SHARE

目次
意外と使えるPowerPoint
クリエイティブの作成=Photoshopが定番ですが、操作が難しいですよね。
ダウンロードするにもお金がかかるり、操作も難しいで中々初心者にはハードルが高いです。
そこで使えるのがPowerPointです。
Windowsユーザーであれば、既に使っているPCに入っている人が多いのではないでしょうか。
PowerPointは、資料作成以外にもクリエイティブに活用できる機能がたくさん詰まっています。
上手く組み合わせれば、Photoshopと遜色ないデザインも作成可能です。難しい操作もいらず、使い慣れているPowerPointを活用していきましょう。
実際にどんなことができるのか、弊社の広告クリエイティブをマネして作成していきます。
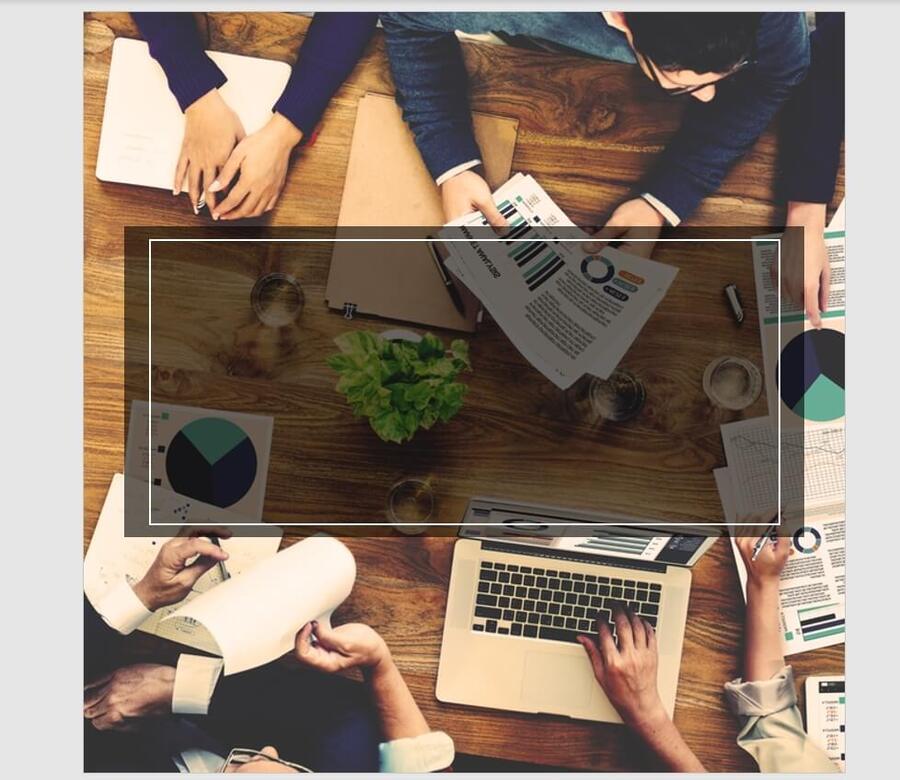
▼弊社広告使用クリエイティブ

作成手順①サイズを予め整えておく
PowerPointで作成に入っていく前に、まずはスライドのサイズを変更しておきましょう。
Facebookは、1:1が最も汎用性が高いです。
その為、スライドサイズも予め1:1に変えておくことで作成や入稿時の設定がスムーズになります。
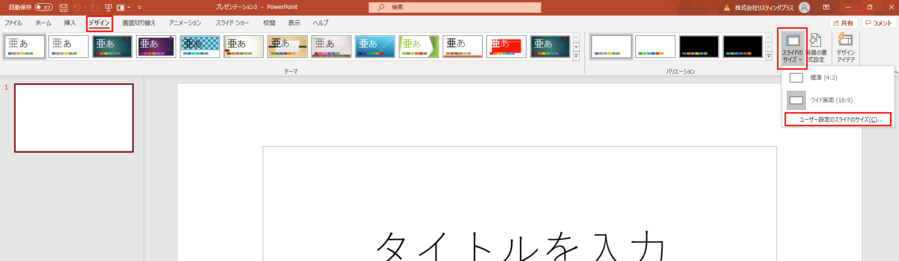
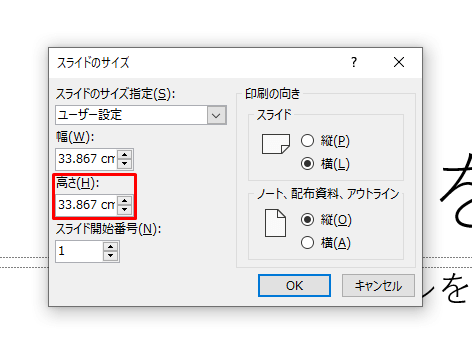
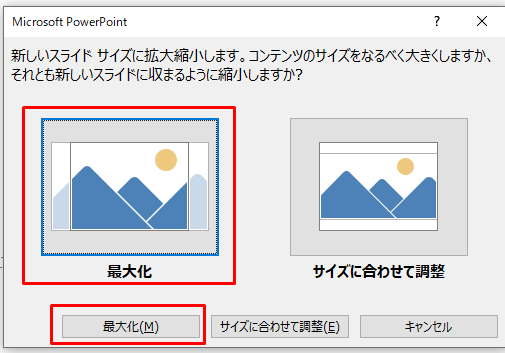
スライドサイズの変更方法
デザイン>スライドサイズ>ユーザー設定のスライドサイズを選択

高さの項目に幅のサイズをコピーして貼りつけ>OKを選択

最大化を選択

以上で1:1に変更完了です。

作成手順②背景画像をトリミング
Shutterstockやその他ダウンロードしてきた画像は基本的に1:1ではありません。
その為、文字を入れる位置を考慮しながら背景画像のトリミングを行っていきます。
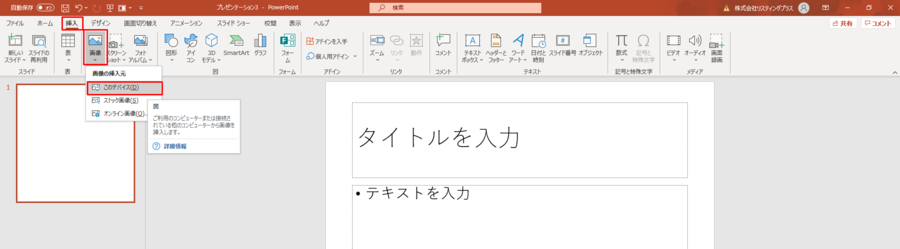
画像のトリミング方法
挿入>画像>このデバイスを選択し、背景にしたい画像を挿入

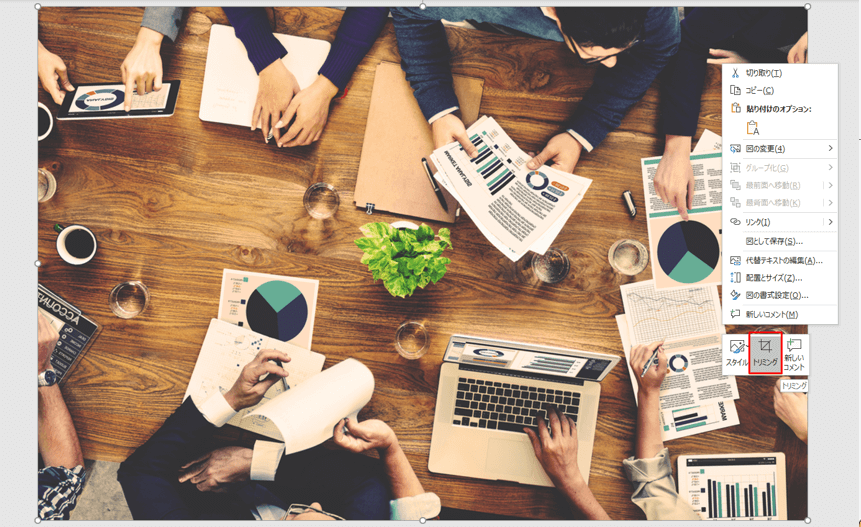
画像の上で右クリック>トリミングを選択

スライドのサイズに合わせて好きな位置でトリミング

ここまでで背景の設定が完了しました。
作成手順③透過背景を入れていく
背景が整ったら文字を見やすくする為の黒い透過を入れていきましょう。

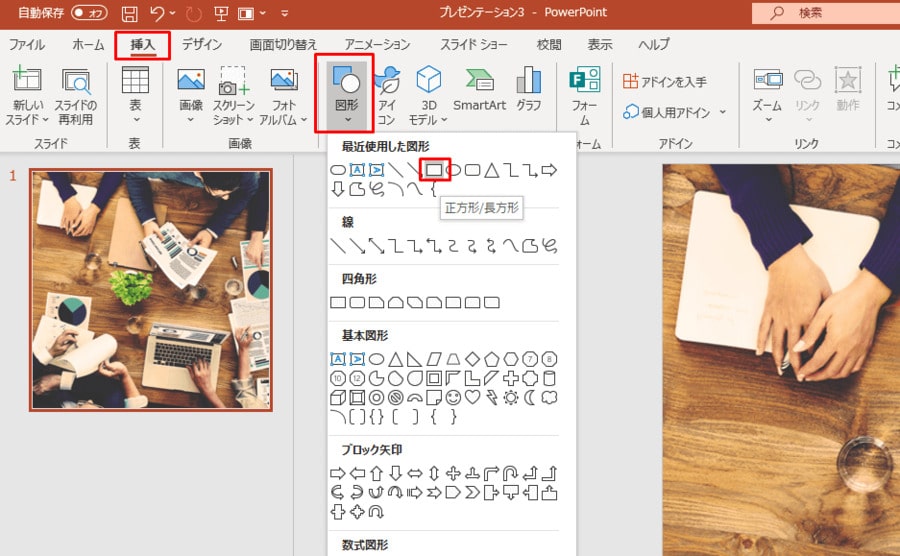
図形を透過にする方法
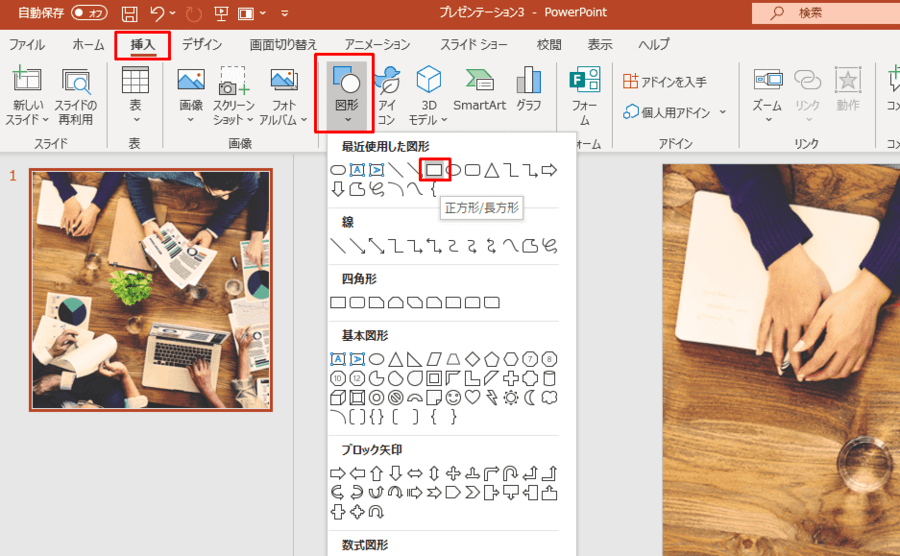
挿入>図形>正方形/長方形を選択

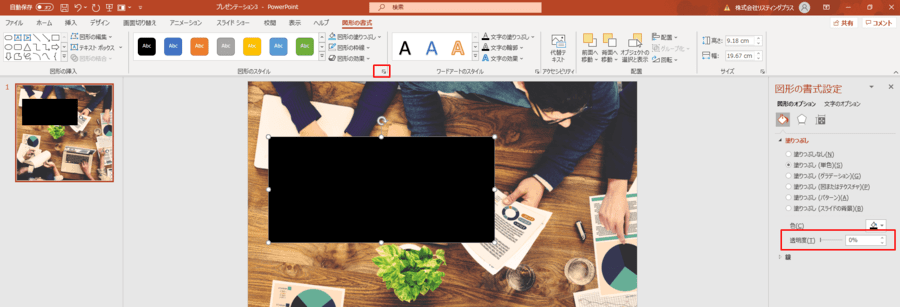
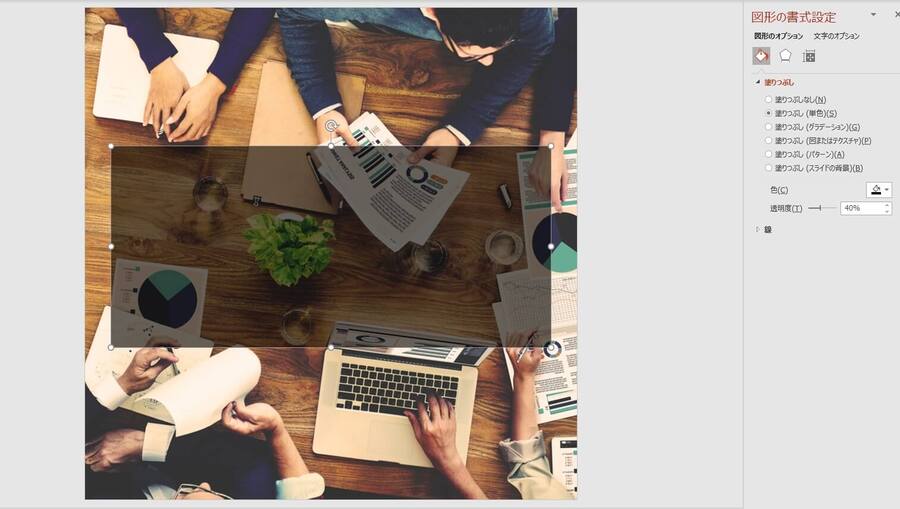
図を黒に変更(枠はなしにする)>図形の書式を開く>透明度を選択して調整

透明度は今回は40%にしました。
図形の書式>配置>左右中央揃えで中央に配置

透過の位置が決まったら、文字を入れる前に枠も一緒に入れておきます。
再び挿入>図形>正方形/長方形を選択

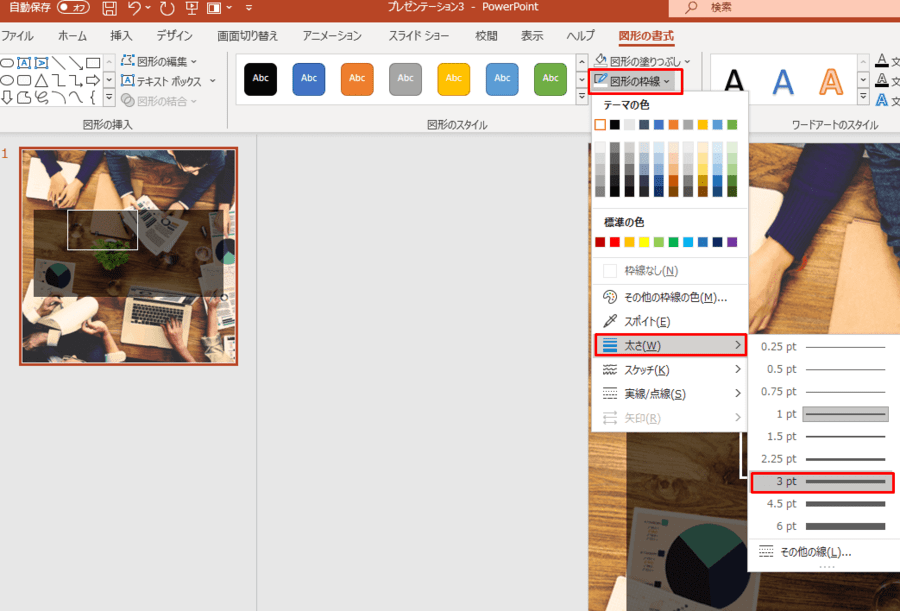
塗りつぶしはなし、枠線の色を白に変更したら、太さを変えます。
図形の枠線>太さ>好みの太さを選択(今回は2.25pt)

枠を透過に合わせて中心に整えたら完成です。

作成手順④文字を入れる
いよいよ文字入れに入っていきます。
文字を入れる方法
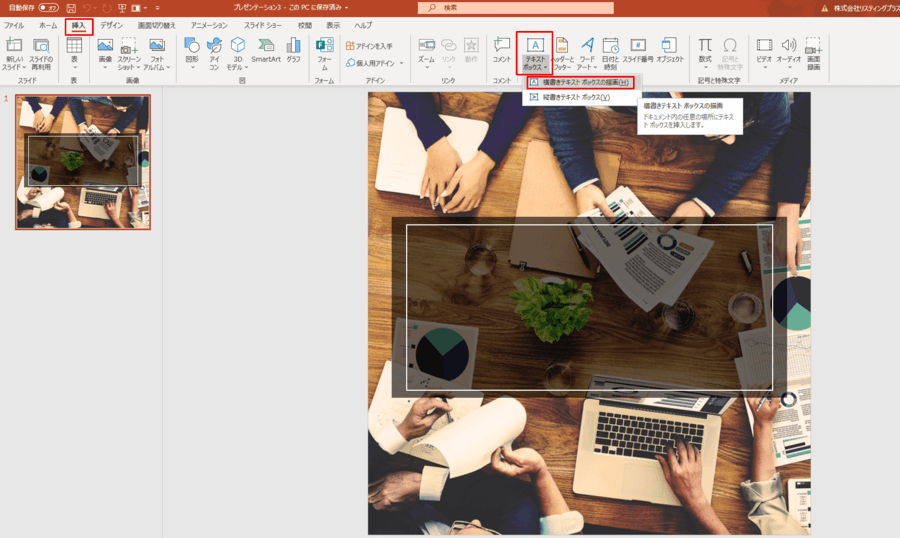
挿入>テキストボックス>横書きテキストボックスの描画

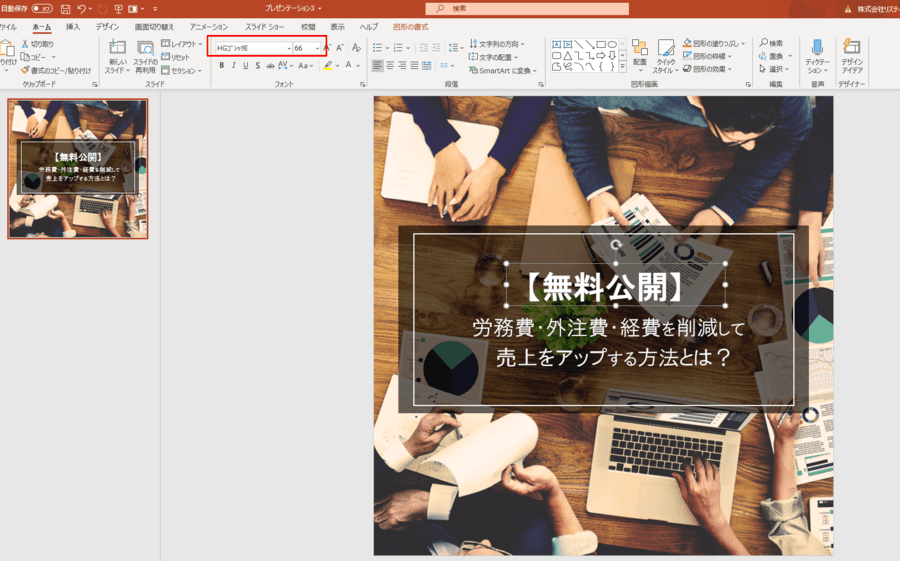
フォントは「【無料公開】」はHGゴシックE、その他はHGゴシックMにしました。
参考画像を元に、強調したい文字以外は小さめに変更しています。

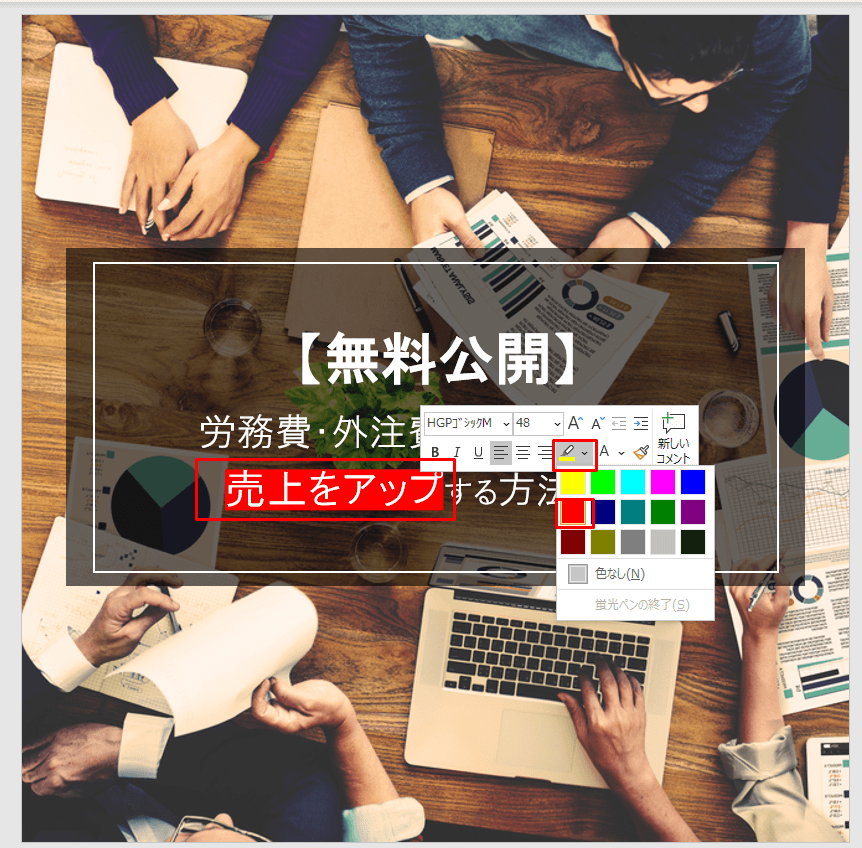
最後にハイライトを入れていきます。
ハイライトを入れたい文字(売り上げをアップ)を選択し、右クリック>蛍光ペン>赤色を選択

以上で文字入れが完成しました。
▼完成図

作成手順⑤完成したクリエイティブを保存する
最後に保存をします。PNG・JPGで保存すればそのまま入稿ができる為、PNG・JPGで保存をするようにしましょう。
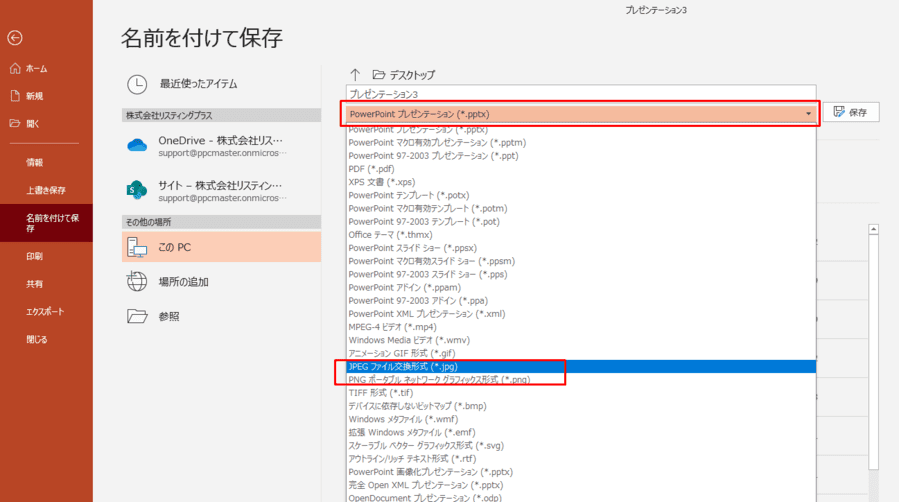
PNG・JPGで保存する方法
ファイル>名前を付けて保存>保存形式を選択>PNG・JPGを選択>保存

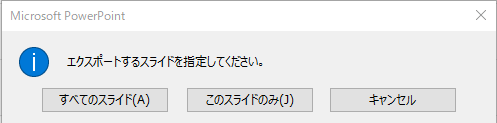
この時、保存できるスライドが選べます。
今回は一枚しか作成していませんが、複数作った時は「すべてのスライド」でまとめて保存してしまうのがおすすめです。

番外編:上級テクニック
上記では基本中の基本のやり方で作成方法をご紹介しました。
こんなのは余裕!という方に、ワンランク上のテクニックをご紹介します。
1:ぼかし画像をいれる
背景画像に対して文字が見えにくい時の対処法として、透過を使うというのもありますがグラデーションしたぼかし画像をいれるのもおすすめです。
下記のようなグラデーションが図形の書式上で作成が出できます。

これを背景画像の上に差し込むだけで文字の読みやすさが各段に変わります。
グラデーションを利用することで背景画像とも馴染みやすく、ピンポイントで設定しても不自然ではありません。

(※すべてPowerPointで作成したクリエイティブです)
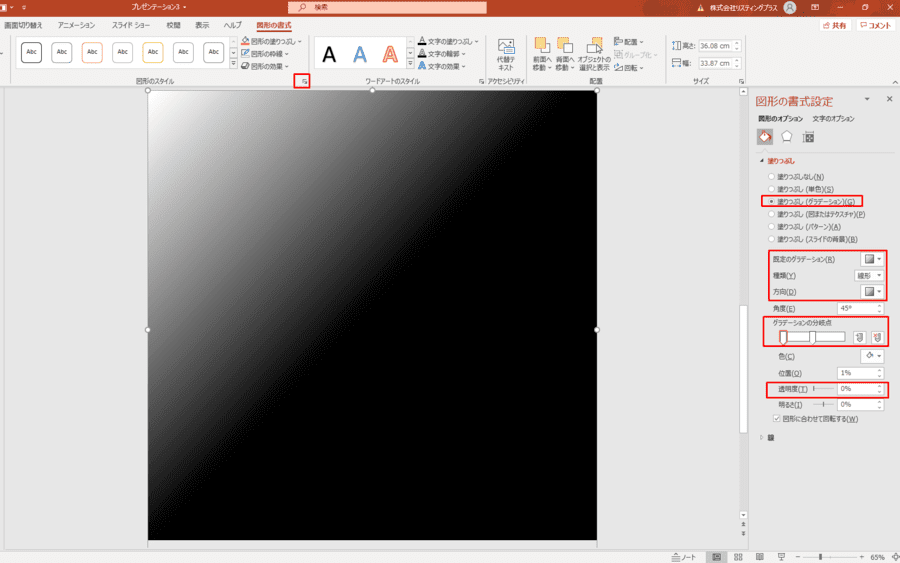
グラデーションの作成方法
①作りたいグラデーションの図形を作成 > 図形の書式設定を開く > 塗りつぶし > 塗りつぶし(グラデーション)
②既定のグラデーション、または種類でグラデーションの形状を決め、方向を決める
③グラデーションの分岐点で透過具合を調整しながら好みのグラデーションまで作成

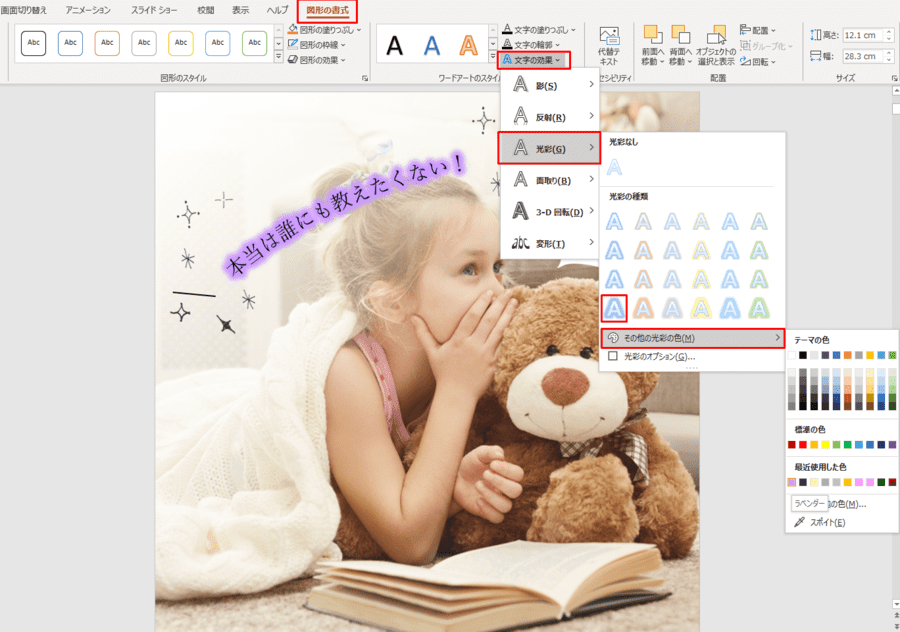
2:文字の光彩・影を付ける
文字に影や光彩を付けることでぐっと目立つようになります。特に細字のフォントを使う場合に相性が良いです。

光彩の付け方
図式の書式設定(変更したい文字を選択) > 文字の効果 > 光彩 > その他の光彩の色で好きな色に選択

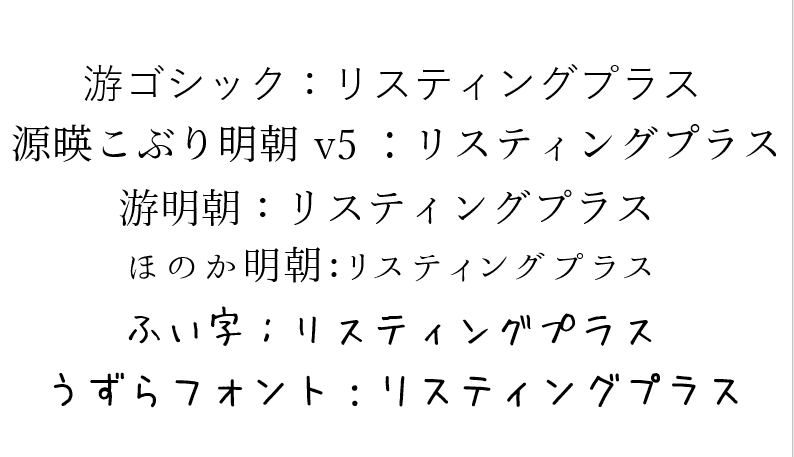
番外編:おすすめフォント
備え付けのフォントだけではデザインの幅が限られてしまいます。
デザインに合わせて複数用意しておけば色々なデザインに対応できるのでおすすめです。
よく使うフォントをいくつかご紹介します。全て無料でダウンロードできるサイトから落としたものです。

無料でも豊富な種類のフォントが各サイトでダウンロードできますので、お好みのフォントを探してみてください。
まとめ
今回は基本的テクニックを使用した文字クリエイティブの作成方法をご紹介しました。
資料作成の手順とほぼ一緒の手順であっという間に文字入りクリエイティブを作成することができます。
Facebookだけでなく、DSP用のクリエイティブも作成手順①のサイズ変更の際にDSPサイズにしておけば同手順で作成可能です。
基本テクニックをマスターすればデザインの幅が広がりますのでチャレンジしてみてください!
【商用利用可能】写真素材のおすすめサイトまとめ23選
女性向け広告のデザインで押さえるべき3つのポイント
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。
Writer
デジタルアスリート株式会社 記事一覧
1,890社以上の支援実績と最新のWebマーケティングノウハウで、あなたのビジネスを支援。売上・集客を最大化します。