SHARE

バナー広告をいざ作ってみたけど実際に運用してみたら「全然クリックされない」なんてことありませんか?
ではいざ改善しよう、と思ってもバナーという限られたサイズの中だと「詰め込みすぎてごちゃついてしまう」そんなこともあるのではないでしょうか?
こちらが伝えたいことを適切に訴求し、ユーザーに興味関心を抱いてもらうためには「視線の流れに沿った配置」「重要度に比例した強調」「端的なコピー」「コントラスト」「適切な素材の選定」これら5つのポイントを押さえてバナーを作る必要があります。
この記事ではクリックしてもらえるバナー作成のための押さえておくべき5つのポイントから、バナーに入れるべきコピーテクニック、イメージを掴むのに参考にしてほしいサイトまで紹介していきます。
これさえ読めば基礎を押さえることもできるので、クリックを集められるバナーを量産することができますよ。
目次
クリックされるバナーを作成するための5つのポイント
クリックされるバナーを作るためには下記5つのポイントを押さえるようにしてください。
② 要素は重要度順に強調する
③ 文字数を少なくし、メリットを端的に伝える
④ 文字色にコントラストをつける(可読性を高くする)
⑤ 伝えたいメッセージに適した画像を選定する
これらを押さえれば適切に伝えたいことを伝えられて、クリック率を増やすことも可能となります。 では各ポイントを解説していきます。
視線の流れに沿って作成する
人の視線には「左上から右下に動くもの」と「右上から左下へ動くもの」の2種類の動きがあります。
この原則を無視してデザインを組んでしまうと「読みにくい」「情報のブロックが曖昧」「重要なコンテンツが分からない」といった弊害が生じてしまいます。
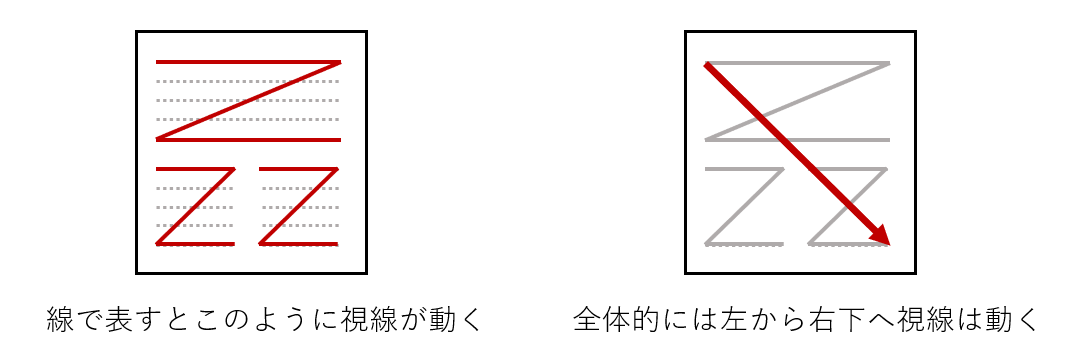
下記に「横組みの場合」「縦組みの場合」での視線の動きを赤線で記載しました。
横組みの場合:左上から右下へ「Z」の動き
 作図参考:佐藤直樹+ASYL(2012).『レイアウト、基本の「き」』 グラフィック社
作図参考:佐藤直樹+ASYL(2012).『レイアウト、基本の「き」』 グラフィック社
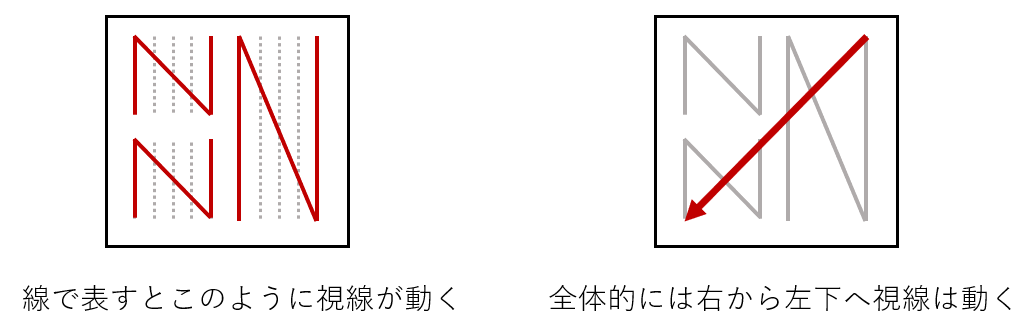
縦組みの場合:右上から左下へ「N」の動き
 作図参考:佐藤直樹+ASYL(2012).『レイアウト、基本の「き」』 グラフィック社
作図参考:佐藤直樹+ASYL(2012).『レイアウト、基本の「き」』 グラフィック社
視線が分散しないようバナー内のデザインを横組みにするか縦組みにするかを決め構成していく必要があります。
要素は重要度順に強調する
すべて太字にしてしまうと何を最も伝えたいのか分からなくなってしまいます。
重要度の高い順に太字などで強調して「最も伝えたい内容を適切に」伝えるようにしましょう。
例えば下記SUNTORYの広告を見てみると、「対象商品を購入すると『1本当たる』」というお得感を訴えています。

しかし図2の文字だけ抽出したバージョンだと、すべてが同じフォントサイズで太字になっているため、一瞥でどの情報が最も重要か判断しにくく、結局頭から文章を読む必要があります。
また、人間は1秒で画像内容を理解し情報の確認までできると言われています。
そのため「文章を最初から読んでもらう時間」なんてほぼないも同然です。この1秒の間に「自分にとってこのバナーは有益なものだ」という情報を画像から汲み取ってもらえるかが「目を留め、バナーをクリックしてもらえるか」の勝負の分かれ道になります。
参照:立花 良.『自然画像内における人物の知覚認知:時間情報処理プロセスと視点効果に関する実験心理学的検討』.東北大学期間リポジトリ
文字数を少なくし、メリットを端的に伝える
オフラインで見る「電車中吊り広告」や「壁面広告」と比較するとバナーはスマホやPCで視認してもらうためサイズが小さいです。 つまり文字数を増やしてしまうと非常に見にくい広告となってしまいます。
また、先述のとおり認知に要する時間は1秒です。 文字数が多すぎると「見て判断」ではなく「読んで判断」となりますが、そもそも自分にメリットがあるか否か分からないものを「読む」という行為に煩わしさを感じ、認知されずに飛ばされてしまう可能性が高いです。

参考:NTT docomo
参考のバナーは「価格」「どういった方向けか」が非常に端的にまとまっていて一目で理解できます。 「何がメリットなのか」を端的に表現するようにしましょう。
文字にコントラストをつける(可読性を高くする)
背景色と同系色の文字を使ってしまうと見にくく可読性が低くなるため、コントラストをつけた色にする必要があります。

例えば上記のような背景と同系色の文字でまとめている場合は、せっかく箇条書きでメリットを書いたとしても可読性が低く目に止まりにくいですよね。

しかし、このように文字の色やその後ろに枠を挟むことでメリハリも出て可読性が高くなります。
② 文字の下に枠を挟んで文字を見やすくする
これら2点を意識して可読性をあげましょう。
伝えたいメッセージに適した画像を選定する
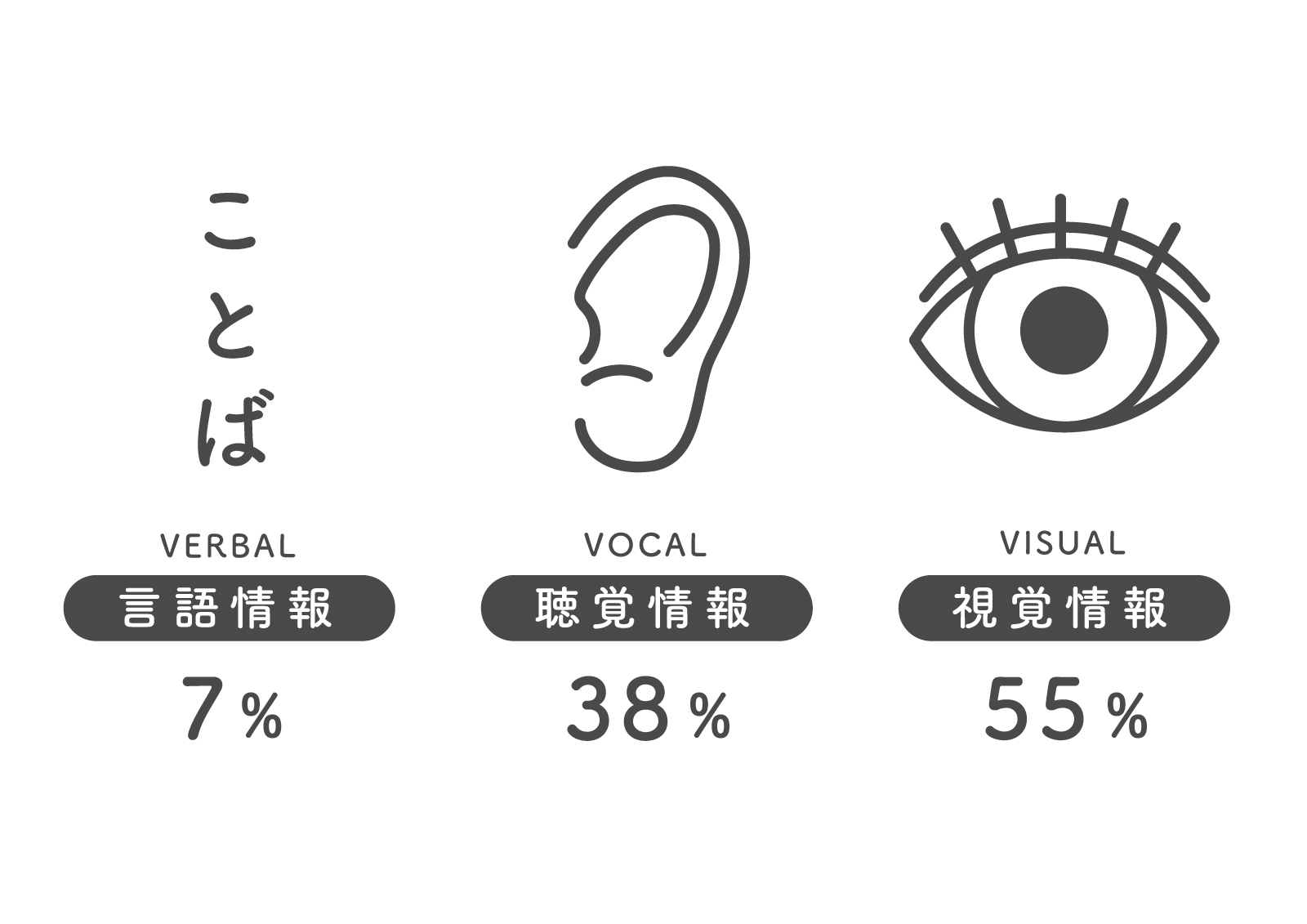
限られたサイズの中でターゲットに適切にメッセージを届けるためには適切な画像を選定することが重要です。 1971年にアルバート・メラビアンによって提唱された「メラビアンの法則」によると人は情報の55%を画像など視覚情報から獲得しています。
▼メラビアンの法則  そのため、本来与えたいイメージや訴求したい内容と違う画像を選定してしまうとそちらに引っ張られて、ターゲットがこちらが意図したものとは違うメッセージを受け取ってしまう可能性があります。
そのため、本来与えたいイメージや訴求したい内容と違う画像を選定してしまうとそちらに引っ張られて、ターゲットがこちらが意図したものとは違うメッセージを受け取ってしまう可能性があります。
そのため「伝えたい内容とマッチした画像」を選定するようにしましょう。 また、画像の選定ですが大きく分けて下記4パターンが挙げられます。
② 悩みにフォーカス
③ 得られる未来にフォーカス
④ 一般的なイメージにフォーカス
これらのパターンから外れなければ伝えたいメッセージを大きく外すこともないでしょう。 各々例を挙げていきます。
① 商品にフォーカス

参考:CarlsbergのAmazon
誘導広告 商品を具体的にイメージできるだけでなく、「缶で買うならAmazon」というAmazonで買う理由まで端的にまとめられていて非常に秀逸なデザインですね。
商品をそのまま見せるバナーは、「すでにその商品を認知している方」や「パッケージ力」や「ブランド力」があるところはユーザーが興味を引かれてクリックしやすい傾向にあります。
しかし、そうではない場合は商品にフォーカスをあてるのではなく「商品の使用方法」や「テクスチャー」にフォーカスするといいでしょう。
▼テクスチャー例

参考:あきゅらいず美養品
② 悩みにフォーカス

参考:I-LANDTOWER CLINIC
バナー広告はその性質上「潜在層・準顕在層」に向けたもののため、悩みをずばり訴求することでターゲットは「悩みを自分事として認識」することができます。
しかし、Facebook広告においては「肌の接写」や「悩みにフォーカスしすぎた内容」は審査に抵触してしまう可能性があるため、注意しましょう。
Facebook広告の審査について詳細を知りたい方は下記記事を参考にしてください
③ 得られる未来にフォーカス

参考:健康やせ専門イヴ

参考:SOFINA beaute
商品やサービスを購入することによって得られる未来(イメージ)像を想起させることが可能です。
特に美容商材においては悩みの画像よりもこういった得られる未来の成功像の方がクリック率が上がる傾向があるため、理想的画像を使用してみてください。
④ 一般的なイメージにフォーカス

参考:Travel.jp

参考:ANA
ハワイといえば「海」、飛行機といえば「旅行」といったように一般的に連想するイメージをバナーに投影することで「あ、これはこういう内容か」とターゲットに一目で認識させることができます。
この認識から乖離したイメージを使用してしまうと文字を読んだりしないとよく分からず、「なんかよく分からないから(クリックしなくて)いいか」と思われてしまう可能性があります。 一般的イメージに即した画像を使うようにしましょう。
応用編:よりクリック率&コンバージョン率もあげるための2つのポイント
前半ではクリックを集めるために重要な要素としてデザインや画像にフォーカスして説明しましたが、応用編では下記2点をお伝えします。
② CVをより獲得する「広告とLPの親和性」
これらを押さえれば、よりユーザーのクリックを集めることもでき、尚且最終目的である「CVの拡大」も狙うことができます。
① 短文で訴求するための効果的なキャッチコピー
バナーという限られたスペースの中で訴求することを考えると、下記2点をキャッチコピーでは意識して作成することが重要です。
② 抽象的な表現ではなく誰が見ても分かる具体的表現になっているか
その中でも「実績」「限定」「人気」を訴えるコピーは具体性もあり、ターゲットの興味を引きやすい傾向にあります。 これら3種の具体例を紹介します。
実績アピール
■「毎春大好評!花粉マスクがバージョンアップしてやってきた!」
■「満足率92%」「リピート率97%」
■「◯◯◯で紹介されました!」
実績をアピールすることによって、その商品価値の説得力が格段に上がります。
「それだけ実績がある商品なら信用できそうだから購入してみようかな」
「そんなに実績のある商品ってどんなものなんだろう?」
といったユーザー心理が働きクリック傾向も高くなります。
しかし、「満足率◯%」などの表記は実際の調査結果等の根拠がない状態で記載してしまうと景品表示法に抵触してしまう懸念があるため注意しましょう。
景品表示法については下記記事も参考にしてください
また、「◯◯◯で紹介されました!」という表記も実際の映像や紙面などを使用する場合は権利者の許可が必要となるので注意してください。
限定感アピール
■「先着100名限定!」
■「5月生まれの方へ」「東京都にお住まいの方限定」
■「この広告が表示された方限定」
個数や期間が限定されている場合、ユーザーは「早く買わないと!」という心理になりクリック傾向が高くなります。
また、「あなただけ」という限定性を施した広告は「大勢向けではないんだよ、あなたのための広告なんだよ」とメッセージすることができ、ユーザーが自分事として広告を捉えてくれます。
人気度アピール
■「(SNS媒体)で話題沸騰中!」
■「◯◯さんも愛用」
実績と似ていますが、こういった人気度合いをアピールすることで「そんなに人気なら試してみようか」という心理が働きます。
また憧れの人がその商品やサービスを使っていることをアピールすることによって、その人気性だけでなく「その人のようになれるなら(購入したい)」という気持ちを起こさせることもできます。
② バナーとLPの親和性を揃える
バナーはLPに流入させる入口のため、バナーで訴求された印象を覚えた状態でユーザーはLPに到達します。
その際にバナーとLPのイメージや訴求に乖離が生じてしまうと違和感を感じて離脱してしまう可能性があります。
そのためLPのデザインや訴求を踏襲したバナーを作成すると、LPに遷移した後も違和感を感じることなく読み進められて結果としてCVRを向上させることができます。
 参考:Y!mobile
参考:Y!mobile
バナーのトーンは赤系でまとめられ、コピーは直接記載せず広告文で「今のまま使える」ということを訴求していますね。 こちらのバナーをクリックすると下記LPに遷移します。
 参考:Y!mobile
参考:Y!mobile
トーンが合っていることは勿論、「(SIMを替えるだけで)スマホそのまま」という広告文の訴求と合致するヘッドコピーとなっています。
そしてヘッドと同じくらいの大きさで「SIMってなに?」というコンテンツが続きます。
「スマホそのままで使える」→「SIMを替えるとは?」とユーザーが持ち得る疑問に答えて自然と読み進めてしまうような構成になっていますね。
 参考:Dospara plus
参考:Dospara plus
「価格」と「納品速度」をメイン訴求としたバナーとなっていますね。
こちらをクリックすると下記LPに遷移します。
 参考:Dospara plus
参考:Dospara plus
バナーの「即納」の赤背景や「ビジネスのコストバリューを加速する」という文言の前にあしらわれた赤いブロックが、LPで多用されている赤い文字とのトーンの親和性を上げています。
また、バナーに使用されているコピーとほぼ同内容の文言がヘッドに記載されているため、クリックしたユーザーの意図に適した内容を伝えられています。
デザインや訴求内容を揃えることによって親和性があがり、ユーザーが自然に読み進められ、結果としてCVRが向上する傾向にあります。 ぜひバナーを作成する時は「LPとデザインが乖離しすぎていないか」「LPで訴求してる内容と違わないか」を意識するようにしましょう。
審査落ちにも要注意!
バナーに挿入するコピーや画像によっては広告審査に抵触し配信できないということもあります。 広告審査に抵触してしまうポイントを3つまとめたので、これらに注意しながら作成してください。
バナー広告を見たユーザー、ターゲティングユーザーと認識できる表現
例えば、「◯◯歳の方」といったものであったり「◯◯Kg以上の方」などといった、特定のユーザーを対象とするような表現は広告審査に抵触してしまうため気をつける必要があります。
▼NG例
・顔のシミ・そばかすに悩んでいませんか?
・30代なのに貯金がまったくない方へ、この副業が今アツイ
このような表現は個人的特質を断定・暗示していると見なされます。
マーケティング的には、ペルソナの悩みや課題は具体的にしてベネフィットを訴求していきたいところですが、「こんな悩みをもったあなた」という形で、ユーザー自身を主語にしてしまうと審査に抵触してしまいますので気をつけましょう。
コンプレックスを抱えた人を対象とする表現
「ハゲにお悩みの方」や「ニキビにお悩みの方」などという、体の悩みに当てはまるようなコンプレックスを刺激するような直接的な表現も審査に抵触してしまうため注意が必要です。
最上級、No1表現
こちらはテキスト広告でも同様ですが、その根拠となるデータがない限りは使用することができません。 バナー広告の場合であれば、画像の中に根拠となるデータや第三者調査機関名を明記する必要があります。
審査に関してより詳細を知りたい方は下記記事も参考にしてください
バナー参考事例を探すのにおすすめなツール/サイト
今まで説明したポイントを押さえて作成することも重要ですが、それ以上に様々なバナーに触れておくことも非常に重要です。
バナーに沢山触れることで引き出しが増えて、「こういうデザインで構成しよう!」と考えられたり、「このジャンルはこういうトーンが多いから、踏襲してみよう」などアイディアのきっかけにもなり得ます。 下記で4つバナーデザインのギャラリーサイトなどを紹介しますので、ぜひ参考にしてみてください。
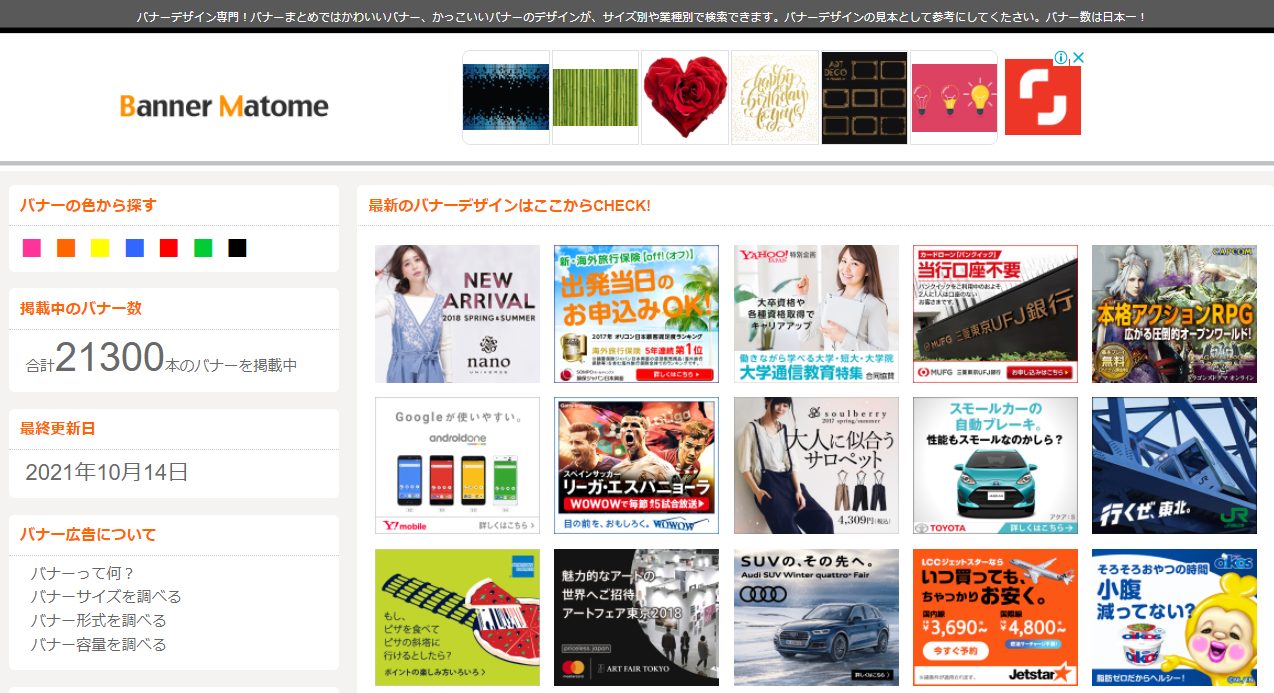
Banner Matome
21,300本(2022年2月24日時点)のバナーが掲載されており、その掲載数はギャラリーサイトの中でもダントツです。 カラー・業種別に選択できるのはもちろん、表現別というカテゴリーでは「テキスト風」「立体風」「手書き風」「イラスト」という4種別毎にバナーを検索することもできます。
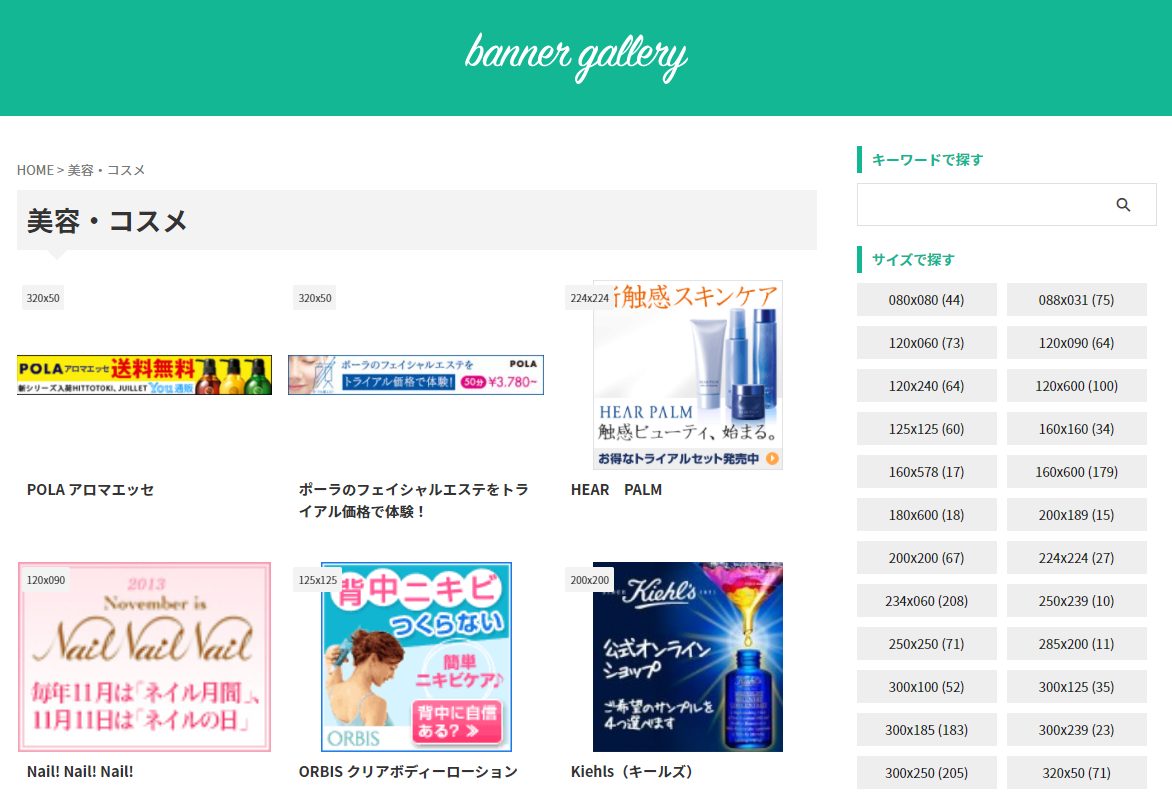
banner gallery
こちらはカラーや業種別に選択できることに加えて、バナーサイズ検索も可能です。 どの媒体で配信するのかによってサイズを変更すると思いますので、ぜひサイズ毎にどういうデザイン構成があるのか等参考にする際はこのサイトを利用してみてください。
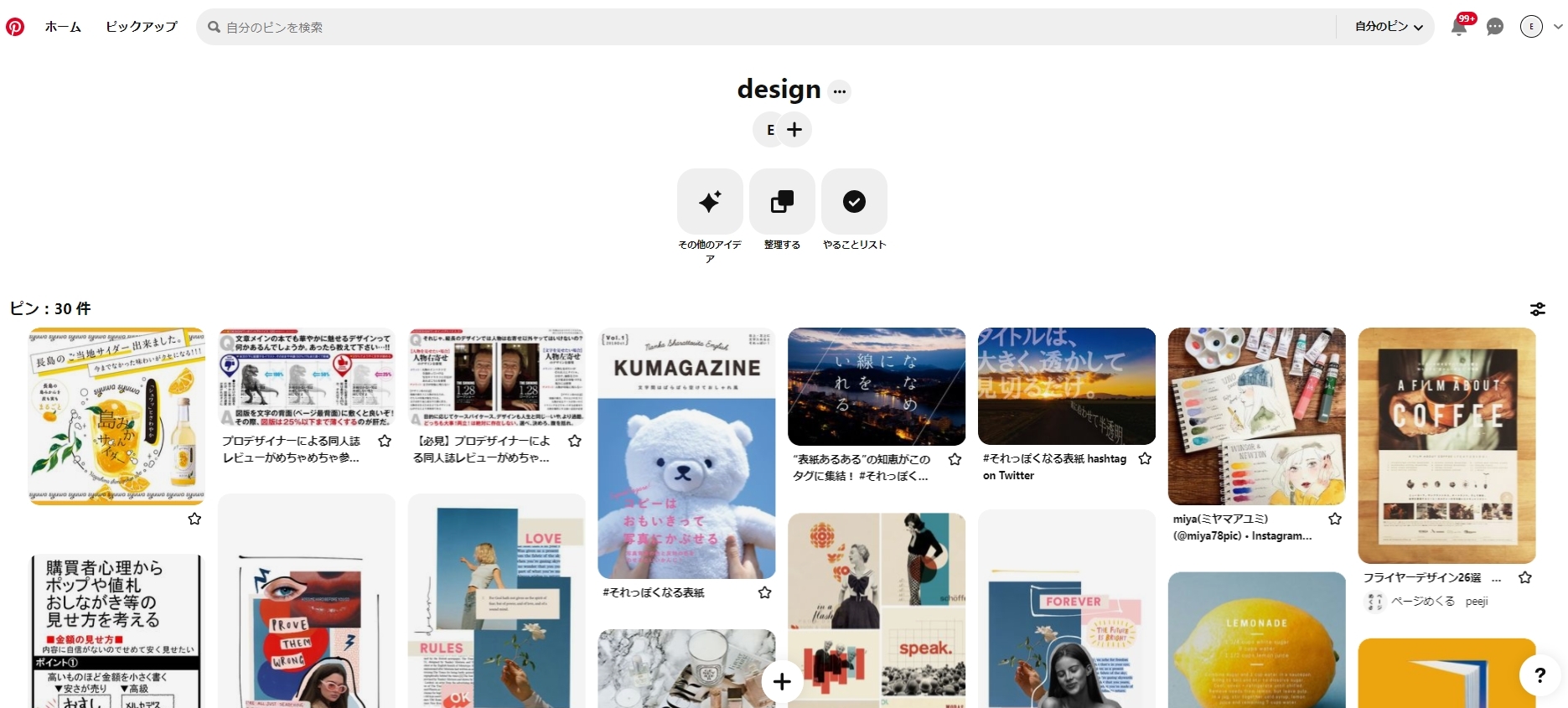
個人的に今回紹介するサイトの中で最も愛用しています。 前述で紹介したギャラリーサイトよりも「THE 広告」というセールス色が軽減されたバナーが多いため、Facebook広告で流す広告に使用するバナーはPinterestで参考を探すことが多いです。
検索窓で「バナーデザイン」などで検索し、気になるものがあればそれをクリックするとそれが拡大表示され、また、それに関連・類似した画像をレコメンドしてくれます。
そのためそのクリックをきっかけに深化してくれるためアイディアがより具現化していきやすいです。
また、自分が気になったバナーをボード(Pinterest内のフォルダのようなもの)に保存しておくことも可能です。
▼私が実際に保存しているボード一例 
「今はすぐに必要ではないけど、今後別案件で使えそう」といったものは保存するようにしています。 また、バナーデザイン例だけでなく、テクニックやノウハウを図解してくれているものもあるので、そういうものも保存して制作時に見返して踏襲したりしています。
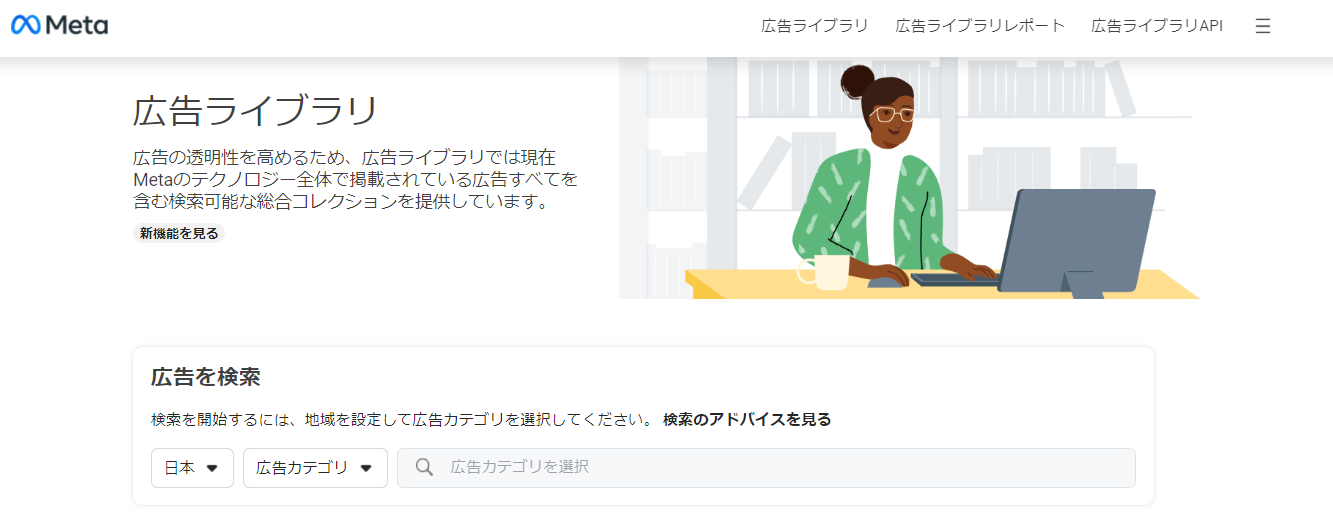
広告ライブラリ
Meta(旧社名:Facebook)が出している広告を検索できるサイトです。 こちらのサイトは検索窓にキーワードか広告主名を入れることによって検索が可能です。
つまり実際に今配信されている広告を確認することができます。
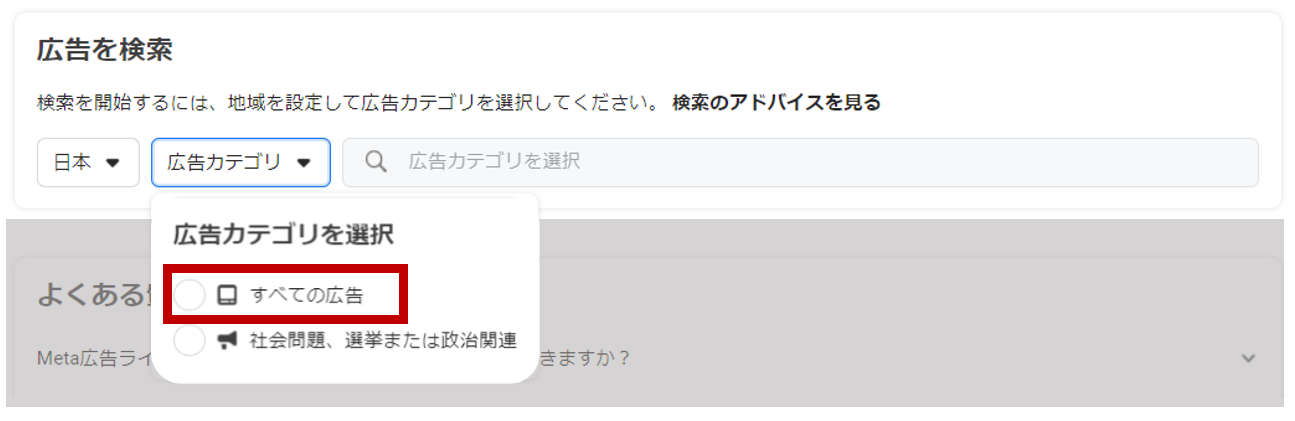
そのため、バナーの参考を探すことはもちろんですが「競合分析」として使うことも多いです。 また、検索する際に「広告カテゴリ」で下記赤枠箇所「すべての広告」を選択することを忘れないようにしてください。
 ※ここを選択しないと検索ができません。
※ここを選択しないと検索ができません。
今どんな広告が実際に配信されているのか、といった生ものの情報を得ることができるのは紹介した4サイト中では唯一のため、ぜひこちらも参考にしてみてください。
まとめ
バナーにはユーザーの「興味を引き」「クリックさせる」役割があり、クリックさせるバナーを作るには下記5つのポイントを最低限押さえる必要があります。
② 要素は重要度順に強調する
③ 文字数を少なくし、メリットを端的に伝える
④ 文字色にコントラストをつける(可読性を高くする)
⑤ 伝えたいメッセージに適した画像を選定する
上記を押さえた上で「実績」「限定」「人気」をアピールするようなコピーを入れたり、LPとの親和性を持たせてよりクリック率やLP遷移後のCV率を上げるテクニックを重ねていきましょう。
また、今回はクリックしたくなるバナーの作り方を紹介しましたが、実際にバナーを見ることによってよりイメージも鮮明になると思いますので、ぜひ紹介した4サイトで参考となるバナーを見つけてみてください。
ただその時に必要なイメージを見つけるというだけでなく、探すという行為自体が自分のデザインの引き出しを増やすことにも繋がります。
一発でクリックされるバナーが作れたらもちろん喜ばしいことですが、Web広告におけるバナーの寿命は短いです。(バナーに興味を持ち続けてもらえる期間)
また、いくつもテストすることで見つけられるものでもあります。
これらのポイントとギャラリーサイトを参考にしながらクリックを集めるバナーを作成していきましょう。
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
 引用:
引用: