SHARE

JPEGとPNG、どの場面でどう使えば効果的なのかわからない方も多いのではないでしょうか。
マーケティングにおいても、自身のサイトや広告をより多くの目に留めてもらうためには、画像形式を適切に選ぶことが大切です。
適切な画像形式を選ぶことで、Webサイトの読み込み速度が向上したり、画質をきれいに見せたりすることができます。
そうすることで、ユーザーがサイトに留まりやすくなり、コンテンツに対する満足度やブランド認知にも繋がっていきます。
本記事は前半でJPEGとPNGそれぞれの特徴や違いを解説した後、Web上で使用する場合など、4つの場面での使い分けを重点的に解説しています。
Web広告に関するお悩みは、
デジタルアスリートにぜひご相談ください。
これまで1800社を超える企業様をご支援の中で得られた知見を基に、経験豊富なコンサルタントが貴社の戦略設計からWeb広告の最適解をご提案いたします。
目次
JPEGとPNGとは
JPEGとPNGは画像データを保存するための圧縮形式で、ファイルの種類を識別するための拡張子です。
※ちなみにJPEGは「ジェーペグ」、PNGは「ピング」と読みます。
保存する際には、ファイル名と拡張子を「.」で区切ります。
JPEGとPNGの場合は、「.jpeg」「.png」と表示されます。
拡張子は画像データを他者と共有する際に、共通の圧縮方法が必要となり誕生しました。
デジタルの画像は元のデータのままだとファイルサイズが大きすぎて、送信するのにもコストと時間がかかるため圧縮する必要があったのです。
拡張子には他にも種類がありますが、この記事ではJPEGとPNGに焦点を当て、マーケティングにおける使い分け方を解説していきます。
JPEGとPNGの特徴
まず、JPEGとPNGそれぞれの特徴について説明していきます。
JPEGの特徴とは?
JPEGは「JPG」と呼ばれることもあります。どちらも「Joint Photographic Experts Group」の略称で、同じ拡張子になります。
なぜ2つの名称があるのかというと、JPEGが誕生した当初に普及していたOSの仕様で、拡張子は3文字までという制約があったからです。
現在のOSにはその制約がないため、JPEGとも呼ばれるようになりましたが、今も昔の名残で「JPG」と呼ばれることもあります。
JPEGは1992年に登場し、特徴として「不可逆圧縮」を採用しています。
不可逆圧縮は、画質において不要なデータ部分を削除し、データを軽量化する圧縮方法です。
保存を繰り返すことでデータの削除も繰り返され、目に見えてわかるほど画質が悪くなる可能性があるので注意が必要です。
メリット
フルカラー(約1,677万色)に対応しているため写真などを綺麗に保存できます。
また、JPEGは圧縮率が高いのでファイルの容量を軽く圧縮することができ、送信や読み込みに時間をかけることなく使うことができます。
デメリット
不可逆圧縮により、人の目ではわからない色の違いなど不要なデータを削除しているため、保存する度に画質が悪くなります。
データを削除しているということは元の画像のデータに戻すこともできないので、編集を加えて一度保存してしまうとやり直しがききません。
これは大きなデメリットです。
また、JPEGでは画像の透過ができません。例えば、切り抜いて背景を透明にしたり、スタンプとして使ったりすることはできません。
PNGの特徴とは?
PNGは「Portable Network Graphics」の略称で、インターネット上での使用を目的に、1995年に作られました。
特徴として「可逆圧縮」を採用しており、これは圧縮後に画像をもとに戻せる圧縮方法になります。
メリット
PNGは256色 〜 約1,677万色(フルカラー)まで対応しています。
※PNGには3つの規格があり、それぞれ対応色数が違います。後ほど詳しく説明します。
可逆圧縮は画像データを削除することなく圧縮するため、画質が悪くなりにくいです。
また、圧縮後の画像を元に戻すことができるので編集を加えて保存してもやり直しがきき、画質も保持した状態で保存を繰り返せます。
さらに、画像の透過が可能で画像を切り抜いて背景を透明にしたり、スタンプのように使用することもできます。
デメリット
PNGは可逆圧縮により元の画像データを保持して圧縮されるので容量が重いです。
そのため、送信に時間がかかることや、保存する際に容量を多く消費してしまう点がデメリットです。
3つの規格「PNG‐8」「PNG‐24」「PNG‐32」の違い
PNGには表現可能な色数(bit数)の違う、3つの種類があります。
それぞれの特徴について説明していきます。
PNG‐8
・256色をカバー
・ファイルサイズが軽く、ロゴやイラストなどに適している
・画像の透過ができるが画像と背景の境目が粗くなる
PNG‐24
・フルカラー(約1,677万色)をカバー
・ファイルサイズは重い
・画像の透過はできないが、透明を表現することは可能
PNG‐32
・フルカラー(約1,677万色)をカバー
・ファイルサイズが上記2つに比べて大きい
・256段階の透明度もカバーしているため半透明を含む透過が可能
JPEGとPNGの違い
JPEGとPNGの違いを、特徴から表で解説します。
| JPEG | PNG | |
| 圧縮形式 | 不可逆圧縮 | 可逆圧縮 |
| 容量 | 軽い | 重い |
| 色数 | 約1,677万色 | 256色~ 約1,677万色 |
| 透過処理 | できない | できる |
※PNGは色数の違いによって容量が変わります。また、透過処理に関して、PNG‐24は透明の表現のみ可能です。
JPEGとPNGの最適な使い方
画像形式の特徴にあった使い方をすることで、画質をきれいに見せられたり、Webページの読み込み速度を上げたりすることができます。
画像を綺麗に表示させたり、表示速度を上げたりすることでユーザーはストレスなく情報を得られ、結果的に商品の購入や申込みなどに繋がります。
まず、4つの場面での使い分けについて表でご紹介します。
| JPEG | PNG | |
| Webでの使用 | ◯ | ◯ |
| ロゴ・グラフでの使用 | △ | ◯ |
| 印刷での使用 | ◯ | △ |
| 写真の保存 | ◯ | ◯ |
以下、Webでの使用を中心に詳しく解説します。
Webでの使用の場合
Webで使用する場合、JPEGを使うのがいいでしょう。
Webサイトで画像を使用する際、ページの読み込み速度を意識する必要があるため、容量が軽いJPEGが適しています。

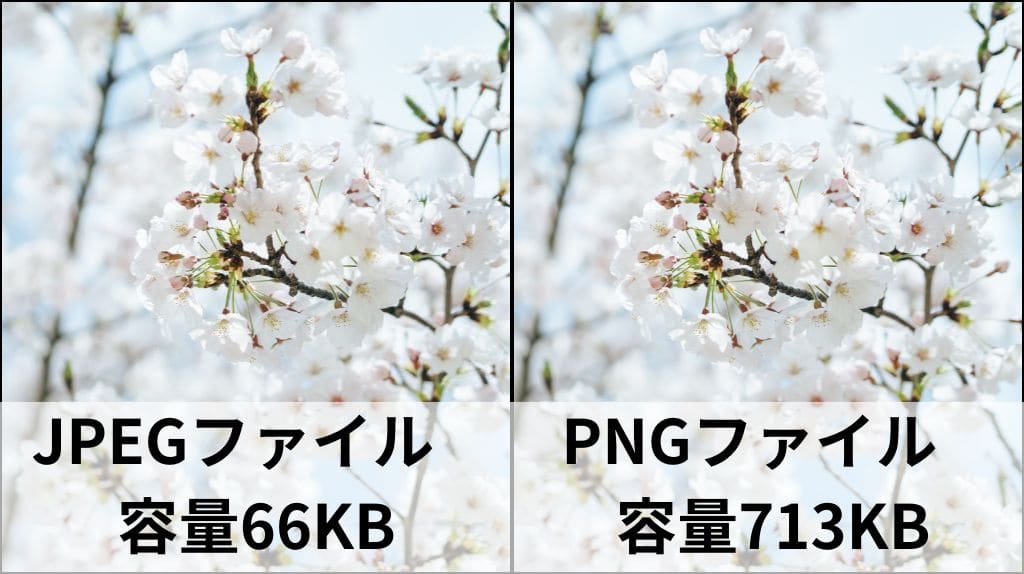
JPEGとPNGで同じ画像を保存すると、画像のように画質に大きな違いはないものの、容量に差が出ます。
ページの読み込みに時間がかかるとユーザーがストレスを感じ、サイトを離れてしまう可能性があります。
そうなれば、ユーザーが求める情報を的確に提供できないサイトとして上位表示されず、CVR(コンバージョン率)が下がる可能性もあります。
※CVR(コンバージョン率):Webサイト訪問者のうち、購入やお問い合わせなどの最終成果に至った数の割合
そのため、JPEGを使用してページ自体の容量を軽く抑えることが大切です。
また、Web上でクライアントの商品の写真を美しく見せたい場合も、JPEGを使うのがよいです。
PNGよりも微妙な色の違いがある写真を表現するのが得意で、商品などのアピールには最適です。
しかし、サムネイル画像や画像に文字を入れるような編集を行う場合は、何度保存しても画質が変わらないPNGを使うのが最適です。
JPEGで編集を繰り返すと、入れた文字や画質自体が荒くなってしまう可能性があります。
ロゴ・グラフでの使用の場合
ロゴやグラフでの使用は、PNGを使いましょう。色数が少なく、色の境界がはっきりしているものはPNGの方が高画質で保存できます。
PNGは色の境界がはっきりしている画像の表現が得意だからです。
また、PNGは透過にも対応しています。
背景を切り抜き透明にした状態の素材として、ロゴなどを様々な用途で使い回しやすいです。
例えば、様々な媒体で使われるであろう企業のロゴなどには最適です。
ただし、容量が重い場合、ページ速度に影響が出る可能性があることを考慮しなければいけません。
印刷での使用の場合
印刷する場合は、JPEGをおすすめします。特に写真の印刷の場合は、細かい色の表現が得意なJPEGが良いです。
ロゴなどの印刷にはPNGの方が画質が綺麗ですが、色が少し変わる可能性があります。
印刷する際に使用される色はCMYKカラーといって、シアン、マゼンタ、イエロー、ブラックの4成分から表現される色です。
しかし、PNGはRGB形式といって赤、緑、青の3つの原色から色が表現されています。
このようにベースとなる色が違うので、PNGで印刷すると色が暗く、くすんでしまう可能性があります。
そのため、印刷時はJPEGでの保存をおすすめします。
写真の保存の場合
撮影した写真を保存する場合は、JPEGがおすすめです。
自然や人物といった多数の色を表現しなくてはいけないものは、JPEGが得意です。
また、容量が小さいのでPNGよりも容量を気にせずたくさんの写真を保存可能です。
ただし、JPEGで保存した画像を繰り返し編集すると元の画像よりも画質が悪くなる可能性があるので注意が必要です。
Webでの使用と同じように保存した後に編集する場合は、画質が維持されるPNGでもいいでしょう。
まとめ
以上、JPEGとPNGの特徴や違いを比較し、用途別の選び方について解説してきました。
Webマーケティングにおいて、画像をどれだけ魅力的に見せられるか、ページ読み込み速度が速いかどうかは、重要な部分です。
適切な画像の使用はユーザーのコンテンツへの理解に役立ち、ページの読み込み速度はユーザーのコンテンツに対する満足度が高まります。
満足度の高いサイトであれば、最終成果である商品の購入や申込み、ブランド認知にも繋がるでしょう。
このようにマーケティングの効果を最大化するためにも、画像形式に関する理解を深め、適切な使い方をしていきましょう。
最後までご覧いただき、ありがとうございます。
Webマーケティングの成功確率を高めるには…
1800社を超える企業様のご支援の中で得られた知見を基に、
経験豊富なコンサルタントが貴社の戦略設計からWeb広告の改善案をご提案いたします。
- 2024年の最新情報、類似業種で獲得好調な媒体とは?
- 既存の広告を分析すると、伸びしろはどれぐらい?
- LPやCRM部分まで総合的に分析、売上UPをするには?
- よりコストを削減するインハウス体制に移行するためには?
無料相談では上記のポイントをお伝えします。
Webマーケティングの成功確率を高めたい方は、デジタルアスリートにご相談ください
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。