SHARE

時間をたっぷりかけて作った渾身のクリエイティブ!
これで広告からのCVも間違いなし!
と、思ったのに先輩や上司から
「このクリエイティブじゃ使えないよ」と言われて撃沈…。
残念ながらこれはクリエイティブ制作の初心者が誰もが味わう
『広告クリエイティブ制作あるある』です。
デザイナーでもないし、そんなこと言われても無理。
自分にはセンスがないんじゃないか、と思っていたとしても大丈夫です。
この記事では社会人経験0の新卒社員がたった1ヶ月でCVを獲得できるまでに成長した実際の広告クリエイティブ上達法を解説していきます。
なお、今回の記事は3,000枚の広告クリエイティブにフィードバックをしてきた実際の研修を通して得た生の情報を盛り込んでいます。
目次
広告クリエイティブ制作の心構え
はじめに、CVをたった1ヶ月で獲得することは正直難しいことではありません。
感覚で作ったとしてもターゲティングやコピーが良ければCVが取れることは珍しくないからです。
今回解説する方法はそういったラッキーパンチでCVを獲得する方法ではなく、再現性のある広告クリエイティブの作り方になります。
心構えとして押さえてほしいことは、
②まずは小さい山の頂点を目指す
この2つです。
きれいなデザインではなく伝わるデザインを目指す
新卒研修のクリエイティブ制作でもっとも意識してほしかったことは、
『広告クリエイティブは情報である』ということです。
「情報」とはユーザーが受け取るものすべてを指しており、
文字だけでなく色や素材、装飾、背景、余白などが含まれます。
初めてクリエイティブを作る時、どうしてもデザインにこだわってしまいがちですが、広告クリエイティブにおいて大事なのは出来栄えよりも、その目的を果たせるかどうかです。
いくらデザインがきれいでも、きれいだなで終わってしまうものは広告クリエイティブにおいては成功とはいえません。
まずは小さい山の頂点を目指す
広告クリエイティブを作る時に、いきなり最初からプロのデザイナーが作っているようなデザインを作れるようになりたいと思う人もいるのですが、当然ながらそれは難しいです。
今回新卒社員には下記のゴール設定をしました。
| ゴール |
| クライアント案件のクリエイティブとして実際に広告に出せるレベル。 |
| チェックポイント |
| ターゲットとなるユーザーの情報、広告配信先のLPをもとにユーザーに伝わるデザインとして表現できているかどうか。 |
「成果・反応が取れるクリエイティブを作る」というよりクライアントに「今回このクリエイティブで運用します」とお伝えした際に「これなら当社の広告として出して恥ずかしくない」と言っていただけるレベル感です。
最初から成果を求めたり、きれいなデザインを作ろうとしたりするのではなく、ユーザーにこちらが意図した情報が伝わるかどうかを踏まえたクリエイティブ制作を目指してもらいました。
広告クリエイティブ特訓の成果を紹介
この2つの心構えを踏まえて実際にどのレベルのクリエイティブが作れるようになったのか研修前と研修後のクリエイティブをお見せします!
デザインのプロから見たら型を無視しているだとか、もっとよくできるだとかあるかもしれませんが、前提としてユーザーに伝わるかどうかがポイントのため、その視点でご覧ください。
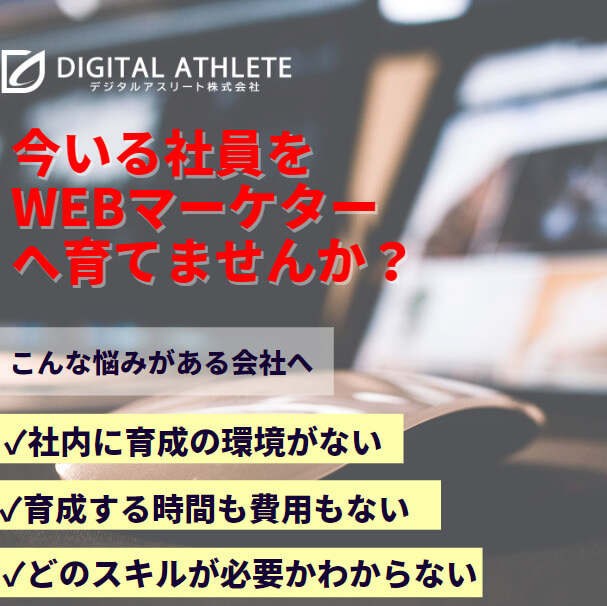
新卒社員が作った広告クリエイティブ
ランディングページ改善の資料ダウンロード用の広告クリエイティブとWebマーケター育成プログラムの広告クリエイティブ事例です。
全10名の新卒社員が制作したクリエイティブから一部抜粋しました。
なお、今回はPhotoshopなどの難しい制作ソフトは使わずに「Canva」というツールを利用して作成しています。
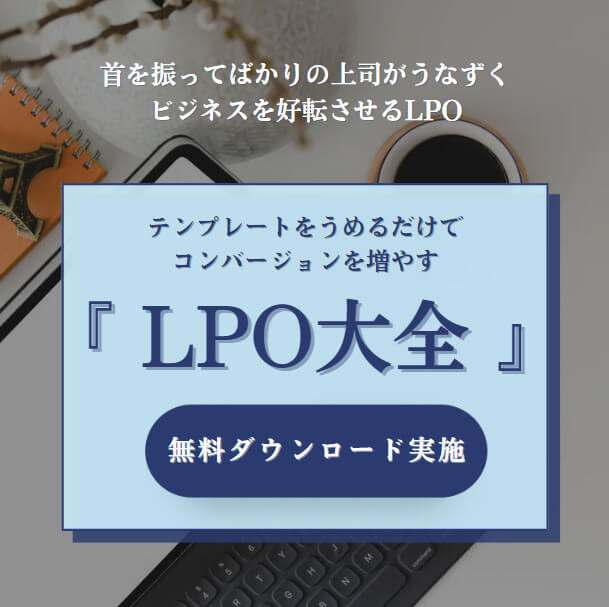
研修前のクリエイティブ
各自が自分でテンプレートを選んで、コピーも遷移先のページから各自必要な要素を抜き取って作成しました。
文字の配置や色使い、素材の選定などのバランスが悪いことで、ユーザーが見た時にどこに注目すればよいかわからない、もしくは読み取りづらいクリエイティブとなっています。




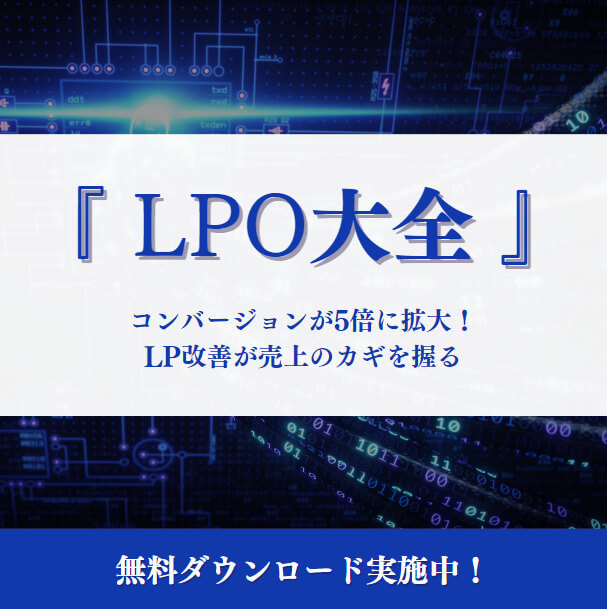
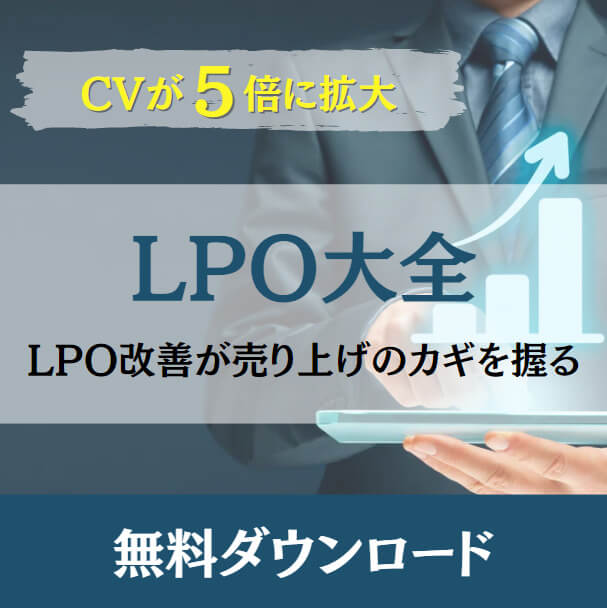
研修後のクリエイティブ
研修の中で制作のポイントを教え、実際に作らせて、フィードバックをするというサイクルをひたすら回し、見た目のバランスがよくなっただけでなく、どんな情報を伝えたいかが明確にわかるクリエイティブになりました。




新卒社員を鍛え抜いた100本ノック
1ヶ月という短い期間の中でどうやって異なる人が同じレベルのクリエイティブ制作スキルを高めていったのか、を解説するとシンプルに本数を作ってもらったことに尽きます。
これを通称100本ノックと呼んでいました。
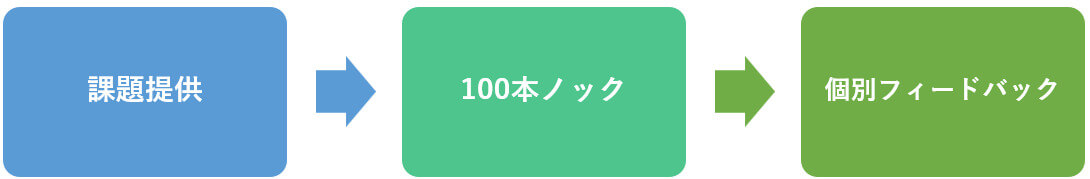
課題を提供して1週間で広告クリエイティブを100枚制作し、その後、個別のフィードバックを実施。最終的に100枚のうち20枚の合格をもらえたらクリアです。

しかし、ただ100枚作るだけではスキルが伸びません。
そこで下記のような制限も設けていました。
・1週間のうちに稼働して良いのは2日だけ(残りは他の研修)
・制作は10時~18時の中で行うこと(残業や朝練は不可)
・100枚のうち色違いなど類似パターンは10枚まで(つまり90枚はオリジナル)
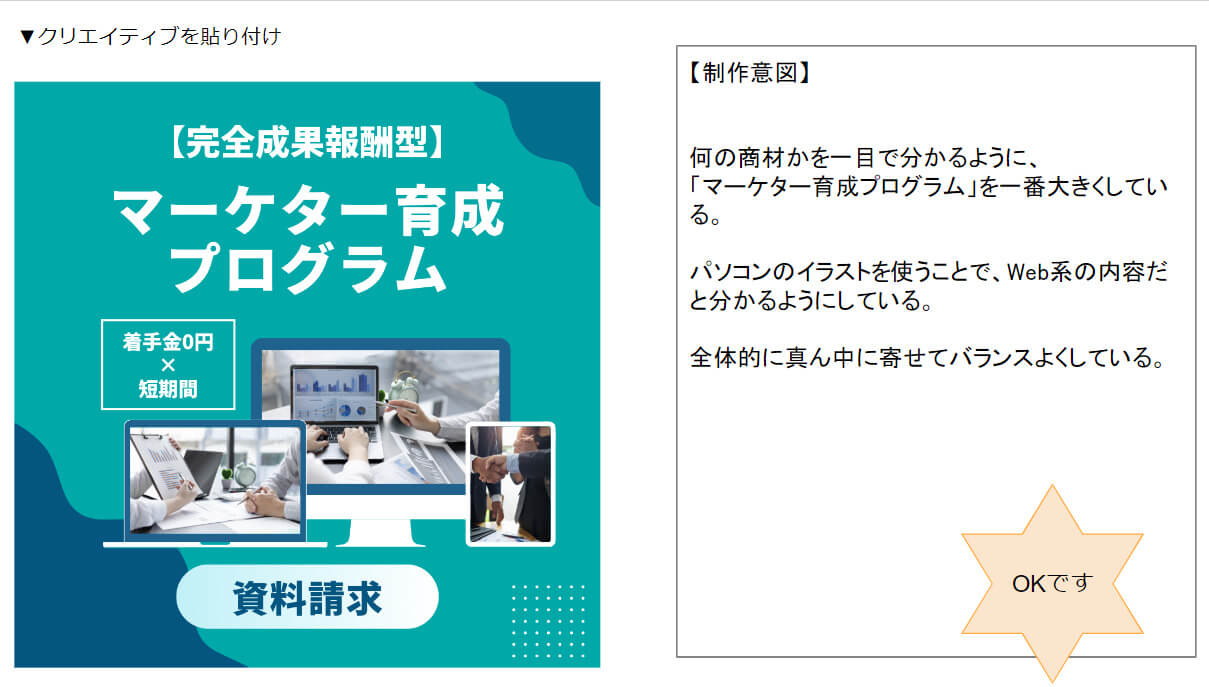
・作ったクリエイティブ一つ一つの意図をスライドに記載する
・他の人が作ったクリエイティブの完全模倣はNG
 ※実際に新卒社員が書いたスライド
※実際に新卒社員が書いたスライド
限られた時間で求められる基準のクリエイティブを制作する、これが100本ノックの全貌です。
広告クリエイティブで押さえるべき4つのポイント
最後に個別フィードバックで新卒社員に伝えていた広告クリエイティブで押さえるべきポイントを解説します。
主に下記の部分を見ていますが、このポイントを押さえておけば同じように再現性のある広告クリエイティブの制作が可能となります。
・余白
・行間
・メリハリ(要素の強弱)
・視認性
・色使い
・素材選定
要素を意識した配置とメリハリ
ここでいう要素とはクリエイティブに載せるテキストや素材の塊のことです。
テキストではメインで伝えたい情報、補足で伝えたい情報、強調したい情報などいくつか要素が考えられます。それに加えて素材も意図があって使われるはずです。
その要素が近すぎるとどこまでが一つの塊かわからなくなります。
そこで要素間に距離をとることで、この要素で伝えたいことはこれ、この要素で伝えたいことはこれ、とユーザーが理解できるようになります。
もう一つ、要素の違いを出す方法として「メリハリ」をつけることも重要です。
メリハリは色だったり、文字のジャンプ率だったり装飾によってつけることができます。
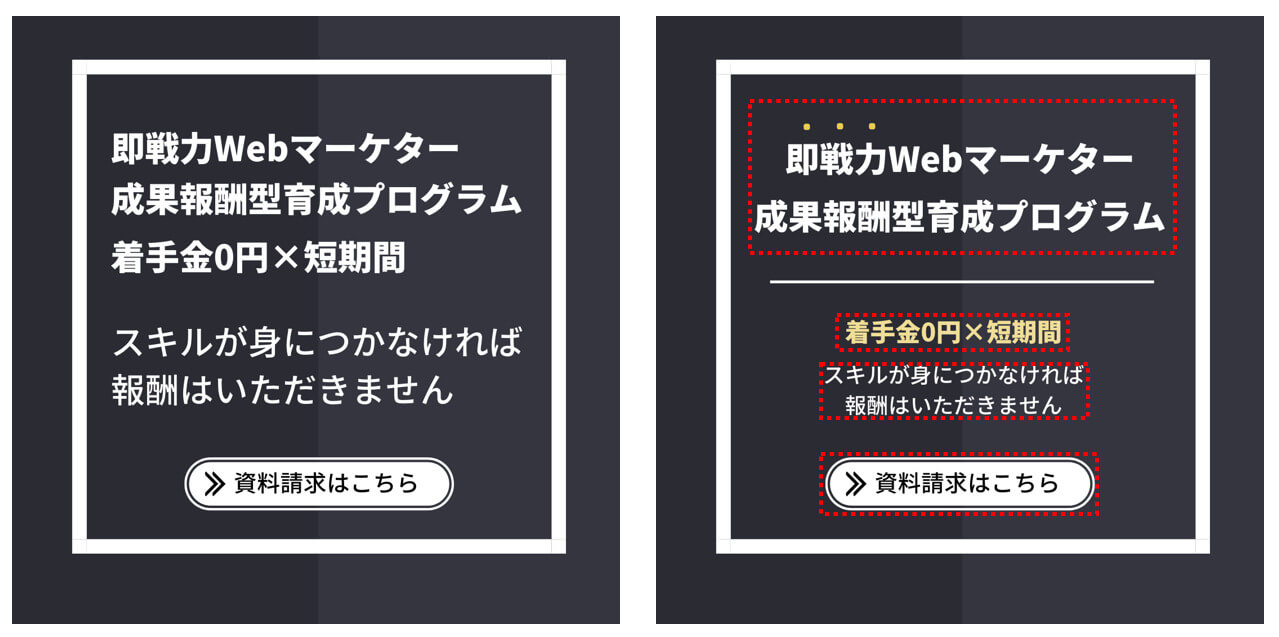
下記のサンプルをご覧ください。
片方は要素を無視した配置。もう片方は要素を意識し、かつメリハリをつけています。
書いてあるテキストは同じでもユーザーがパッと見た時にどちらのクリエイティブのほうが、情報が整理されているでしょうか?もちろん、要素を意識しメリハリをつけたほうです。
こちらではクリエイティブは要素が4つにわかれています。

▲修正前▲修正後
広告クリエイティブが実際にスマートフォンやPCで表示された時に、要素が整理されていない情報はユーザーのストレスとなり、そもそも見てもらえません。
従って、要素を意識してメリハリをつけることでユーザーが不快感なく、瞬時に読み取れるようにすることが重要なのです。
ユーザー心理を意識した素材選定と色使い
たとえば、Webマーケティングを学ぶ講座の広告が流れて来た時に下記の画像を見たらどちらのほうがWebマーケティングに強い会社に見えるでしょうか?

▲修正前▲修正後
恐らく100人に聞いたら99人は、濃い青を使ったクリエイティブのほうが強そうと感じるはずです。
そもそもユーザーは業界や商品、サービスに対して日頃から何かしらのイメージをもっています。
例えば、スポーツの業界であれば「力強さ」であったり、アスリートが汗を書いているシーンであったりです。そのためユーザーが見た時に瞬間的に「これは何の商品・サービスっぽい」と感じてもらえないと、自分には関係ないと判断されてしまいます。
だからこそ、色使いや素材の選定は重要なのです。
圧迫感を与えないための余白
余白は多くの新入社員が苦戦しました。なぜなら余白を意識すると自分の思い通りにテキストが配置できなかったり、素材によってはそもそも余白が足りず情報が入り切らなかったりとしたからです。
しかも余白が多いとスカスカに見えるし、少ないと圧迫感が出てしまいます。
最初のクリエイティブではテキスト部分が密集しています。
そこで最初のポイントだった要素のメリハリも加味して、調整したのが2つ目のクリエイティブです。

▲修正前▲修正後
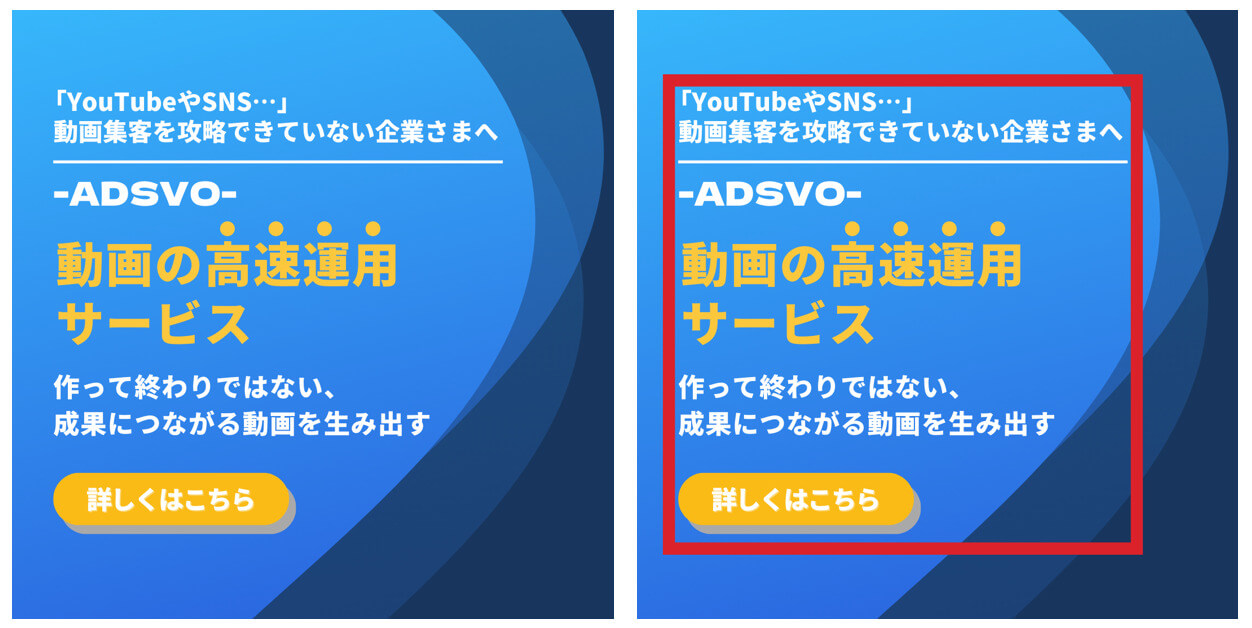
意識してもらったのががボックスです。(勝手にそう伝えていました。)
クリエイティブを作る時に見えないボックスを想像(実際にガイドを引いてもOK)して、そのボックス内に要素を配置するように伝えました。
例えば、次の画像で実際は赤枠の部分がありませんが、イメージとしてこの赤枠をイメージして配置するよう伝えています。

文字を心地よく読ませるための行間
そして4つ目のポイントが行間です。行間も要素に繋がるところがあります。
使用するフォントによっては行間が広く設定されていますが、この行間が広すぎると一つの塊として見づらくなってしまいます。
そのため行間を調整してひとつの段落と認識してもらえるようにすることもユーザーのストレスを軽減する手段の一つです。同様に文字のカーニングも意識するとより見た目が整います。

▲修正前▲修正後
まとめ
今回紹介したのは開示可能な画像ということで自社サービスのクリエイティブばかりでしたが、実際は美容系商品、健康食品、物販など様々なジャンルのクリエイティブにチャレンジしています。
上記の方法だと色使いや素材選定などどうやって磨きをかければよいかわからないかもしれませんので、いくつかおすすめのサイトを紹介します。
| ピンタレスト: Pinterest | https://www.pinterest.jp/ |
| BANNER LIBRARY | https://design-library.jp/ |
| 広告ライブラリ | https://www.facebook.com/ads/library/?active_status=all&ad_type=all&country=ALL&media_type=all |
そして、広告で押さえるべきポイントでお伝えした内容からさらに一歩踏み込んで知りたい方にはこちらのサイトがおすすめです。
▼伝わるデザイン
https://tsutawarudesign.com/index.html
最後に、冒頭でも伝えましたが、広告クリエイティブのゴールはかっこいいとかかわいいとかデザインを褒められることではありません。
数ある情報の中から、これは自分に必要な情報なのだと受け取ってもらい、そして行動に移してもらうことを目指すことがゴールになります。
つまり、画像や装飾、文字すべてが一つの「情報」としてユーザーに伝わることがもっとも重要だということです!
・ユーザーが見たときに自分に興味あるものと認識できる
・ユーザーが内容を見て行動に移そうと思える
このような視点で広告クリエイティブを作っていきましょう!
デジタルアスリート株式会社
メディアクリエイション部
某メガバンクのグループ会社でネットバンキングに携わる。
ベンチャー企業でIPOを経験した後、2019年デジタルアスリート株式会社(旧:株式会社リスティングプラス)に入社。
自社の見込み客・新規問い合わせ獲得、自社メディアの運営を行うマーケティング組織を統括。また自社のノウハウ・ナレッジを伝えるセミナー講師としても活動している。
Writer
篠塚康太 記事一覧
デジタルアスリート株式会社
メディアクリエイション部
某メガバンクのグループ会社でネットバンキングに携わる。
ベンチャー企業でIPOを経験した後、2019年デジタルアスリート株式会社(旧:株式会社リスティングプラス)に入社。
自社の見込み客・新規問い合わせ獲得、自社メディアの運営を行うマーケティング組織を統括。また自社のノウハウ・ナレッジを伝えるセミナー講師としても活動している。