、SVGです。
Web上で画像をアップロードする際に重要になるのは、容量と画質です。
画像の容量が重いと、ページ自体の容量も増え、読み込み速度が遅くなる場合があります。
そうなれば、ユーザーがストレスを感じページに留まりづらくなり、満足度が必然的に下がります。
画質に関しては、綺麗で魅力的な画質の画像をアップロードすることでユーザーの理解をより深め、満足度も上げることができます。
JPEG、WebPはユーザーのページ滞在時間を向上
Webp、JPEGともに保存時の容量が軽く、画質も綺麗な状態を保つことができます。
JPEGは、細かい色の表現が得意なので商品画像などに使用するのが効果的です。
綺麗に表現された画像は、ユーザーの注目を引き付け、ページの滞在時間を向上させます。
WebpはJPEGよりも容量を軽く保存できるため、SEOなどの観点から重宝されています。
画像の容量が小さいことで、Webページ自体の容量も軽くなり読み込み速度が速くなります。
ページの読み込み速度の速さは、ユーザーのページ滞在時間や満足度を向上させ、結果的に商品購入や認知度向上につながります。
ただし、WebPは古いバージョンのブラウザの中に未対応なものもあるため、使用する際には対応しているか確認する必要があります。
結論として、画像の色の表現を重視する場合はJPEG、Webページの速度を重視する場合はWebPの使用がおすすめです。
特にページ上の画像が多くなってしまう場合、WebPを使用するとページ自体の容量が重くならずに済みます。
PNGやGIFは視覚的に満足度の高いコンテンツに
PNG、GIFともにロゴやアイコンなどの背景を透明にできるため、さまざまな用途に合わて他の画像と重ねて使用できます。
そのため、デザイン性に優れた画像を作成することが可能です。
画質も重視する場合は、対応する色数の多いPNGの使用がおすすめです。GIFよりも綺麗な画質で保存できます。
GIFは軽い容量で簡易的なアニメーションを作成でき、他社との差別化や企業・商品のストーリーをユーザーに伝えるのに効果的です。
アニメーションは静止画よりも注目を集めやすく、より多くの情報をユーザーに伝えることができます。
その分、ユーザーは短い時間で十分な情報を得ることができ、満足度が高まります。
結論として、ロゴ・アイコン等の画質を重視する場合はPNG、容量を重視したりアニメーションの保存の場合はGIFの使用がおすすめです。
SVGはどんな環境のユーザーにも対応
SVGはベクター画像なのでどんなサイズでも拡大縮小しても画質が悪くならず、綺麗なまま保ってくれます。
そのため、ロゴやアイコンをどんなデバイス環境でも綺麗に表示でき、ユーザーがどのデバイスを使っていてもブランドイメージを一貫して保つことができます。
また、デバイスだけでなく主要なブラウザにも対応しているため、うまく表示されずにユーザーにストレスを与えることはありません。
ただし、色数が多く複雑になると表現が難しくなり容量も重くなるため、注意が必要です。
Web上の使用に不向きな画像形式
逆にそもそもWebでの表示に対応していなかったり、容量が重すぎてWebに不向きな画像形式もあります。
ご紹介した画像形式の中では、TIFF、BMP、HEIF、EPSがあります。
また、RAWはそもそも画像として正式に保存される前の状態で現像が必要なため、Web上で使用することはできません。
TIFF、BMP、EPSは印刷向けに作られた形式ですし、Web上で使用には容量が重いです。
また、EPSファイルの表示には専用のアプリが必要なため、Web上では表示できません。
HEIFは非対応のブラウザが多く、Webでの使用には不向きです。
iPhoneの画像をHEIF未対応のブラウザにアップロードする際は、JPEGへの変換をおすすめします。
まとめ
以上、10種類の画像形式について紹介してきました。
Web上で使用するのにどんな画像形式が向いているか、おわかりいただけたでしょうか?
最初にもお話した通り、適切な画像の使用はユーザーのコンテンツへの理解度や満足度を高め、最終的な成果として商品の購入やブランド認知にもつながります。
それぞれの特徴にあった用途を選び、Webマーケティングにうまく活用していきましょう!
Webマーケティングの成功確率を高めるには…
1800社を超える企業様のご支援の中で得られた知見を基に、
経験豊富なコンサルタントが貴社の戦略設計からWeb広告の改善案をご提案いたします。
- 2024年の最新情報、類似業種で獲得好調な媒体とは?
- 既存の広告を分析すると、伸びしろはどれぐらい?
- LPやCRM部分まで総合的に分析、売上UPをするには?
- よりコストを削減するインハウス体制に移行するためには?
無料相談では上記のポイントをお伝えします。
Webマーケティングの成功確率を高めたい方は、デジタルアスリートにご相談ください
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。